通过 GUI“屏幕截图”设计应用程序艺术或“艺术板”?以及如何将其应用到应用程序中?
1.我应该为我的应用程序的UI图形设计一个“屏幕截图”吗?
来自 此链接 
2.如何将我在 Photoshop 和 illustrator 中设计的“屏幕截图”应用到 的图形 UI我的应用程序?
3.我应该设计一个带有按钮、背景等的“艺术板”吗?
来自 此链接 
4.我是否将画板切割成精确尺寸?
5.如果有人知道相关教程,我将非常感谢链接。
我认为这个问题与 iPhone 开发相关,因为它是整个过程的关键部分。
谢谢。
更新我发现了一个很棒的帖子 关于如何从 Photoshop 导出到 iPhone
1.Should I design a "screenshot" of the UI graphics of my app?
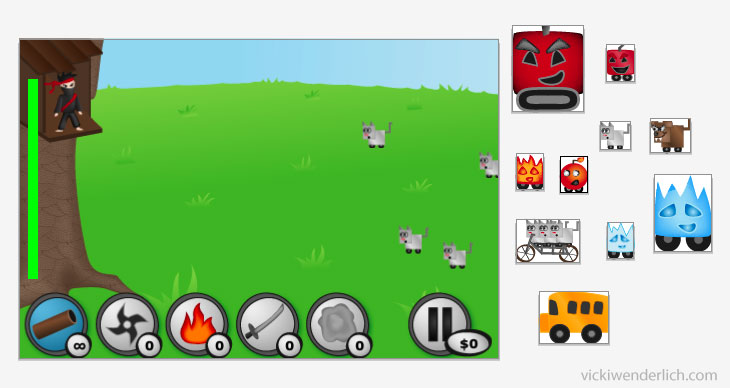
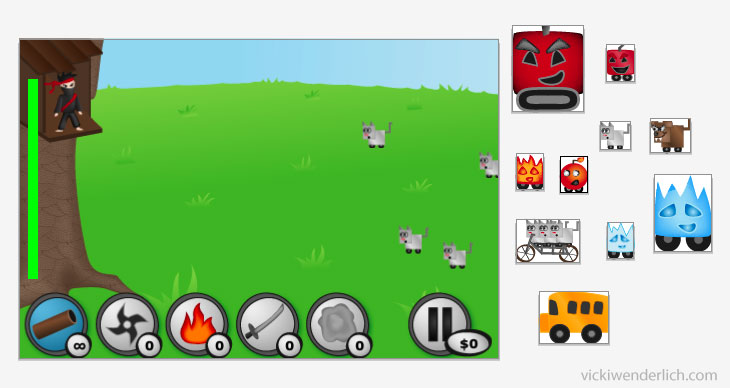
An example of a "screenshot" from this link
2.How would i apply the "screenshot" i designed in photoshop and illustrator to the graphic UI of my app?
3.Should i design an "art board" with the buttons, backgrounds etc?
An example of an "art board" from this link
4.Do I cut the art board to exact sizes?
5.If anyone knows of a relevant tutorial i will appreciate a link very much.
I think this question is relevant for iPhone development as it is a crucial part of the process.
thanks.
UPDATE I found a great post on how to export from photoshop to iPhone
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
在你发布的《龙风暴》截图中,我看到:
A) 静态背景图片
B) 右侧有四个按钮,可能是看不见的按钮。尽管新游戏和设置的木制标牌不是轴对齐的,但稍微捏造一下并使用轴对齐的图像是合乎道德的。当然,您的按钮可以包含一个透明区域,以便标牌在单击时突出显示,但石头和链条则不然。
C) 底部的三个按钮,通过连接到 UIPageView 的 UIScrollView 进行管理 - 这实际上表明内部视图中有 12 个按钮。在这里使用石头章节图像作为按钮图像可能没问题。
D) 用于显示每次保存日期的自定义字体
因此艺术资源将是:
On that Dragon Storm screenshot you posted, I see:
A) a static background image
B) four buttons on the right, probably invisible buttons. Even though the wooden placards for New Game and Settings aren't axis-aligned, it's kosher to fudge this a bit and use axis-aligned images. Your buttons can, of course, include a transparent area so that the placard highlights on click, but the stone and chains do not.
C) three buttons on the bottom, managed via a UIScrollView hooked up to a UIPageView - which actually suggests that there's 12 buttons in the interior view. It's probably OK to use the stone Chapter images as button images here.
D) A custom font used to display the dates for each save
So the art assets would be:
以下是我遇到的教程的链接,该教程解释了从 Photoshop 导出 UI 元素的不同方法:从 Photoshop 导出 UI 元素。
希望这有帮助!
Here's a link to a tutorial I came across that explains the different ways to export UI elements from Photoshop: Exporting UI Elements from Photoshop.
Hope this helps!