帮助解决 Android UI ListView 问题
要理解这个问题,首先阅读如何方法有效。
我正在尝试实现拖放 ListView,一切正常,但遇到了 一个路障。所以我不必处理所有事情,我正在拦截(但返回 false) MotionEvents 发送到 ListView,让它处理滚动和其他内容。当我想开始拖动一个项目时,我返回 true 并处理所有拖动的内容。除了一件事之外,一切都工作正常。当确定发生长按时(在 onInterceptTouchEvent 中),开始拖动(拖放)。我得到了像这样拖动的图像的 位图 。 itemPositition 是所选项目的索引。
(省略无关部分)
...
View dragItem = mListView.getChildAt(itemPosition);
dragItem.setDrawingCacheEnabled(true);
Bitmap bitmap = Bitmap.createBitmap(dragItem.getDrawingCache());
mDragImage = new ImageView(mContext);
mDragImage.setImageBitmap(bitmap);
...
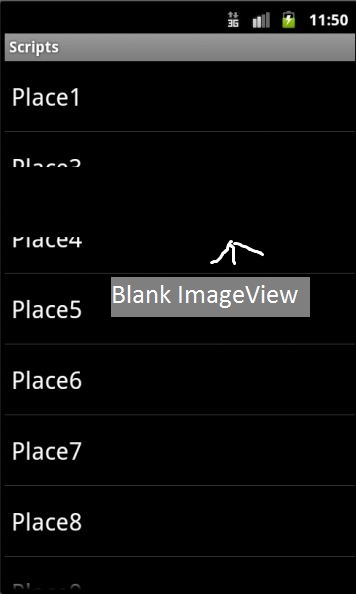
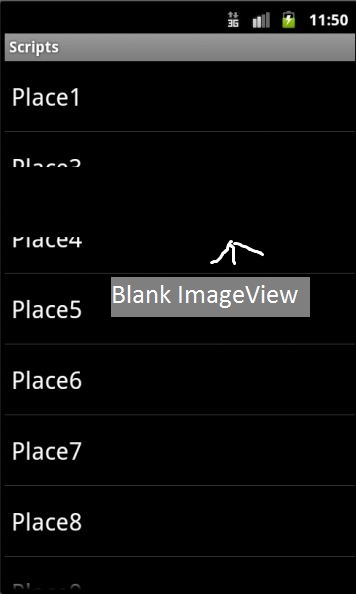
问题是,mDragImage是这样的纯黑色。 
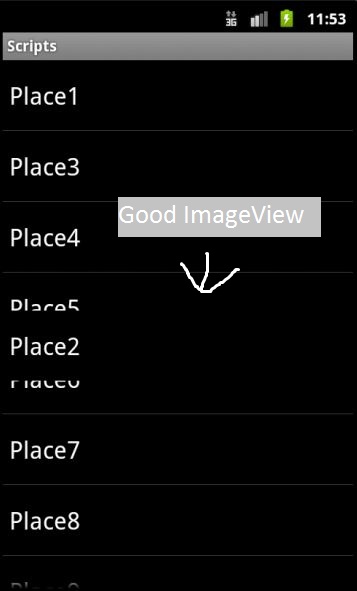
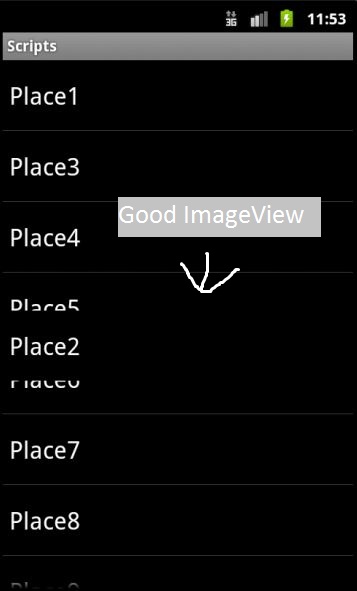
但是,如果我不让 ListView 处理任何事情。如图所示,我开始拖动 ACTION_DOWN 并停止在 < a href="http://developer.android.com/reference/android/view/MotionEvent.html#ACTION_UP" rel="noreferrer">ACTION_UP,mDragImage 看起来符合预期(但我显然失去了滚动能力)。

由于拖动是通过长按开始的,因此 ListView 有机会在长按之前执行操作发生。这是我对为什么会发生这种情况的猜测。当按下某个项目时,ListView 会突出显示该项目。在这样做的过程中,它会弄乱位图。所以当我去拿它时,它处于一种奇怪的状态(全黑)。
我看到有两种解决此问题的选项,但我都不知道该怎么做。
从头开始创建图像。
我自己处理突出显示(如果这是问题)。
对我来说,选项二似乎是更好的一种,只是我查看了文档和源代码,但不知道如何做到这一点。这是我已经做过/尝试过的一些事情。
我设置了 setOnItemClickListener( ...) 和 setOnItemSelectedListener(. ..) 使用空方法(突出显示 仍然发生)。 (在有人提出建议之前,请致电 setOnClickListener 结果运行时错误。)
我还尝试尝试让 ListView 创建一个新项目 (对于选项 2),但找不到方法。
花了 45 分钟浏览源代码并 文档试图查明突出显示的位置 发生了(我从未发现过)。
任何解决此问题的帮助将不胜感激。
(EDIT1 START)
所以我实际上不知道 onLongClickListener 是否正常工作,我在认为它有效之前犯了一个错误。我现在正在尝试设置它,当我发现它是否可以时会更新。
(EDIT1 END)
发布前的最后一刻编辑。我刚才尝试使用 onLongClickListener ,图像很好。我还是想知道是否还有其他方法。我如何使用 onLongClickListener 来让事情正常工作是丑陋的,但它确实有效。我也花了很多时间试图弄清楚这个问题,如果能找到答案就好了。我仍然希望能够更改/处理突出显示颜色,默认的橙色不太漂亮。哦,抱歉帖子的长度。我想不出如何在提供我认为需要的所有信息的同时使其变得更短。
To understand this question, first read how this method works.
I am trying to implements a drag and drop ListView, it's going alright but have run into
a road block. So I don't have to handled everything, I am intercepting(but returning false) MotionEvents sent to the ListView, letting it handle scrolling and stuff. When I want to start dragging a item, I then return true and handled all the dragging stuff. Everything is working fine except for one thing. The drag(drag and drop) is started when it is determined that a long press as a occurred(in onInterceptTouchEvent). I get the Bitmap for the image that I drag around like so. itemPositition being the index of the item that was selected.
(omitting irrelevant parts)
...
View dragItem = mListView.getChildAt(itemPosition);
