有谁知道现有的 jQuery 解决方案吗?旋转横幅/滑块问题
我正在寻找一个旋转横幅系统,可以实现这一点:
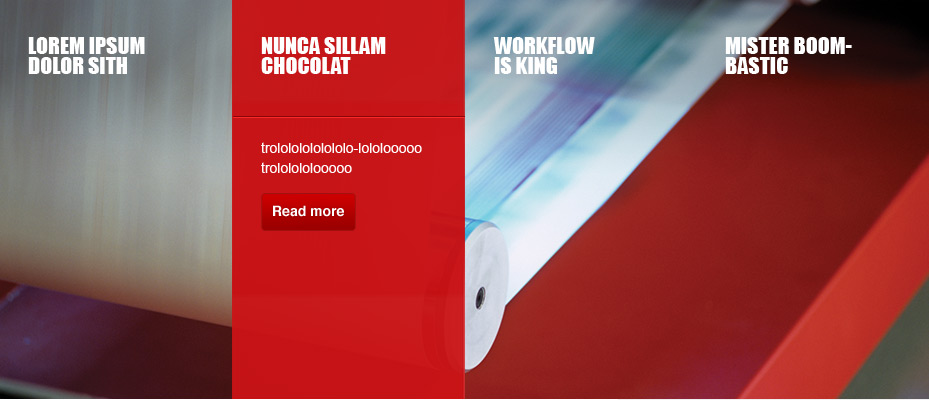
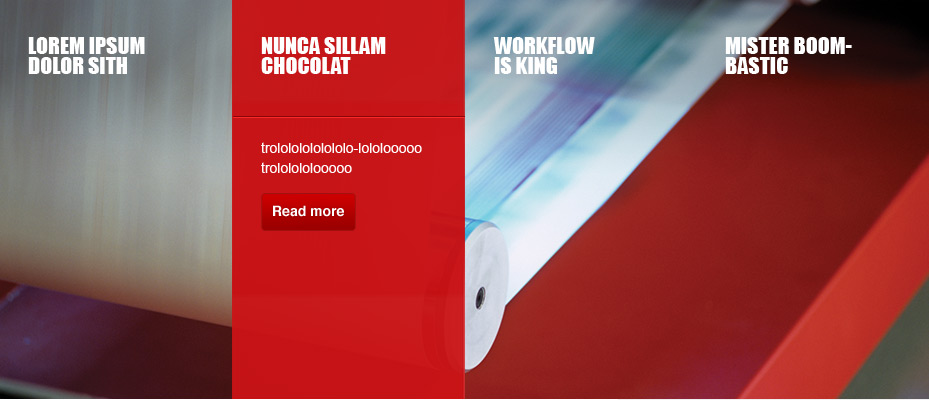
这将是第一张幻灯片:  这将是第二张幻灯片
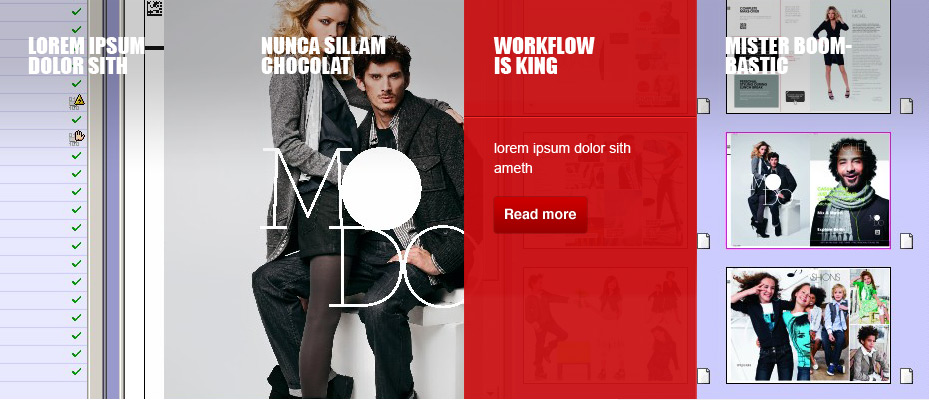
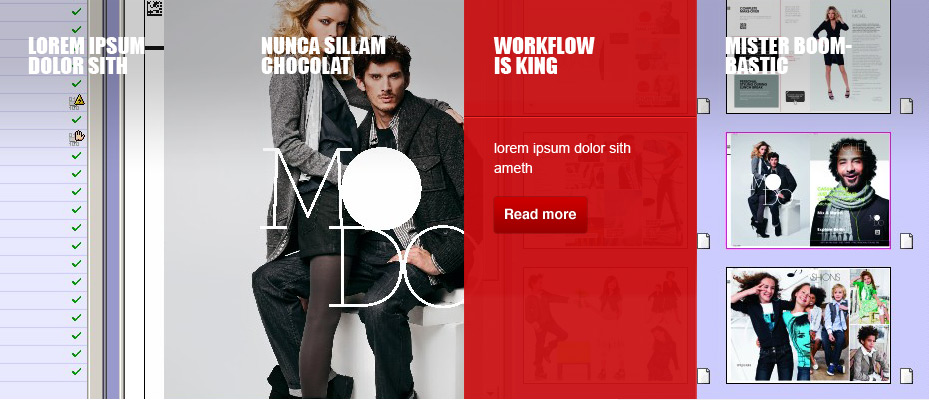
这将是第二张幻灯片 
横幅应自动旋转,但人们还应该能够单击不同的标题,从而转到相应的幻灯片。
每张幻灯片的背景图像都会发生变化,并且带有链接的不同文本显示在半透明的红色 div 中,如您所见。幻灯片应为 HTML 格式,无图像。
我找到了很多滑块和手风琴,但它们都不起作用。您知道有什么可行的方法或者您建议做什么吗?
亲切的问候,
M
I am looking for a rotating banner system that would allow this:
This would be the first slide:
And this would be the second slide
The banner should rotate automatically, but one should also be able to click the different titles, leading to the respective slide.
Per slide, the background image changes, and a different text with link is shown in a semi transparent red div, as you can see. The slides should be HTML, no images.
I've found a whole lot of sliders and accordions, but they don't cut it. Do you know anything that would work or what do you advise to do?
Kind regards,
M
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我会在一个单独的 div 中构建每张幻灯片,然后使用 jquery 循环插件 http://jquery.malsup.com /cycle/ 完成所有循环。然后,您可以将事件绑定到“幻灯片”内部的链接,从而导致循环手动更改幻灯片。
i would build each slide inside of an individual div and then use the jquery cycle plugin http://jquery.malsup.com/cycle/ to do all of the cycling. You could then bind events to the links inside of the "slides" that cause the cycle to change slides manually.