如何将滚动条应用到画布中的框架
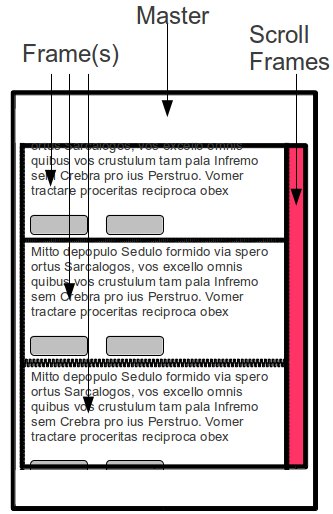
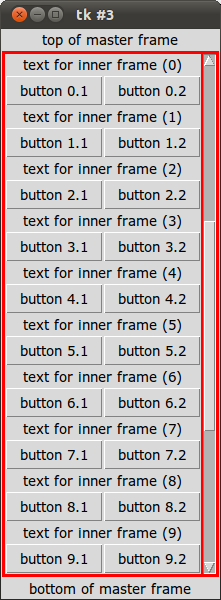
我很难在 tkinter 中实现漂亮的 GUI 布局。我的目标是左侧的布局,但没有比右侧的布局更进一步:

我感觉完全迷失在所有不同的布局管理器中。到目前为止,这是我的代码:
from Tkinter import *
class ScrolledCanvas:
def __init__(self, master, width=500, height=350):
Label(master, text="top of master frame").pack(side=TOP)
self.control=Frame(master)
self.control.pack(side=BOTTOM, fill=X, padx=2)
Label(self.control, text="bottom of master frame").pack()
self.grid = Frame(master, bd=2, bg="red")
self.canvas = Canvas(master, relief=SUNKEN, borderwidth=2,
scrollregion=('-11c', '-11c', '50c', '20c'))
self.vscroll = Scrollbar(master, command=self.canvas.yview)
self.canvas.configure(yscrollcommand=self.vscroll.set)
self.grid.pack(expand=YES, fill=BOTH, padx=1, pady=1)
self.grid.rowconfigure(0, weight=1, minsize=0)
self.grid.columnconfigure(0, weight=1, minsize=0)
self.canvas.grid(padx=1, in_=self.grid, pady=1, row=0,
column=0, rowspan=1, columnspan=1, sticky='news')
self.vscroll.grid(padx=1, in_=self.grid, pady=1, row=0,
column=1, rowspan=1, columnspan=1, sticky='news')
self.oldFill = None
self.canvas = self.fillCanvas(self.canvas)
def fillCanvas(self, theCanvas):
for i in range(10):
frame = Frame(theCanvas)
Label(frame, text="text for inner frame (%s)" % i).pack(side=TOP)
Button(frame, text="button %s.1" % i).pack(side=LEFT)
Button(frame, text="button %s.2" % i).pack(side=LEFT)
frame.pack()
return theCanvas
if __name__ == '__main__':
root = Tk()
scroll = ScrolledCanvas(root)
root.mainloop()
由于某种原因,滚动区域扩展到完整大小,使所有滚动条操作都过时(此代码基于滚动条示例,其中画布填充了一些矩形,并且所有内容都滚动得非常好)。我可能错过了一些关于调整大小的基本知识,因为大多数组件似乎完全忽略了它们的固定宽度和高度。
我正在寻求有关如何让这个示例与 tkinter 一起使用的帮助。我知道还有其他布局技术,并且我知道其他模块提供开箱即用的可滚动小部件。但除非完全不可避免,否则我真的很喜欢坚持这个例子,到目前为止我至少花了 3 个晚上......
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
您不能将小部件打包(或网格或放置)到画布中并期望它们滚动。相反,您必须使用 create_window 方法。
You cannot pack (or grid, or place) widgets into the canvas and expect them to scroll. Instead, you must use the create_window method.