dragItem.setDrawingCacheEnabled(true);
Bitmap bitmap = Bitmap.createBitmap(dragItem.getDrawingCache());
mDragImage = new ImageView(mContext);
mDragImage.setImageBitmap(bitmap);
...
The problem is, mDragImage is a solid black like this.
But, if I don't let ListView handle anything. As in, I start the drag on ACTION_DOWN and stop on ACTION_UP, mDragImage looks has expected(but I obviously lose scrolling abilities).

Since the drag is started with a long press, the ListView is given the opportunity to do things before the long press occurs. This is my guess as to why this is happening. When a item is pressed, it is highlighted by the ListView. Somewhere in doing so, it is messing with the bitmap. So when I go to get it, it's in a weird state(all black).
I see two options for fixing this, neither of which I know how to do.
Create a image from scratch.
Handle the highlighting myself(if that is the problem).
Option two seems a better one to me, except that I looked at the documentation and the source code and could not find out how to do so. Here are some things I have done/tried.
I set setOnItemClickListener(...) and
setOnItemSelectedListener(...) with a empty method(highlighting
still happens). (Before anyone suggests it, calling
setOnClickListener results in a runtime error.)I also looked into trying to get the ListView to make a new item
(for option 2), but could not find a way.Spent 45ish minutes looking through the source code and
documentation trying to pinpoint where the highlighting was
happening(I never found it).
Any help fixing this would be appreciated.
(EDIT1 START)
So I don't actually know if onLongClickListener is working, I made an error before thinking it was. I am trying to set it up right now, will update when I find out if it does.
(EDIT1 END)
Last minute edit before post. I tried using onLongClickListener just now, and the image is good. I would still like to know if there is another way. How I have to use onLongClickListener to get things working is ugly, but it works. I also spent so much time trying to figure this out, it would be nice to find out the answer. I still want to be able to change/handle the highlight color, the default orangeish color is not pretty. Oh and sorry about the length of the post. I could not think of way of making it shorter, while supplying all the information I thought was needed.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
使用此代码,它允许在 ListView 中操作药物和放置:
use this code, it's allows operation drug and drop in ListView: