jQuery - 有没有办法通知 jquery 对话框 ajax 提交操作?
我正在寻找一种设计模式来处理模式对话框和调用它的页面之间的通知。
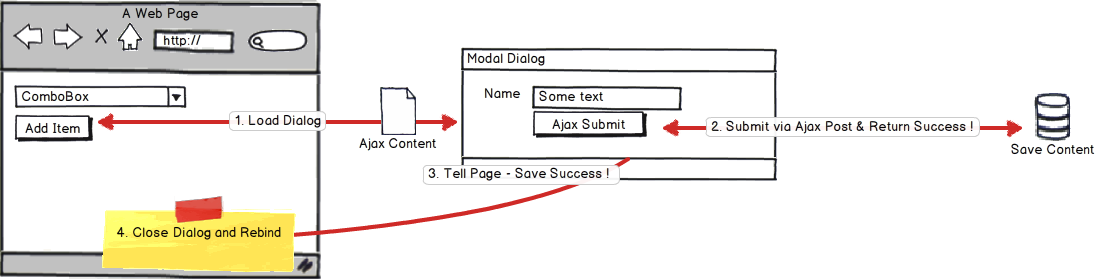
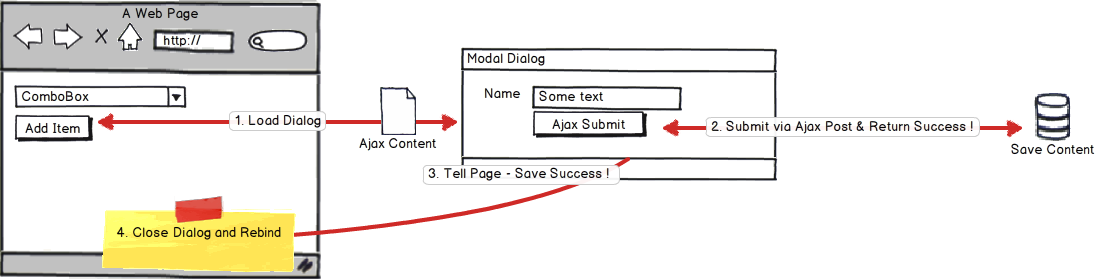
假设我有一个简单的 Html 页面,其中包含一个按钮,单击该按钮时会加载一些内容 通过 ajax 进入模式对话框(例如 jQuery UI 对话框)。加载的ajax内容包含 一个带有提交按钮的简单表单,它执行 ajax post。到目前为止,一切都很好 这很好用。
我通过邮寄执行后的问题是: (1) 通知对话框可以关闭?例如,如果我有一个名为“OnSuccess”的方法 我该去 $(??).dialog().close() 并 (2) 通知原始页面对话框在成功发布后关闭,以便可以采取 一个动作,例如重新绑定下拉菜单。

非常感谢任何指针
I'm looking for a design pattern to handle notifications between a modal dialog and the page that called it.
Say I have a simple Html page that contains one button, which when clicked, loads some content
via ajax into a modal dialog (e.g. jQuery UI dialog). The ajax content that is loaded contains
a simple form with a submit button and this performs an ajax post. So far, so good, and all of
this works fine.
My question after I have performed by post how do I:
(1) notify the dialog that it can close ? e.g. if I have a method called 'OnSuccess'
do I go $(??).dialog().close() and
(2) notify the original page that the dialog closed after a successful post so it can take
an action e.g. rebind a dropdown.

Any pointers are greatly appreciated
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以使用 $.ajax 成功处理程序来关闭对话框。然后处理dialog.close事件,告诉网页重新绑定。像这样的东西:
You could use the $.ajax success handler to close the dialog. Then handle the dialog.close event, telling the web page to rebind. Something like this: