如何创建一个将 X 轴和 Y 轴绑定到不同集合的网格?
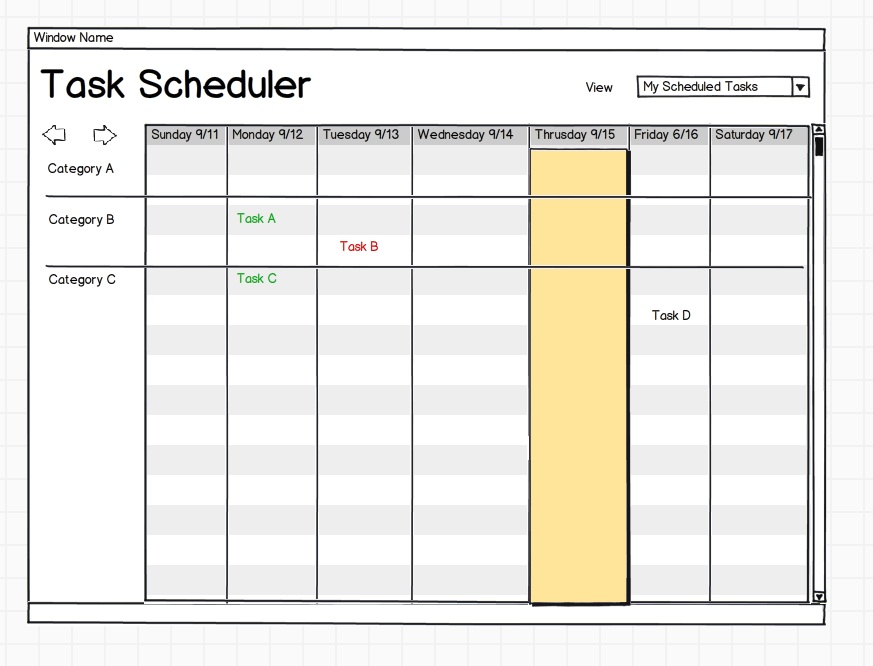
我需要显示一些内容,沿列显示一周的天数,沿行显示类别列表,以及单元格中到期的任务列表(参见下面的草图)
我觉得解决方案应该很简单,但是我对如何绑定这样的东西一无所知。
单元格中的行、列和数据项都是根据用户查看的周动态的,理想情况下,我想隐藏当前查看的周没有任何任务的类别。我有当前查看的周的集合属性、类别列表和任务列表,每个任务都有一个与之关联的截止日期和类别...

编辑
我的数据库如下所示:
任务表
TaskId CategoryId OtherProperties
任务实例表
TaskInstanceId ParentTaskId DueDate
我有一个存储的程序接受一系列日期并返回以下类的列表(需要计算重复发生的事件)
TaskInstanceId ParentTaskId Name Category DueDate OtherProperties
我试图用第三个类来做到这一点,其中包含
Date
List<Task>
I need to display something that shows a Week of days along the Columns, and a list of Categories along the Rows, and a list of Tasks that are due in the Cells (See sketch below)
I feel like the solution should be simple, but I'm drawing a blank as to how to bind such a thing.
Both the Rows, Columns, and data items in the Cells are dynamic based on what week the user is viewing, and ideally I'd like to hide categories that do not have any tasks for the currently viewed Week. I have collection properties for the currently Viewed Week, the list of Categories, and the list of Tasks, and each Task has a DueDate and Category associated with it....

Edit
My database looks like this:
TASK TABLE
TaskId CategoryId OtherProperties
TASK INSTANCE TABLE
TaskInstanceId ParentTaskId DueDate
I have a stored procedure that accepts a range of dates and returns a list of the following class (need to calculate recurring events)
TaskInstanceId ParentTaskId Name Category DueDate OtherProperties
I was trying to do this with a 3rd class which contains
Date
List<Task>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我想我可能已经找到了一种方法来做到这一点...我需要稍微重新排列我的数据
我的主 ViewModel 将包含
ObservableCollection; CurrentWeek 和ObservableCollectionCurrentTasks Category类应该具有ObservableCollection任务 Task应该有ObservableCollection; .Occurences 主ViewModel还应该订阅CurrentWeek.CollectionChanged,并根据集合中的日期更新每个Category.Task[x] > if
Category.Task.IsRecurring == true那么我想我可以使用以下结构来获得我想要的。当我知道这是否有效时,我会更新这篇文章
更新:它有效:)
I think I might have found a way to do it... I need to rearrange my Data a bit
My main ViewModel will contain
ObservableCollection<DateTime> CurrentWeekandObservableCollection<Category> CurrentTasksThe
Categoryclass should haveObservableCollection<Task> TasksTaskshould haveObservableCollection<TaskInstances> OccurencesThe main ViewModel should also subscribe to
CurrentWeek.CollectionChanged, and based on what the dates are in the collection, update eachCategory.Task[x].OccurencesifCategory.Task.IsRecurring == trueThen I think I can use the following structure to get what I want. I'll update this post when I know if this works or not
Update: It works :)
我可能会选择在更改周数时重建的 DataTable 属性,然后将 DataGrid 绑定到该 DataTable。
重建代码看起来像这样(显然需要根据您的集合属性进行调整):
然后您可以将 DataGrid 绑定到该 DataTable:
I'd probably go with a DataTable property that you rebuild when you change weeks, then bind a DataGrid to that DataTable.
Rebuild code would look something like this (will obviously need tweaking based on your collection properties):
Then you could bind a DataGrid to that DataTable:
考虑到我们正在讨论 WPF,我假设
Viewed Week、Categories和Tasks是模型的对象。因此,在这种情况下,我要做的就是创建 ModelView,将基于应用程序逻辑关系的对象组合到另一个 ModelView 的Week对象中,该对象的属性实际上最终绑定到实际的 UI(Grid、ListView、 Telerik 控制,无论如何......)。Considering that we are talking about WPF, I assume that
Viewed Week,Categories, and theTasksare objects of the model. So what I would do in this case, is to create ModelView that combines that objects based on your app logic relationship into another ModelView'sWeekobject, whom properties actually end up binded to actual UI (Grid, ListView, Telerik control, whatever...).