操作栏:旧版 Android 的最佳实践
我希望在我的应用程序顶部有一个菜单栏 - 就像 Facebook、Google+ 或 Twitter 一样:
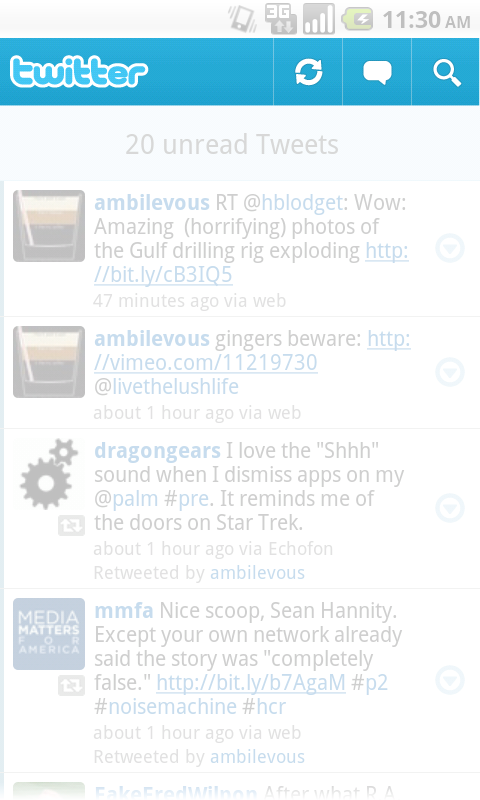
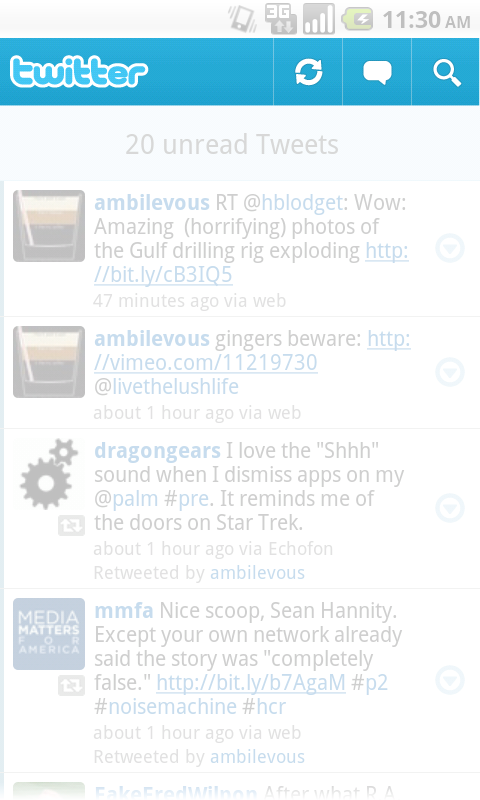
下面是 Twitter 应用程序的屏幕截图,显示了该菜单栏:它显示在每个活动中,并且左侧为公司徽标(可点击),右侧为 1-3 个菜单项(可点击图像)。

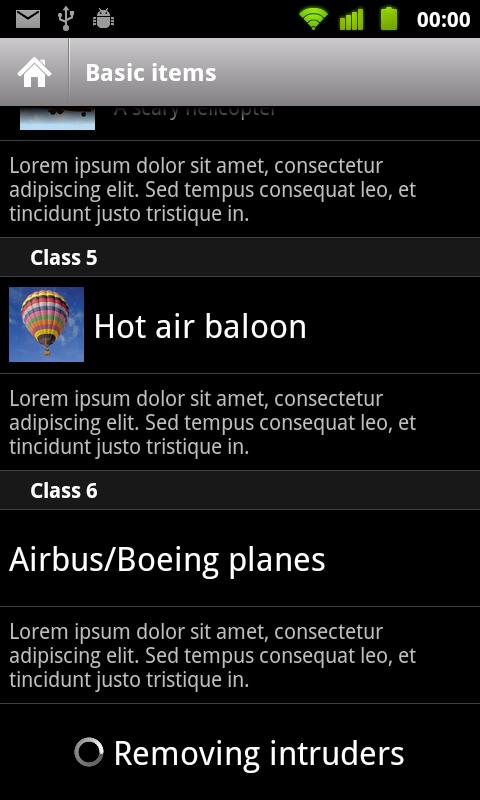
也可以在 GDCatalog 应用程序中看到:

因此,该操作栏有一些要求:
- 它也必须在较旧的 Android 平台上工作,例如 API 级别 8。
- 它必须在以下版本中可用:每项活动都无需重复一次又一次地编码。
- 它必须适应屏幕尺寸,以便占据整个宽度。
实现这样一个操作栏的最佳实践是什么?
