如何为一位内容演示者指定 3/4 的面积?
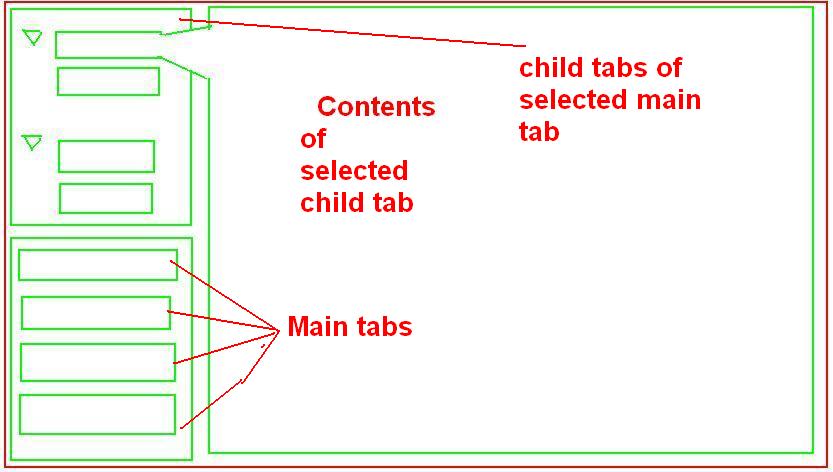
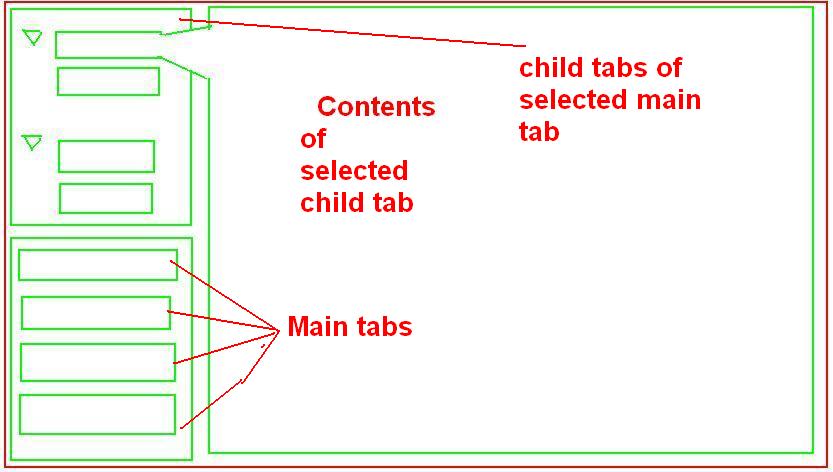
我正在为选项卡控件创建一个新模板 我需要在其中安排附加图像等项目。下面给出的样式是有主选项卡..和内容...在提到内容(内容演示者)时,我必须指定网格列/行...所以如果我使用行列/行作为“0”,” 0"..然后我的所有内容都将在左上角区域...
请告诉我如何指定具有网格 3/4 区域的内容演示者。

<Style x:Key="OutlookTabControlStyle" TargetType="{x:Type TabControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabControl}">
<Grid ClipToBounds="true" SnapsToDevicePixels="true"
KeyboardNavigation.TabNavigation="Local">
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid x:Name="ContentPanel" Grid.Column="0" Grid.Row="1">
<ContentPresenter SnapsToDevicePixels=
"{TemplateBinding SnapsToDevicePixels}" Margin="2,2,2,2"
x:Name="PART_SelectedContentHost"
ContentSource="SelectedContent"/>
</Grid>
<StackPanel HorizontalAlignment="Stretch" Margin="0,-2,0,0"
x:Name="HeaderPanel" VerticalAlignment="Bottom" Width="Auto"
Height="Auto" Grid.Row="1" IsItemsHost="True"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground"
Value="{DynamicResource
{x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
我的问题是如何将剩余部分(主选项卡区域除外)分配为内容解析器。我可以将 Canvas 视为一种选择。如果您对此了解更多,请帮助我。
I am creating a new template for Tab control
in which I need to arrange items like attached image. The style given below is to have main tabs ..and contents... While mentioning the content (content presenter) I have to specify the grid column/row...So if I use row column/row as "0","0"..then all my contents will in the left top area...
Please tell me how do I specify a content presenter with 3/4 area of the grid.

<Style x:Key="OutlookTabControlStyle" TargetType="{x:Type TabControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabControl}">
<Grid ClipToBounds="true" SnapsToDevicePixels="true"
KeyboardNavigation.TabNavigation="Local">
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid x:Name="ContentPanel" Grid.Column="0" Grid.Row="1">
<ContentPresenter SnapsToDevicePixels=
"{TemplateBinding SnapsToDevicePixels}" Margin="2,2,2,2"
x:Name="PART_SelectedContentHost"
ContentSource="SelectedContent"/>
</Grid>
<StackPanel HorizontalAlignment="Stretch" Margin="0,-2,0,0"
x:Name="HeaderPanel" VerticalAlignment="Bottom" Width="Auto"
Height="Auto" Grid.Row="1" IsItemsHost="True"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground"
Value="{DynamicResource
{x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
My question is how do I allocate the remaining part (other than main tabs area) as content paresenter... I can see Canvas as one option. please help me if you know more about this.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
创建一个包含两列的网格:一列的宽度为
*,另一列的宽度为3*。这将使您的第二列大小成为第一列大小的 3 倍,或总大小的 3/4作为替代方案,您不想使用网格,我通常使用
MathConverter允许我通过数学公式调整界限值。MathConverter的代码可以在此处找到Create a Grid with two Columns: one column with a width of
*and one with a width of3*. This will make make your 2nd column 3 times the size of the first column, or 3/4 of the total sizeAs an alternative you don't want to use a Grid, I usually use a
MathConverterwhich allows me to adjust a bound value by a mathematical formula. The code for theMathConvertercan be found here