如何在android中制作水平滚动视图
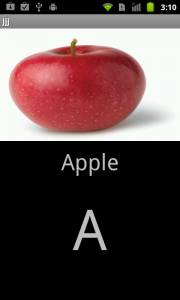
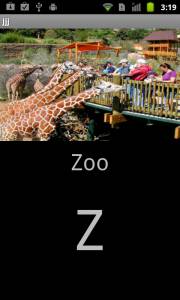
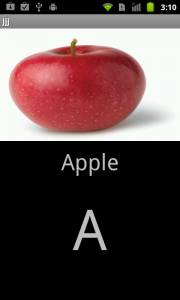
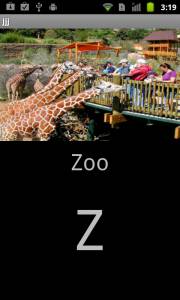
我想制作这种类型的水平滚动,看图片
 >>>>>><强>......................................................
>>>>>><强>...................................................... 
XML 文件保存在res/layout/main.xml: 我的 main.xml 文件已经磨损了,对吗?我想用 .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/imageView1"
android:layout_width="wrap_content" android:layout_height="200dp"> </ImageView>
<TextView android:text="Zoo"
android:id="@+id/PicDescription" android:layout_width="wrap_content"
android:textSize="40sp" android:layout_height="wrap_content"
android:layout_gravity="center" android:layout_marginTop="10dp"></TextView>
<TextView android:text="Z" android:id="@+id/captitalText"
android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="100sp"
android:layout_width="wrap_content" android:layout_marginTop="25dp"></TextView>
保存在 res/values/letters.xml 的 XML 文件:
<?xml version="1.0" encoding="utf-8"?>
resources>
<string-array name="desc">
<item>Apple</item>
<item>Ball</item>
...
<item>Zoo</item>
</string-array>
<string-array name="capitalLetter">
<item>A</item>
<item>B</item>
...
<item>Z</item>
</string-array>
android中水平滚动操作的代码是什么?请给我建议,我是安卓新手,我对滚动完全感到困惑。我遵循这个 link1 link2 但无法得到任何想法。 预先感谢您并希望您能解决这个问题。
编辑:9月11日
这是我的代码。当我尝试滚动然后更改B时,当完成滚动页面时,A再次变为。我想,我在滚动完成时调用起始值,对吗?
给我建议我可以做什么来修复此代码。
public class Test extends Activity {
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 200;
private GestureDetector gestureDetector;
String[] big;
TextView txtbig;
int count=0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
big = getResources().getStringArray(R.array.capitalLetter);
gestureDetector = new GestureDetector(new MyGestureDetector());
View mainview = (View) findViewById(R.id.mainView);
mainview.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
textChange();
return true;
}
return false;
}
});
//textChange();
}
private void textChange() {
txtbig = (TextView) findViewById(R.id.bigText);
String bigTextString=big[count];
txtbig.setText(bigTextString);
count++;
if(count==big.length)
{
count=0;
}
}
class MyGestureDetector extends SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
Intent intent = new Intent(Test.this.getBaseContext(),Test.class);
//textChange();
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH) {
//textChange();
return false;
}
// right to left swipe
if (e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) { textChange();
startActivity(intent);
Test.this.overridePendingTransition(
R.anim.slide_in_right, R.anim.slide_out_left);
return true;
// right to left swipe
} else if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
// startActivity(intent);
// textChange();
Test.this.overridePendingTransition(
R.anim.slide_in_left, R.anim.slide_out_right);
}
return false;
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
}
I Want to make this type of horizontal scrolling , look at pictures
 >>>>............................................
>>>>............................................