GreenDroid 是这样的吗(使用合并):
<?xml version="1.0" encoding="utf-8"?>
<!--
/*
** Copyright (C) 2010 Cyril Mottier (http://www.cyrilmottier.com)
**
** Licensed under the Apache License, Version 2.0 (the "License");
** you may not use this file except in compliance with the License.
** You may obtain a copy of the License at
**
** http://www.apache.org/licenses/LICENSE-2.0
**
** Unless required by applicable law or agreed to in writing, software
** distributed under the License is distributed on an "AS IS" BASIS,
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** See the License for the specific language governing permissions and
** limitations under the License.
*/
-->
<merge
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageButton
xmlns:android="http://schemas.android.com/apk/res/android"
style="?attr/gdActionBarItemStyle"
android:id="@+id/gd_action_bar_item"
android:layout_height="fill_parent"
android:scaleType="center" />
<ImageView
android:layout_width="?attr/gdActionBarDividerWidth"
android:layout_height="fill_parent"
android:background="?attr/gdActionBarDividerDrawable" />
<TextView
style="?attr/gdActionBarTitleStyle"
android:id="@+id/gd_action_bar_title"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="left|center_vertical"
android:singleLine="true"
android:textColor="?attr/gdActionBarTitleColor"
android:textSize="16sp"
android:textStyle="bold"
android:paddingRight="10dp"
android:paddingLeft="10dp" />
</merge>
这是一个好的解决方案吗?它也可以在旧平台上运行吗?这里还缺少哪些编码部分?
我知道我们可以在这里找到有关这些操作栏的几个问题。但尽管如此,我还是找不到实现跨(几乎)所有 API 级别的菜单栏的最佳和最简单的方法。 Google 的解决方案可能是最好的吗?
预先非常感谢!
I would like to have a menu bar at the top of my application - just like Facebook, Google+ or Twitter have:
Here's a screenshot from the Twitter app which shows this bar: It is shown in every activity and features the company logo on the left (clickable) and 1-3 menu items (clickable images) on the right.

It can also be seen in the GDCatalog app:

So there are a few requirements for that action bar:
- It has to work on older Android platforms, too, such as API level 8.
- It has to be available in every activity without repeating the code time and again.
- It has to adapt to the screen size so that it takes the full width.
What's the best practice to implement such an action bar?
GreenDroid does it like that (using merges):
<?xml version="1.0" encoding="utf-8"?>
<!--
/*
** Copyright (C) 2010 Cyril Mottier (http://www.cyrilmottier.com)
**
** Licensed under the Apache License, Version 2.0 (the "License");
** you may not use this file except in compliance with the License.
** You may obtain a copy of the License at
**
** http://www.apache.org/licenses/LICENSE-2.0
**
** Unless required by applicable law or agreed to in writing, software
** distributed under the License is distributed on an "AS IS" BASIS,
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** See the License for the specific language governing permissions and
** limitations under the License.
*/
-->
<merge
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageButton
xmlns:android="http://schemas.android.com/apk/res/android"
style="?attr/gdActionBarItemStyle"
android:id="@+id/gd_action_bar_item"
android:layout_height="fill_parent"
android:scaleType="center" />
<ImageView
android:layout_width="?attr/gdActionBarDividerWidth"
android:layout_height="fill_parent"
android:background="?attr/gdActionBarDividerDrawable" />
<TextView
style="?attr/gdActionBarTitleStyle"
android:id="@+id/gd_action_bar_title"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="left|center_vertical"
android:singleLine="true"
android:textColor="?attr/gdActionBarTitleColor"
android:textSize="16sp"
android:textStyle="bold"
android:paddingRight="10dp"
android:paddingLeft="10dp" />
</merge>
Is this a good solution? Will it work on older platforms as well? What coding parts are still missing here?
