表格单元格垂直对齐问题
我已经为表格的一个单元格设置了浮动。但现在我无法更改其内容的垂直对齐方式。默认情况下,它将内容移动到 div 的顶部。我尝试了 valign: middle、vertical-align: middle 但没有成功。结果如下:
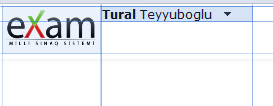
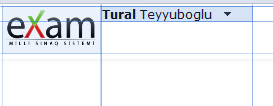
使用 float: left

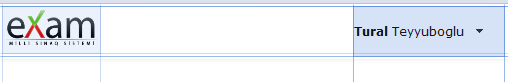
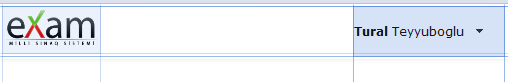
不使用 < code>float: left

如何将单元格内容与浮动垂直对齐? 标记看起来像这样
<td id="top_logo">
<a href="index.php">
<img src="core/design/img/logo.png" style="height:40px; padding:3px;"/>
</a>
</td>
<td id="name" valign="middle"><?php include "core/code/includes/pr.name.php";?></td>
I've set float for one of my table's cells. But now I can't change vertical alignment of it's contents. By default, it moves the contents to the top of the div. I tried valign: middle, vertical-align: middle with no success. Here are the results:
With float: left

Without float: left

How can I align vertically cell's contents with float?
And markup looks like that
<td id="top_logo">
<a href="index.php">
<img src="core/design/img/logo.png" style="height:40px; padding:3px;"/>
</a>
</td>
<td id="name" valign="middle"><?php include "core/code/includes/pr.name.php";?></td>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我不知道这是否有帮助(我现在已经离开了基于表格的布局),但是要使用直接
div解决类似的问题,您可以使用line- 执行相同的操作高度规则。您的CSS将被创建来设置宽度/高度等,我想您不需要表格,并且对于您的“rightCell”,您可以将行高设置为与行高相同:
然后会发生什么文本在行空间中垂直居中,因为它与高度相同,所以给人的印象是它也在元素的中心。
现在就像我说的,我从来没有在表格单元格上尝试过这个,但是任何现代浏览器都应该允许您使用
block或inline-block更改显示属性:根据需要更改任何其他类型的块。这会将单元格的显示类型设置为类似于
div(或跨度,或其他一些元素),但我不知道它会对表格产生什么影响。另请注意,我不是在讨论像 IE6 这样的旧版浏览器,为了使这项工作全面进行,如果需要支持,您可能需要对旧版浏览器进行一些修改。
I don't know if this will help (I've left Table based layouts behind now) , but to solve a similar issue using straight
divs you can do the same using theline-heightrule.Your CSS would be created to set widths/heights etc, which I guess you won't need for a table, and for your "rightCell", you'd set the line height to be the same as the row height:
What then happens is the text is centred vertically in the line space, which because it's the same as the height, gives the impression it's in the centre of the element too.
Now like I say, I've NEVER tried this on a table-cell, however any modern browser should let you change the display property to say
blockorinline-blockusing:Changing block for any of the other types where needed. This will set the display type of the cell to be like a
div(or a span, or some other element) but I DON'T KNOW what effect it will have on the table.Note also, that I'm not addressing older browsers Like IE6 here, to make this work across the board you may have to make some hacks for older browsers if support is required.