JSHINT 错误:预期“合并”在 9 处而不是 13 处缩进
我喜欢 JSLINT 背后的想法,但有时它有点过于严格,在我看来这是不必要的。
最近我发现了JSHINT。它更加灵活,允许打开或关闭更多选项。
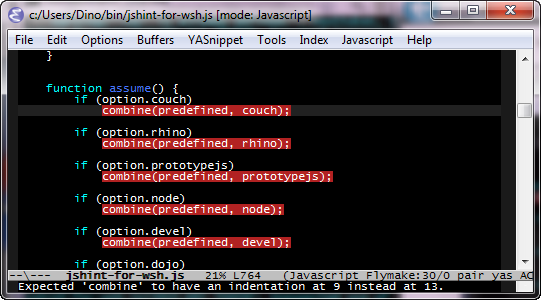
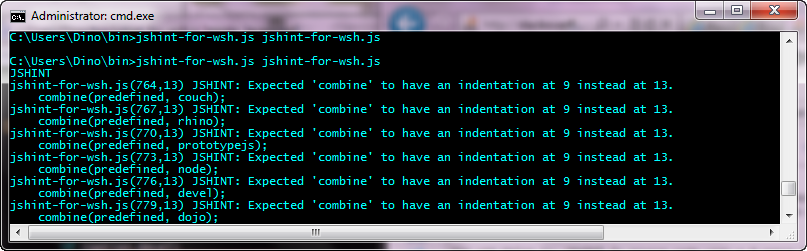
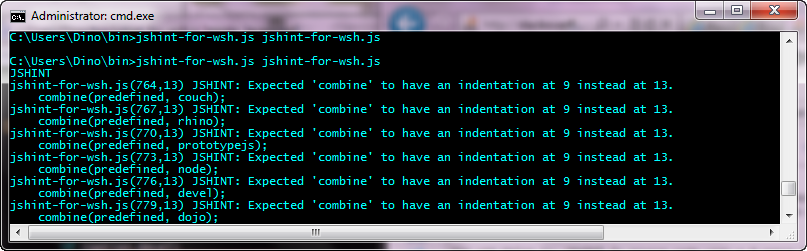
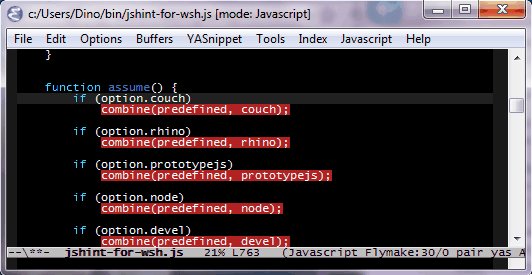
但是 JSHINT 在我认为看起来正确的代码上抛出了一个错误。例如,JSHINT 在其自己的代码上崩溃。如果我在 JSHINT.js 上运行 JSHINT,它会给出以下信息:

我不明白这一点。看到该图像底部附近的错误消息了吗? JSHINT 似乎希望缩进与实际不同。它并不是在抱怨缺少卷发。我有 curly:false ,它表示不需要在单行 if 语句周围使用花句。
奇怪的是,JSHINT.js 源代码到处都使用 4 个空格的缩进,但它仅针对这几行抛出有关缩进的错误。为什么?
我这样做错了吗?我还应该配置其他东西吗?
已编辑 - 最初我一直在使用 JSHINT,并将 combine() 调用与 if 语句放在同一行。我已将 JSHINT 代码恢复为原来的状态,以表明错误仍然存在。

