Silverlight WP7 工具包,DatePicker\TimePicker 字体大小问题
我在使用 Silverlight Toolkit for WP7 中的 TimePicker \ DatePicker 时遇到以下问题。我不知道如何更改选择器内 TextBox 中的字体大小:

FontSize 属性:
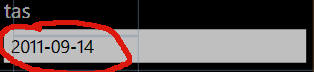
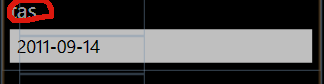
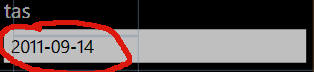
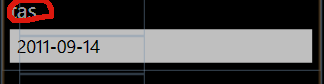
<toolkit:DatePicker FontSize="30" Foreground="Black" Header="tas" Name="dpiker"/>
仅更改标题字体大小

虽然 FontFamily 或 FontWeight 适用于 Header 和文本框。如何更改TextBox中的字体大小?
I have following problem with TimePicker \ DatePicker from Silverlight Toolkit for WP7. I don't know how to change the font size in TextBox inside picker:

FontSize property:
<toolkit:DatePicker FontSize="30" Foreground="Black" Header="tas" Name="dpiker"/>
changes only Header font size

Although FontFamily or FontWeight applies to both Header and TextBox. How to change FontSize in TextBox?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
这是因为在它们的默认样式中,字体大小不是通过 TemplateBinding 设置的。请参阅 ** 部分,这应该可以解决问题。 :)
This is because in their default styles, the font size is not set via TemplateBinding. See the ** part, that should do the trick. :)
基于 noxo 的 wordpress 链接,这对我来说效果很好:
Based on wordpress link from noxo this worked well for me :