I know that we can find several questions about these action bars here yet. But nevertheless, I couldn't find out what is the best and easiest way to implement the menu bar working across (almost) all API levels. Is Google's solution maybe the best?
Thanks a lot in advance!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
您可能想查看 ActionBarSherlock。源代码可在此处获取。它将让您了解如何将其与片段一起使用。它会给您一些如何继续的想法。
谷歌创建了一个 Android 兼容性库,以使用他们为 Honeycomb 在较低版本(例如 1.5 及更高版本)上创建的一些新 API。它可以在 android sdk 文件夹中找到,例如 E:\Program Files\Android\android-sdk-windows\android-compatibility\v4\android-support-v4.jar。如果您没有此 jar,则需要使用 avd 管理器下载它。
You might want to checkout the ActionBarSherlock. The source code is available here. It will give you an idea of how it is used along with fragments. It will give you some idea on how to proceed.
There is an android compatibility library which google created to use some of the new API's they created for honeycomb on lower version such as 1.5 and above. It can be found in the android sdk folder like E:\Program Files\Android\android-sdk-windows\android-compatibility\v4\android-support-v4.jar. If you don not have this jar you will need to download it using the avd manager.
我个人偏好是使用 AndroidBarSherlock。这是一个优秀的软件包并且性能非常好。如果你想避免碎片,也可以使用 Android-ActionBar。关于 android-actionbar 的唯一问题是您必须将操作栏添加到每个布局中。
My personal preference is to use AndroidBarSherlock. It's an excellent package and performs very well. If you want to avoid fragments, you can also use Android-ActionBar. The only thing about the android-actionbar is that you'll have to add the actionbar to each of your layouts.
我所做的是添加一个名为 titlebar.xml 的 xml 布局文件,它看起来像:
我创建了一个扩展 LinearLayout 的控件,名为 TitleBar.java,看起来像:
然后 班级。如果您需要自定义按钮处理程序,您可以在此类中创建 set 方法。它将所有内容很好地包含在一个控件中。
要在任何我想要包含此标题栏的 XML 文件中使用它,请执行以下操作:
这非常适合我的目的,并且它与 2.1 及更高版本兼容。我还没有测试过低于 2.1 的版本,但我不明白为什么它不适用于以前的版本。
What I've done is added an xml layout file called titlebar.xml, which looks something like:
And then I have created a control that extends LinearLayout called TitleBar.java, that looks something like:
You can hook up the buttons all within this class. If you need to have custom button handlers, you can create set methods in this class. It keeps it all nicely contained in a single control.
To use it in any XML file where I want to include this titlebar, to do so like:
That works well for my purposes, and it is compatible with 2.1 and above. I haven't tested with below 2.1, but I don't see why it wouldn't work with previous versions.
Google 在最新的 Android 支持库 (18).您必须使用 ActionBarActivity 并包含 android. support.v7.appcompat 支持库。它提供对 API 7 (2.1) 的支持
Google has added support for ActionBars on older versions of Android in the latest Android Support Library (18). You have to use an ActionBarActivity and include the android.support.v7.appcompat support library. It provides support back to API 7 (2.1)
简单地创建一个 XML 布局文件(例如“top_bar.xml”)并将其包含在每个活动的布局中怎么样?
因此,在每个活动的布局文件中,您需要一个线性布局(垂直方向)作为父级,然后添加以下内容:
然后,您必须将自定义操作栏中所有项目的 onclick 侦听器添加到这些活动的源文件中。
布局文件“custom_action_bar.xml”可能如下所示:
这不是一个简单的解决方案,但可能适用于所有 Android 平台版本,对吧?
What about simply creating an XML layout file, e.g. "top_bar.xml", included in every activity's layout?
So in every single activity's layout file, you need a linear layout (vertical orientation) as the parent and then add the following:
Then you have to add the onclick listeners for all items in your custom action bar to the source file for these activities.
And the layout file "custom_action_bar.xml" could look something like this:
This is not a simple solution, but probably one that works on all Android platform versions, right?