XML file saved at res/layout/main.xml:
Am i right my main.xml file has worng? I want to use .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/imageView1"
android:layout_width="wrap_content" android:layout_height="200dp"> </ImageView>
<TextView android:text="Zoo"
android:id="@+id/PicDescription" android:layout_width="wrap_content"
android:textSize="40sp" android:layout_height="wrap_content"
android:layout_gravity="center" android:layout_marginTop="10dp"></TextView>
<TextView android:text="Z" android:id="@+id/captitalText"
android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="100sp"
android:layout_width="wrap_content" android:layout_marginTop="25dp"></TextView>
XML file saved at res/values/letters.xml:
<?xml version="1.0" encoding="utf-8"?>
resources>
<string-array name="desc">
<item>Apple</item>
<item>Ball</item>
...
<item>Zoo</item>
</string-array>
<string-array name="capitalLetter">
<item>A</item>
<item>B</item>
...
<item>Z</item>
</string-array>
What is the code of that Horizontal scrolling action in android. Please give advice, I am the new of the android, I totally confused of that scrolling. I follow this link1 link2 but could not get any idea.
Thanks in advance and hope you can solve this.
Edit : Sep 11
Here is my code.It out is when I try to scrolling then change B, when complete scrolling the page the again A becomes. I think, I call when scrolling is complete starting value, am i right?
Give me suggestion what can i do for fix this code.
public class Test extends Activity {
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 200;
private GestureDetector gestureDetector;
String[] big;
TextView txtbig;
int count=0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
big = getResources().getStringArray(R.array.capitalLetter);
gestureDetector = new GestureDetector(new MyGestureDetector());
View mainview = (View) findViewById(R.id.mainView);
mainview.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
textChange();
return true;
}
return false;
}
});
//textChange();
}
private void textChange() {
txtbig = (TextView) findViewById(R.id.bigText);
String bigTextString=big[count];
txtbig.setText(bigTextString);
count++;
if(count==big.length)
{
count=0;
}
}
class MyGestureDetector extends SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
Intent intent = new Intent(Test.this.getBaseContext(),Test.class);
//textChange();
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH) {
//textChange();
return false;
}
// right to left swipe
if (e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) { textChange();
startActivity(intent);
Test.this.overridePendingTransition(
R.anim.slide_in_right, R.anim.slide_out_left);
return true;
// right to left swipe
} else if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
// startActivity(intent);
// textChange();
Test.this.overridePendingTransition(
R.anim.slide_in_left, R.anim.slide_out_right);
}
return false;
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
Android 有几个内置的 HorizontalScrollView 并从您的问题中读取,看起来您只是想启用滚动并能够锁定每个页面以供您选择。
ViewPager 可能正是您实现该功能所需要的。您可以从 Android Developer 中阅读有关该模块的信息博客点。请参阅下图(取自该网站),它似乎与您想要实现的功能类似。
Android has a several built-in HorizontalScrollView and reading from your question, it looks like you just want to enable scrolling and able to lock each page for your selection.
The ViewPager might just be what you need in order to implement that. You could read about that module from the Android Developer Blogspot. See the picture below (taken from that site) which seems to have similar function to what you want to achieve.
这应该就是您正在寻找的:)
http:// code.google.com/p/android-ui-utils/downloads/detail?name=CarouselExample.zip&can=1&q=
或者(非常......或者),您可以创建一个网站应用程序使用 Sencha Touch 并使用 PhoneGap 在您的 Android 设备上运行它,但这可能有点矫枉过正。
This should be what you're looking for :)
http://code.google.com/p/android-ui-utils/downloads/detail?name=CarouselExample.zip&can=1&q=
Alternatively (very.... alternatively), you could create a web app using Sencha Touch and use PhoneGap to run it on your android device but that may be a little overkill.
您可以使用 Android v4 兼容包。 检查此链接
You can use Android v4 Compatibility package. Check this link
我的建议是,请保留“下一步”按钮,将操作设置为 start Activity() 调用相同的活动并设置 flage count =1 ,设置“a”count =2 ,设置“B”...
my kind advice is please keep the button "next" for that set the Action as start Activity() call the same activity and set flage count =1 , set "a" count =2 , set "B"...