用JQuery选择Gmail中未读邮件的问题
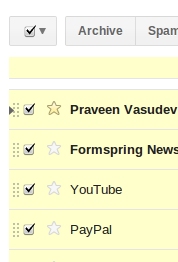
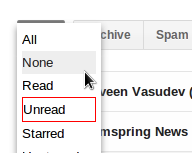
在 Gmail 中,点击下面显示的复选框会选择所有邮件,我正在制作一个用户脚本(供个人使用,我需要它在 Chrome 中工作),该脚本将仅选择未读邮件(只有下面屏幕中的前 2 条消息未读),而不是该复选框的默认行为。

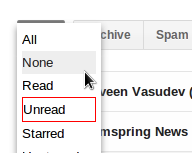
我的第一个想法是模拟点击事件,尽管我可以使用代码访问“未读”菜单项...
var unread_menuitem = document.getElementById('canvas_frame').contentWindow.document.getElementById(':s2');
$(unread_menuitem).css({'border':'thin red solid'});

并使用代码向其分派点击事件...
var clickEvent = document.createEvent('MouseEvents');
clickEvent.initEvent( 'click', true, true );
unread_menuitem.dispatchEvent(clickEvent); // Chrome's console returned 'true'
未读消息不会被选中。
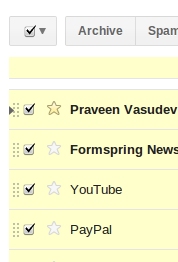
我的第二个想法是通过检查复选框 $('#canvas_frame').contents().find('tr.zE input').prop('checked', true) 来强制选择并应用 Gmail 在手动点击事件上应用的 css 样式,但是虽然我能够在视觉上以及 DOM 方面匹配手动点击事件(据我所知)...

Gmail 在执行某些操作时显示“未选择任何对话”,在本例中我执行了“标记为已读”。我还想指出,使用我的强力方法手动单击处于此状态的复选框并没有像您期望的那样“取消选中”它们。他们需要额外手动点击一次才能取消选中。

我的两个想法都失败了,我想知道是否还有其他方法可以解决这个问题,或者是否有是改进我的上述想法以解决问题的方法。
In Gmail, clicking on the checkbox shown below selects all messages and I'm making a userscript (for personal use and I need it to work in Chrome) that'll select the unread messages only (only the first 2 messages in the screenie below are unread) instead of the default behavior of that checkbox.

My first idea is to simulate click events and although I could access the "unread" menuitem fine using the code...
var unread_menuitem = document.getElementById('canvas_frame').contentWindow.document.getElementById(':s2');
$(unread_menuitem).css({'border':'thin red solid'});

and dispatch the click event to it using the code...
var clickEvent = document.createEvent('MouseEvents');
clickEvent.initEvent( 'click', true, true );
unread_menuitem.dispatchEvent(clickEvent); // Chrome's console returned 'true'
the unread messages don't get selected.
My second idea was to brute force the selection by checking the checkbox $('#canvas_frame').contents().find('tr.zE input').prop('checked', true) and apply the css styles that Gmail applies on a manual click event, but while I was able to match the manual click event both visually as well as DOM-wise (afaik)...

Gmail says "No conversations selected" while performing some action, in this case I did a "Mark as Read". I also want to note that manually clicking on the checkboxes that were put in this state using my brute force method did not "uncheck" them as you'd expect. They needed one additional manual click to get unchecked.

Both my ideas have bombed and I want to know if there are others ways to tackle this, or if there are ways to improve upon my ideas above that can solve the problem.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
这里有一个脚本,看起来它可以完成您想要做的事情。这是您需要创建的整个脚本还是只是功能的一部分?
根据讨论,他们确实为 Firefox 创建了它,它可以在其中运行,有些人评论说它在 Chrome 中不起作用,所以你可能正在寻找一个需要针对不同浏览器的解决方案(你的问题没有指定是否它必须在 Chrome 中工作,只是你正在使用它)。
这就是他们用来选择未读消息的方法,看起来他们正在模拟每个项目上的 mousedown 和 mouseup 事件:
他们通过进一步设置一个单击事件来调用此事件,该事件调用
handler('unread', e);There's a script here that looks it does what you're trying to do. Is that the whole script you needed to create or was that just part of the functionality?
According to the discussions, they did create it for Firefox which it works in, some people have commented it doesn't work in Chrome, so you might be looking at a solution that needs to target different browsers (your question doesn't specify if it must work in Chrome, just that you were using it).
This is what they are using to select the unread messages, it looks like they are simulating the mousedown and mouseup events on each item:
They are calling this by setting up a click event further down which calls
handler('unread',e);解决了这个问题,简单易行,现在我想起来,这是用户 PirateKitten 的答案中列出的解决方案 - 而不是像我的第二个想法一样“选中”未读消息旁边的复选框,模拟点击 这些复选框。工作起来就像一个魅力,这里是代码,您可以在使用 Gmail 时在 Chrome 控制台中运行该代码(不需要 jQuery 顺便说一句):
这是我的完整脚本,您可以在 Chrome 控制台中运行(或打开将其转换为扩展/用户脚本)以将复选框的默认行为从选择所有消息更改为仅选择未读消息:
Solved it, easy as pie and now that I think about it, it's the solution listed in user PirateKitten's answer - instead of "checking off" the checkboxes besides the unread messages like my second idea, simulate clicks on those checkboxes instead. Works like a charm and here's the code, which you can run in Chrome's console while using Gmail (doesn't need jQuery btw):
Here's my full script that you can run inside your Chrome console (or turn it into an extension/userscript) to change the default behavior of the checkbox from selecting ALL messages to just the unread messages only: