Jquery 模板 - 嵌套 JSON(唯一键名)
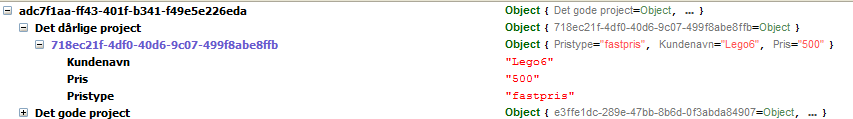
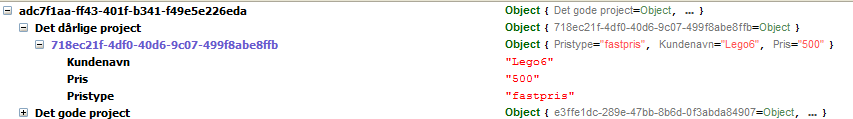
浏览一下这个 JSON。是的,它嵌套得像地狱一样。我需要将其嵌套以保持数据层次结构。

我的问题是键不是通用的(由于 C# 字典键不能相同) 。它们根据数据而变化。到目前为止,我的模板如下所示:
<script id="customerTemplate" type="text/x-jQuery-tmpl">
{{each $data}}
<div class="Customer">
<input class="CustomerId" type="hidden" value="${ $index }" />
<div class="CustomerHeader">
<div class="NameAndCheckbox">
<input type="checkbox" checked="checked" class="CustomerCheckbox" />
<span class="HeadlineText">${ $index }</span>
</div>
</div>
<div class="CustomerProjectWrapper">
/* HOW TO ACCESS DATA WITHIN $data */
</div>
</div>
{{/each}}
</script>
如您所见,我想访问 $data 中的 json。 $data 的值包含 JSON,但我不知道访问它的语法..并且在每个 $data 的值中还有 also JSON。
我该怎么做?
注意:
这是我的 jQuery 代码:
$.template("ctmpl", $("#customerTemplate"));
$.tmpl("ctmpl", jsonobject).appendTo("#客户容器”);
Glance this JSON for a sec. Yes, it's nested like hell. And I need it to be nested to keep the data-hierarchy.

My problem is that the keys are not generic (due to C# Dictionary keys can't be the same). They vary depending on the data. My template looks like this so far:
<script id="customerTemplate" type="text/x-jQuery-tmpl">
{{each $data}}
<div class="Customer">
<input class="CustomerId" type="hidden" value="${ $index }" />
<div class="CustomerHeader">
<div class="NameAndCheckbox">
<input type="checkbox" checked="checked" class="CustomerCheckbox" />
<span class="HeadlineText">${ $index }</span>
</div>
</div>
<div class="CustomerProjectWrapper">
/* HOW TO ACCESS DATA WITHIN $data */
</div>
</div>
{{/each}}
</script>
As you see, I want to access the json within $data. $data's value contains JSON, but I don't know the syntax to access that.. and inside each $data's value there's also JSON.
How can I do this?
Note:
This is my jQuery code:
$.template("ctmpl", $("#customerTemplate"));
$.tmpl("ctmpl", jsonobject).appendTo("#CustomerContainer");
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以使用如下语法:
{{each(index, value) array}}来清楚地了解要循环的索引/值。{{each}}也可以迭代对象的属性。因此,如果您有这样的数据:
您可以编写这样的模板:
此处示例:http://jsfiddle.net/rniemeyer/8PLGP /
You can use a syntax like this:
{{each(index, value) array}}to have a clear idea of the index/value of what you are looping on.{{each}}can iterate through properties on an object as well.So, if you had data like this:
You could write a template like this:
Sample here: http://jsfiddle.net/rniemeyer/8PLGP/