用户控件以及如何从表单获取按钮事件
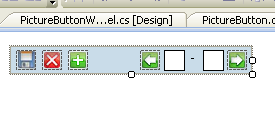
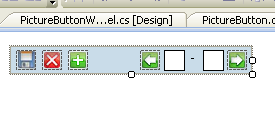
我创建了如下所示的用户控件:

后面的代码如下所示:
using System;
using System.Windows.Forms;
namespace Controlls
{
public partial class Toolbar : UserControl
{
public Toolbar()
{
InitializeComponent();
}
private void pbNaprej_Click(object sender, EventArgs e)
{
}
private void pbNazaj_Click(object sender, EventArgs e)
{
}
private void pbNovo_Click(object sender, EventArgs e)
{
}
private void bpbBrisi_Click(object sender, EventArgs e)
{
}
private void pbPotrdi_Click(object sender, EventArgs e)
{
}
private void txtOd_TextChanged(object sender, EventArgs e)
{
}
}
}
现在我将这个 UC 移动到表单但有一个问题。如何从 UC 获取此事件。我需要在使用此用户控件的表单中实现按钮的单击事件。我所看到的是,我可以像使用一个组件一样使用它,但我无法从中获得单独的按钮。
i created user control which looks like this:

and code behind looks like:
using System;
using System.Windows.Forms;
namespace Controlls
{
public partial class Toolbar : UserControl
{
public Toolbar()
{
InitializeComponent();
}
private void pbNaprej_Click(object sender, EventArgs e)
{
}
private void pbNazaj_Click(object sender, EventArgs e)
{
}
private void pbNovo_Click(object sender, EventArgs e)
{
}
private void bpbBrisi_Click(object sender, EventArgs e)
{
}
private void pbPotrdi_Click(object sender, EventArgs e)
{
}
private void txtOd_TextChanged(object sender, EventArgs e)
{
}
}
}
now i move this UC to form but there is a problem. How to get this events from UC. I need to implement click events for buttons in form where i use this user control. What i can see is that i can use it like one component and i can not get separate buttons from it.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
为您的控件添加2个事件处理程序,并在您使用它的地方订阅toobox事件:
例如:
Add 2 event handlers for yor control, and subscribe to the toobox event at the place you use it:
For example:
您需要在 MainForm 类中创建事件并在手动模式下生成它。
如果您还在画布或其他东西上绘制图标,则需要处理 MainForm 的 onClick,而不是计算鼠标单击位置,并生成您创建的事件。
如果有大量按钮或其他东西有自己的 onClick 事件,您可以在此按钮事件上挂起将在主窗体中生成事件的操作。
回答你使用什么方法,我过去了一些代码。
添加:
如何使用它?简单:
...
添加:
如果按钮的名称与枚举成员相同,您可以剪切这部分代码:
它看起来像一个方法(将此方法挂到所有菜单元素事件)
You need to create event in MainForm class and generarate it in hand mode.
If you also draw your icons on canvas or smth, you need to handle onClick your MainForm, than calculate mouse click position, and generate event that you were create.
If it amount of buttons or smth that has their own onClick events, you can hang on this buttons event the action that will generate your even in main form.
Answer what approach you use, and I past some code.
ADDED:
How to use it? easy:
...
ADDED:
If names of your buttons same as enum members you can cut this part of code:
It will look's like one method (hang this method to all your menu element events)