删除 Flex 中面板的边框
有没有办法删除 mx:Panel 的左+右+下边框?
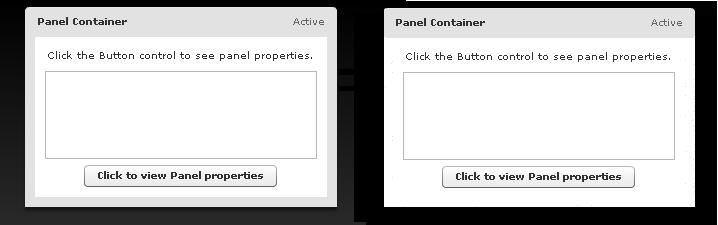
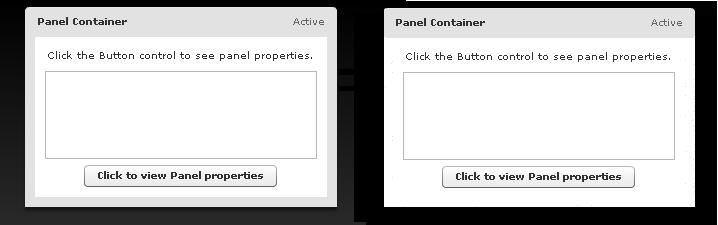
基本上我想要正确的用户界面而不是左侧的用户界面(检查屏幕截图)

我知道默认的spark Panel能够这样做,但我只需要使用Flex 3。
这是我已经尝试过的:
- padding(似乎只改变子项)
- borderStyle = none正在删除标题的颜色
Is there a way to remove the left+right+bottom border of a mx:Panel?
basically I want to have the right UI instead of the left one ( check the screenshot )

I know that the default spark Panel is able to do so, but I just need to use Flex 3.
Here is what I tried already :
- padding (seems only changing the children)
- borderStyle = none is removing the color of the header
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
为您的面板指定以下样式:
Flex Style Explorer 非常有用当你坚持风格时。
Specify the following styles for your panel:
There's quite useful Flex Style Explorer when you stucked with styles.