如何在UITableView后面实现隐藏的群聊按钮,就像iPhone上的WhatsApp一样
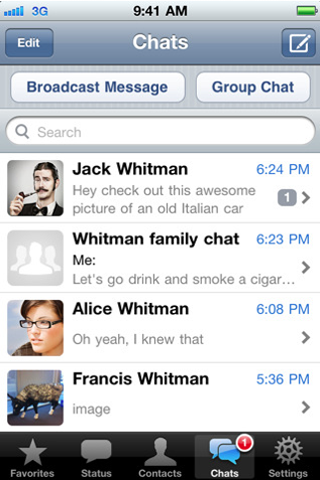
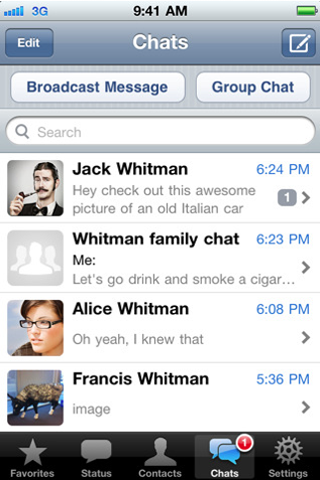
我有兴趣在 UITableView 后面实现隐藏按钮,就像 iPhone 上的 WhatsApp 一样。用户第一次进入聊天选项卡时,TabBar、UISearchBar 和 GroupChat 按钮被隐藏,当用户向下滚动 TableView 时,GroupChat 按钮将出现。

我尝试通过 IB 创建该 UI,但无法点击该按钮。这是 IB 视图层次结构:
UIView
-->UIButton
-->UITableView
-->UIView (UIView as TableView's header)
-->UISearchBar
我将 UIView 高度设置为 88,并将clearColor 设置为 BackgroundColor <-- (包含 UISearchBar 的 UIView)。然后我将 UISearchBar Y 位置设置为 44。 在 - (void)viewDidLoad 上,我执行此操作
[self.tableView setContentOffset:CGPointMake(0.0, 44.0) animated:YES];
实现该 UI 行为的最佳方法是什么?任何帮助将不胜感激。
问候
I am interested to implement hidden button behind UITableView like WhatsApp on iPhone. For the first time user go to Chats TabBar, UISearchBar and GroupChat Button are hidden, when user scroll down the TableView, GroupChat Button will appear.

I try to create that UI via IB but I can't tap the button. Here is the IB View Hierarchy:
UIView
-->UIButton
-->UITableView
-->UIView (UIView as TableView's header)
-->UISearchBar
I set UIView height to 88 and clearColor as BackgroundColor <-- (UIView that contains UISearchBar). Then I set UISearchBar Y position to 44.
On - (void)viewDidLoad I do this
[self.tableView setContentOffset:CGPointMake(0.0, 44.0) animated:YES];
What is the best way to achieve that UI behavior?? Any help will be appreciated.
Regards
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论