下拉列表值和视图状态会增加页面大小,从而增加页面加载时间
我正在尝试修复特定的实验室 Web 应用程序(用 ASP.NET 编写)。有一个用于快速数据输入的页面,最终用户使用条形码扫描仪输入数据。每次扫描样本(或试管)上的条形码时,它都会根据该条形码将实际数据输入到文本字段中,并告诉浏览器跳到下一个字段。他们正在扫描两个条形码,以及两个接收数据输入的文本字段。许多(实际上是所有)其他字段可能已经默认用于特定样品托盘,因为该数据不需要更改。此数据输入完全与速度有关。我已经修复了表单,以便选项卡(onblur 事件)使用对 WCF 服务的 AJAX 调用。那很快。问题是当他们提交表格来保存测试时(基于样本)。该表单使用整页回发。我的目标是最终重新设计后端架构,以消除保存数据时的整页回发,并为此使用 WCF AJAX 调用。但现在,我只是想弄清楚为什么页面如此慢。事实上,正是回发导致了速度缓慢。有一些 SQL 查询会减慢速度,我认为速度缓慢是由于其中包含 11,000 个收集站点的下拉列表造成的。每次加载页面时都会加载该列表。有没有办法可以通过此下拉列表中的这么多数据来加快页面加载时间?我是否需要将该下拉列表更改为某种类型的自动完成控件,其中包含前 5-10 个匹配项(类似于 Google 搜索的工作方式),或者是否有办法通过保留下拉列表来提高性能,但减少页面加载时间?目前加载页面大约需要 3 秒。有谁知道如何加快页面加载时间?
=================
2011 年 9 月 16 日更新
做了一些更改。这些时间基于我们提交表单且没有验证错误的时间。还没有实现缓存。首先我想了解额外的时间从哪里来?有谁知道吗?
2.8s(加载3.55s)-原始代码
2.5 秒(加载 3.47 秒)- 在下拉列表周围放置 Not Page.IsPostback 检查
2.22 秒(加载:2.79 秒)- 在下拉列表中删除 11,000 多个收集站点,只在其中放入一个客户端名称,再加上一个用于缺少客户端选项的名称(顶部)
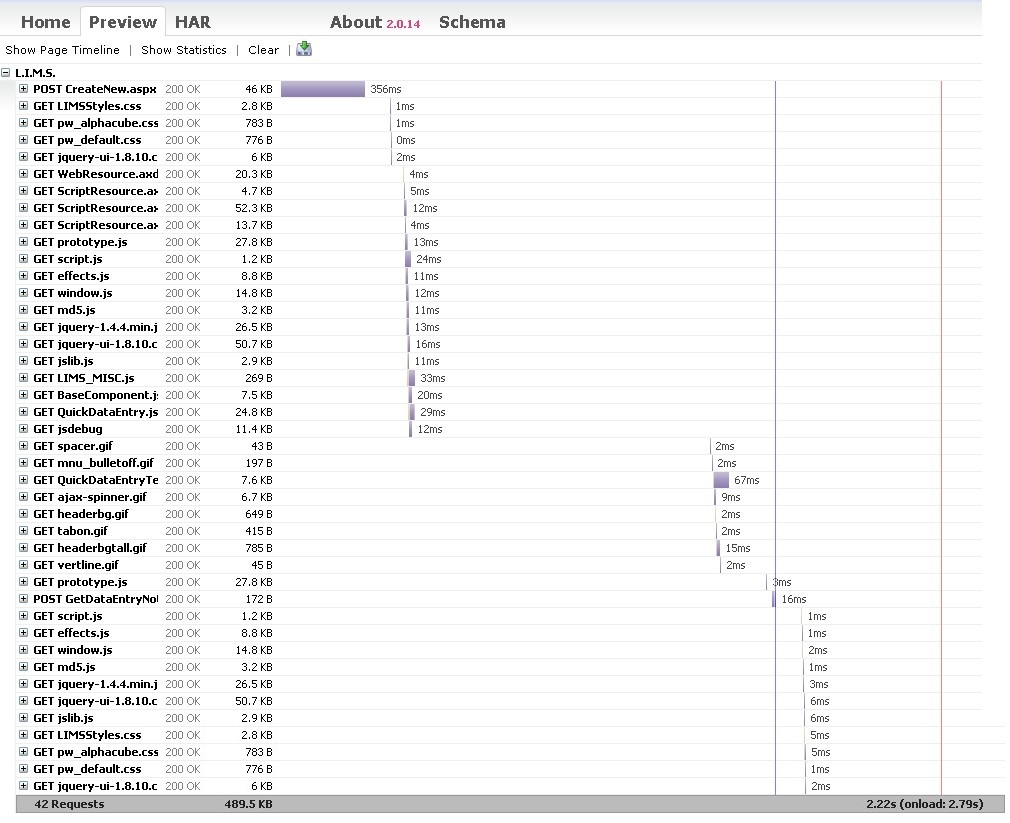
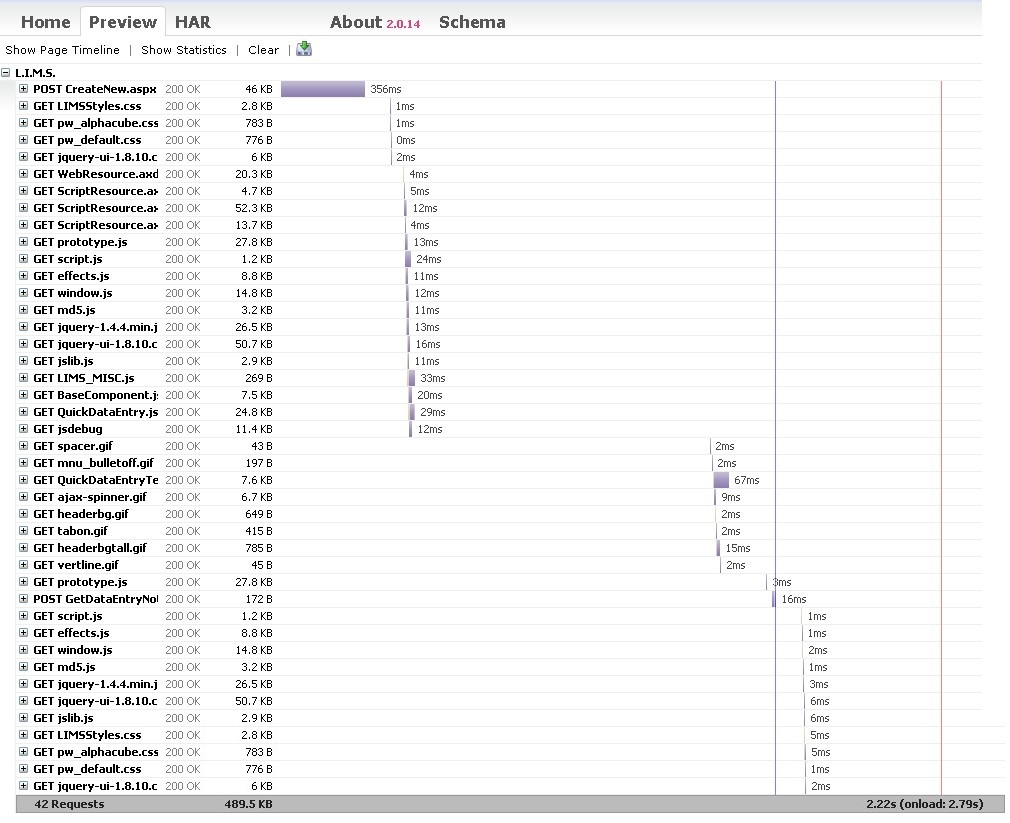
我不明白 Firebug Net 选项卡是如何添加的这些时间到了。它们加起来并不等于总时间。为什么会这样呢?额外的延迟从何而来?

356 ms
1 ms
1 ms
0 ms
2 ms
4 ms
5 ms
12 ms
