extjs 4 - 工具箱类型窗口(细边框,无标题)?
我正在尝试重新创建旧 extjs 2 项目中的一些组件来尝试 extjs 4。
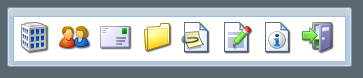
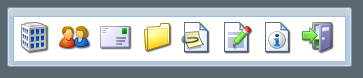
其中一个组件是创建一个浮动工具箱(就像使用 Photoshop 一样),其边框很细,没有标题或最小/最大/关闭按钮。就像这样..

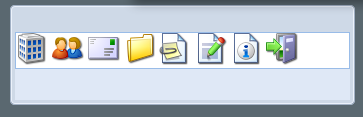
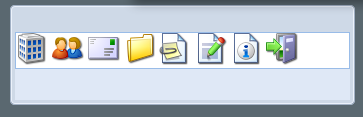
在 ext4 中,我似乎无法重现相同的结果。这是相同的代码在 ext 4 中的样子:

这是我的代码:
app.Toolbox = Ext.extend(Ext.Window, {
,initComponent : function()
{
Ext.apply(this,{
closable:false,
border:false,
width:345,
height:60,
onEsc:Ext.emptyFn,
resizable:false,
x:20,
y:20,
items:[
/* icons (a html items) */
]
});
app.Toolbox.superclass.initComponent.call(this, arguments);
}
/* handlers, methods, etc */
});
有什么方法可以在 ext 4 中得到类似的结果吗?
我尝试使用一些 css 来隐藏一些元素,例如标题栏,但是 ext 4 总是计算窗口的高度,就好像该元素是可见的一样,这看起来更奇怪。
有什么想法吗?
I'm trying my hands on extjs 4 by trying to recreate some component I have in an old extjs 2 project.
One of the component was creating a floating toolbox (like you get with photoshop) with a thin border and no title or min/max/close buttons. Like so..

In ext4 , I can't seem to be able to reproduce that same result. Here's what the same code looks like in ext 4:

This is the code I had:
app.Toolbox = Ext.extend(Ext.Window, {
,initComponent : function()
{
Ext.apply(this,{
closable:false,
border:false,
width:345,
height:60,
onEsc:Ext.emptyFn,
resizable:false,
x:20,
y:20,
items:[
/* icons (a html items) */
]
});
app.Toolbox.superclass.initComponent.call(this, arguments);
}
/* handlers, methods, etc */
});
Is there any way to get a similar result in ext 4?
I tried using some css to hide some elements like the title bar, but ext 4 always calculates the height of the window as if the element was visible, which looks even weirder.
Any idea?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
Ext.panel.Header 只是一个扩展的 Ext.container.Container,因此您可以按照自己的意愿进行操作。
Ext.panel.Header is just an extended Ext.container.Container so you can do as you wish to it.
我认为最接近的方法是应用
frame: true,这会强制内容填充窗口框架。但是,如果右上角有“关闭”按钮,它似乎不起作用。
您仍然需要对其进行一些设计,但它更接近您的需要。
I think the closest you're going to get is by applying
frame: truewhich kind of forces the content to fill the window frame.However, it doesn't seem to work if you have a Close button in the top right.
You're still going to have to style it a little, but its far closer to what you need.