这是使用 JSHINT 使用以下选项完成的:
options = {
curly : false, // no curly fascism
wsh : true, // WScript is allowed
white : true, // true: 'sloppy' whitespace is ok
plusplus : false, // false == ok to use ++
passfail : false // do not stop after first error
//radix : true // do not puke on parseInt() with no radix
};
EDIT2
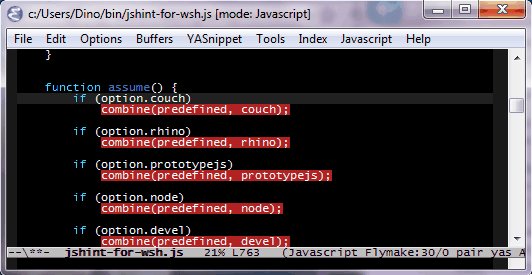
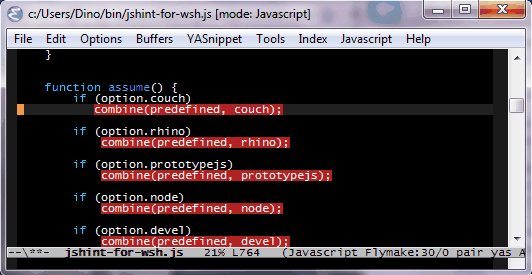
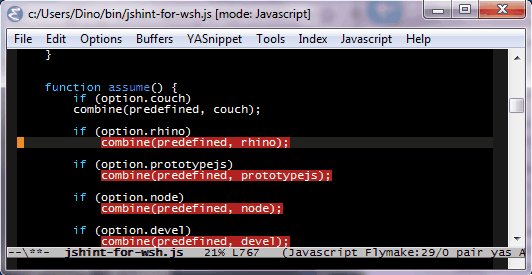
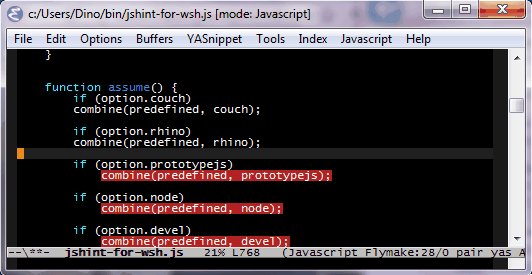
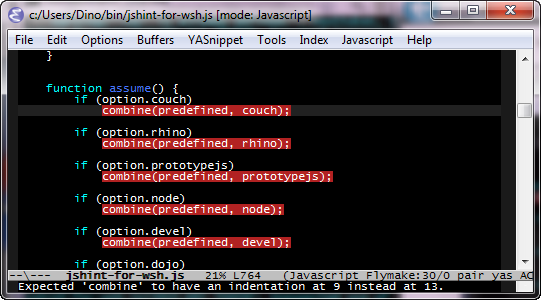
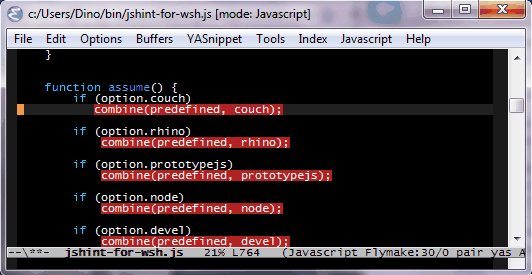
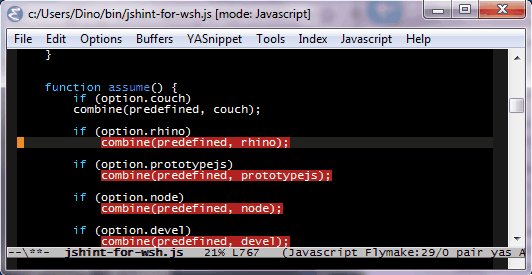
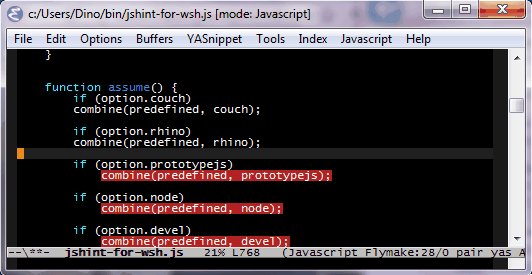
这是一个显示的 gif JSHINT 以其原始形式真正想要的是什么。当红色突出显示消失时,这意味着 JSHINT 对该特定行感到满意。 (这是在 emacs 中使用 flymake-for-jslint) 。

如您所见,如果我以奇怪的方式缩进该行,JSHINT 就会放松。
我认为答案
就在这个github问题中。我修改了 JSHINT,第 2264 行,如下所示:
***************
*** 2256,2262 ****
--- 2261,2270 ----
nexttoken, '{', nexttoken.value);
noreach = true;
+ // cheeso - fix for https://github.com/jshint/jshint/issues/87
+ indent += option.indent;
a = [statement()];
+ indent = old_indent;
noreach = false;
}
...它不再抱怨自己的格式。
I like the idea behind JSLINT but sometimes it is a little too strict, in my opinion needlessly so.
Recently I found JSHINT. It's a little more flexible, allows more options to be turned on or off.
But JSHINT is throwing an error on code that I think looks right. For example, JSHINT barfs on its own code. If I run JSHINT on JSHINT.js, it gives me this:

I don't understand that. See the error message near the bottom of that image? JSHINT seems to want the indentation to be different than it is. It's not complaining about the lack of the curly. I have curly:false which says to not require curlies around one-liner if statements.
The odd thing is, JSHINT.js source code uses a 4-space indent everywhere, but it throws errors about the indent only for these few lines. Why?
Am I doing this wrong? Is there something else I should be configuring?
EDITED - originally I had been playing around with JSHINT, and I put the combine() call on the same line as the if statement. I've reverted the JSHINT code back to what it was originally, to show that the errors remain.

This is done with JSHINT using these options:
options = {
curly : false, // no curly fascism
wsh : true, // WScript is allowed
white : true, // true: 'sloppy' whitespace is ok
plusplus : false, // false == ok to use ++
passfail : false // do not stop after first error
//radix : true // do not puke on parseInt() with no radix
};
EDIT2
Here's a gif that shows what JSHINT, in its original form, really wants. When the red highlights disappear, it means JSHINT is happy for that particular line. (This is using flymake-for-jslint in emacs).

As you can see, if I indent the line in an odd way, JSHINT relaxes.
Answer
I think the answer is in this github issue. I modified JSHINT, line 2264, like this:
***************
*** 2256,2262 ****
--- 2261,2270 ----
nexttoken, '{', nexttoken.value);
noreach = true;
+ // cheeso - fix for https://github.com/jshint/jshint/issues/87
+ indent += option.indent;
a = [statement()];
+ indent = old_indent;
noreach = false;
}
...and it stopped complaining about its own formatting.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这里是 JSHint 维护者。根据您的屏幕截图,它会出错,因为
combine与您的if子句位于同一行,这违反了white选项的规则。您确定您的 JSHint 副本未被任何人修改吗?我们对 JSHint 进行了单元测试,其中一项测试会检查 JSHint 自身的源代码。而且,正如您从所附示例中看到的,一切都进展顺利。
JSHint maintainer here. Based on your screenshot, it errors because the
combineis on the same line as yourifclause which is againstwhiteoption's rules.Are you sure that your copy of JSHint was not modified by anybody? We have unit tests for JSHint and one of the tests checks JSHint's own source code with itself. And, as you can see from the attached example, everything passes just fine.
我认为答案就在[这个 github 问题][4]中。我修改了 JSHINT,第 2264 行,如下所示:
...它不再抱怨自己的格式。
I think the answer is in [this github issue][4]. I modified JSHINT, line 2264, like this:
...and it stopped complaining about its own formatting.