4 ms
13 ms
24 ms
11 ms
12 ms
11 ms
13 ms
16 ms
11 ms
33 ms
20 ms
29 ms
12 ms
2 ms
2 ms
67 ms
9 ms
2 ms
2 ms
15 ms
2 ms
3 ms
16 ms
1 ms
1 ms
2 ms
1 ms
3 ms
6 ms
6 ms
5 ms
5 ms
1 ms
2 ms
=========
743 ms (total doesn't match ???)
上次更改后的代码:
Public Overrides Sub BindNonViewstateLists()
'bind the client name drop down list, and keep track of the old value
'and whether or not it changed. Note that we will only use clients with
'status in a configurable list.
If (Not Page.IsPostBack) Then
'Dim clientDataTable As System.Data.DataTable = ApplicationContext.ClientManager.LoadAllForDDL(ApplicationContext.WorkflowConfig.WorkFlowDefinition("QuickDataEntry").GetSetting("ClientStatuses", "1"), "client.name", "client.identifyingnumber")
'ApplicationContext.DropDownListHelper.BindDDL(DDLClientName, clientDataTable, "Text", "Value", String.Empty)
Dim li As New ListItem("--- Client not available ---", CType(0, String))
DDLClientName.Items.Insert(0, li)
Dim li2 As New ListItem("Testing Client", CType(54321, String))
DDLClientName.Items.Insert(1, li2)
End If
...
