CSS3 - 旋转时嵌入字体在 Chrome 中消失?
我一直在研究 CSS3 变换、旋转和嵌入字体。
当我应用旋转时,Chrome 中的某些字体完全消失。
- 有谁知道为什么 chrome 会炸掉这个吗?
- 是什么让字体容易受到这种行为的影响?
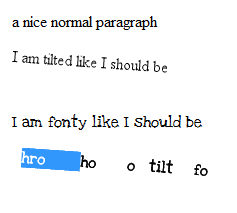
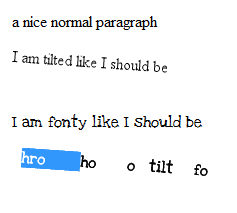
屏幕截图
所以也许你们都不认为我疯了 - 文本仅在我尝试选择它后才显示(有点)。

I've been playing with CSS3 transforms- rotations- and embedded fonts.
Some fonts completely disappear in Chrome when I apply a rotation.
- Does anyone know why chrome blows this up?
- What makes a font susceptible to this behavior?
Screenshot
So maybe y'all don't think I'm crazy- The text only shows up (kind of) after I try selecting it.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您没有正确包含字体,请尝试如下所示:
http://jsfiddle.net/DFmtJ/1/
(在 Windows XP、Chrome 11.0.696.68 和 13.0.782.220 上测试)
------编辑--------
狼来了,正在加载的字体是另一种:/,虽然它在 Chrome 上对我有用,就像你的第一个演示一样。
You weren't including the font correctly, try it like this:
http://jsfiddle.net/DFmtJ/1/
(tested on windows XP, Chrome 11.0.696.68 and 13.0.782.220)
------Edit--------
Cried wolf, the font that was being loaded was another one :/, though it is working for me on Chrome as in your first demo.