使用 CSS,如何根据我悬停的单元格更改表格行的背景颜色?
我的网页上有以下代码。它迭代一个列表,创建新单元格,并根据标准将 css 类分配给新表格单元格(假设将 .raw 类分配给某些单元格):
<tr class="${(i % 2) == 0 ? 'odd' : 'even'}">
<g:each in="${params.classProperties}" status="cnt" var="classProperty">
<td class="${classProperty.name.contains('raw')?'raw':'normal'}">${fieldValue(bean: billTemplateInstance, field: classProperty.name)}</td>
</g:each>
</tr>
如果单元格已分配 .raw 类,我将设置背景单元格的颜色。现在,我想更改悬停时行的整个背景颜色。我尝试将以下几行添加到我的 css 文件中...
.list td.raw {
background: #CCFFBF;
}
.list th:hover, .list tr:hover {
background: #b2d1ff;
}
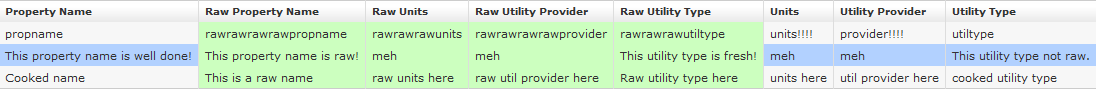
不幸的是,在悬停时,具有 .raw 类的单元格的背景颜色保留为“.list td.raw”中定义的颜色。只有未分配类的单元格才会在悬停时更改颜色:

感谢所有帮助和建议。 :)
I have the following code on my web-page. It iterates a list, creates new cells, and assigns a css class to a new table cell based on a criterion (assume class .raw is assigned to some cells):
<tr class="${(i % 2) == 0 ? 'odd' : 'even'}">
<g:each in="${params.classProperties}" status="cnt" var="classProperty">
<td class="${classProperty.name.contains('raw')?'raw':'normal'}">${fieldValue(bean: billTemplateInstance, field: classProperty.name)}</td>
</g:each>
</tr>
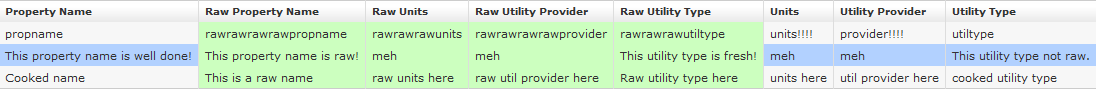
If a cell has been assigned the .raw class, I set the background color for the cell. Now, I wanted to change the entire background color of a row on hover. I tried adding the following lines to my css file...
.list td.raw {
background: #CCFFBF;
}
.list th:hover, .list tr:hover {
background: #b2d1ff;
}
Unfortunately, on hover, the background color of the cells with class .raw remains as it was defined in ".list td.raw". Only cells which have not been assigned a class change color on hover:

Appreciate all help and suggestions. :)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
Try adding another selector to the chain:
.list th:hover, .list tr:hover {becomes.list th:hover,.list tr:hover,list tr:hover td.raw {Try adding another selector to the chain:
.list th:hover, .list tr:hover {becomes.list th:hover, .list tr:hover, .list tr:hover td.raw {