添加页脚以打印网页并设置页边距
我想向 HTML 页面添加页脚,打印时该页脚将在所有页面上重复。我已经成功地通过这段代码实现了这一点:
@media print {
p.note {
bottom: 0; position: fixed;
}
}
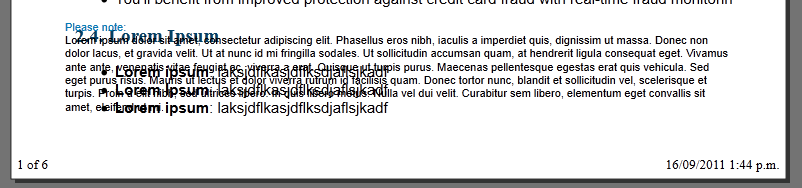
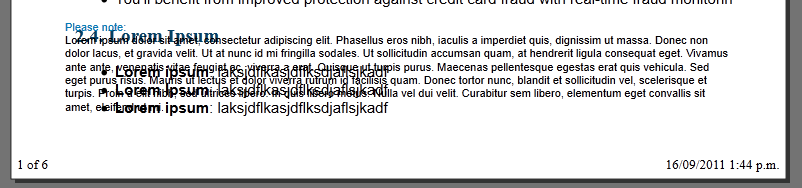
但现在我有一个问题,这个段落位于副本的其余部分之上 
根据此 Mirosoft 文章,这应该对我有用:
@page :first {
margin-bottom: 4in;
}
但它没有,它没有改变有什么...有什么想法吗?
I want to add a footer to an HTML page that will be repeated across all pages WHEN PRINTING. I have managed to achieve this through this code:
@media print {
p.note {
bottom: 0; position: fixed;
}
}
But now I have a problem with this paragraph going on top of the rest of the copy
According this Mirosoft article, this should work for me:
@page :first {
margin-bottom: 4in;
}
But it doesn't, it doesn't change anything... any ideas?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
这是有效的解决方案,CSS 是这样的:
并且所有内容都需要包含在带有此 CSS 的单独 div 中,
这非常有效!
Here's the solution that worked, CSS is this:
And everything needs to be contained in a separate div with this CSS
This worked perfectly!
添加一些 z-index 怎么样?页脚似乎覆盖了最后一段
也尝试使用
How about adding some z-index ? It seems that the footer overrides the last paragraph
Also try to use
确保主要内容的容器为页脚留出空间。例如,如果您的标记看起来像这样:
您需要一些像这样的 css:
Make sure that the container for the main content makes room for the footer. For instance, if your markup looks something like this:
You'd want some css like this:
要为页脚文本创建空间,您可以使用带有
tfoot的table。使用tfoot>tr创建间隔。将页脚文本放置在div容器内,该容器的position:fixed;为bottom:0;。CSS
HTML
To create room for your footer text you can use a
tablewithtfoot. Usetfoot>trto create a spacer. Place your footer text inside adivcontainer that hasposition:fixed;tobottom:0;.CSS
HTML