I'm trying to fix a particular laboratory web application (written in ASP.NET). There is a page used for quick data entry, where the end-user uses a bar code scanner to input the data. Each time they scan a bar code on a sample (or test tube), it enters the actual data based on that bar code into a text field and tells the browser to tab to the next field. There are two bar codes they are scanning, and two text fields receiving data input. Many (in fact all) of the other fields may be already defaulted for a particular tray of samples, since that data doesn't need to change. This data entry is all about speed. I've fixed the form so that the tabbing (onblur event) uses an AJAX call to a WCF service. That's very quick. The problem is when they submit the form to save the test (based on the sample specimen). The form uses a full page postback. My goal is to eventually re-design the back-end architecture to eliminate the full page postback when saving the data and to use a WCF AJAX call for that as well. But for now, I'm just trying to figure out why the page is so slow. It is in fact the postback that causes the slowness. There are a few SQL queries slowing things down, I'm thinking the slowness is due to a dropdown containing 11,000 collection sites in it. The list loads each time the page loads. Is there a way I can speed up the page load time with that much data in this dropdown? Do I need to change that dropdown to being some type of auto-complete control with the top 5-10 matches (similar to how Google searches work) or is there a way to improve performance by keeping the dropdown there, but reducing the page load time? It's currently taking about 3 seconds to load the page. Does anyone know how to speed up the page load time?
=================
9/16/2011 update
Made a few changes. These are times based on when we submit the form without validation errors. Didn't implement caching yet. First I want to understand where the extra time came from?? Does anyone know?
2.8s (onload 3.55s) - original code
2.5s (onload 3.47s) - placing Not Page.IsPostback check around dropdown list
2.22s (onload: 2.79s) - removing 11,000+ collection sites in dropdown, and just putting one client name in there plus one for missing client option (at top)
I'm not understanding how the Firebug Net tab is adding these times up. They don't add up to the total time. Why would that be? Where is the extra lag coming from?

356 ms
1 ms
1 ms
0 ms
2 ms
4 ms
5 ms
12 ms
4 ms
13 ms
24 ms
11 ms
12 ms
11 ms
13 ms
16 ms
11 ms
33 ms
20 ms
29 ms
12 ms
2 ms
2 ms
67 ms
9 ms
2 ms
2 ms
15 ms
2 ms
3 ms
16 ms
1 ms
1 ms
2 ms
1 ms
3 ms
6 ms
6 ms
5 ms
5 ms
1 ms
2 ms
=========
743 ms (total doesn't match ???)
Code after last change:
Public Overrides Sub BindNonViewstateLists()
'bind the client name drop down list, and keep track of the old value
'and whether or not it changed. Note that we will only use clients with
'status in a configurable list.
If (Not Page.IsPostBack) Then
'Dim clientDataTable As System.Data.DataTable = ApplicationContext.ClientManager.LoadAllForDDL(ApplicationContext.WorkflowConfig.WorkFlowDefinition("QuickDataEntry").GetSetting("ClientStatuses", "1"), "client.name", "client.identifyingnumber")
'ApplicationContext.DropDownListHelper.BindDDL(DDLClientName, clientDataTable, "Text", "Value", String.Empty)
Dim li As New ListItem("--- Client not available ---", CType(0, String))
DDLClientName.Items.Insert(0, li)
Dim li2 As New ListItem("Testing Client", CType(54321, String))
DDLClientName.Items.Insert(1, li2)
End If
...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
据猜测,JavaScript(解压缩/解析/执行)正在阻塞 UI 线程。
尝试使用 dynaTrace AJAX 版本比 Firebug 更深入地了解一下
At a guess the javascript (decompression / parsing / execution) is blocking the UI thread.
Try using dynaTrace AJAX edition to peek in a bit deeper than Firebug goes
如果您加载下拉项的数据在回发之间没有变化。
仅当页面首次加载时,您才可以将数据加载到 dropdowno 中。
像这样的事情:
之后,下拉列表的内容将在回发之间保存在 ViewState 中。
这将减少回发后显示页面所需的时间。
还要考虑某种数据缓存。
我不知道您在下拉列表中加载的数据量有多大。
也许可以在应用程序级别缓存?
If data from witch you load dropdown items does not change between postbacks.
You can perform loading of data into dropdowno only when page is first time loaded.
Something like this:
After that content of the dropdown will be saved in the ViewState, between postbacks.
That will reduce time you need to show page after postback.
Also consider some kind of caching of data.
I don't know how large is amount of data you load in the dropdown.
May be that can be cached at application level?