有没有办法用jquery/javascript模糊所有页面并聚焦某些div?
有没有什么方法可以模糊所有页面(例如设置新背景并使用 z-index 将其提供给前景)并使用 jquery/javascript 聚焦某些 div(比如说错误消息)?您知道用于此目的的任何插件吗?
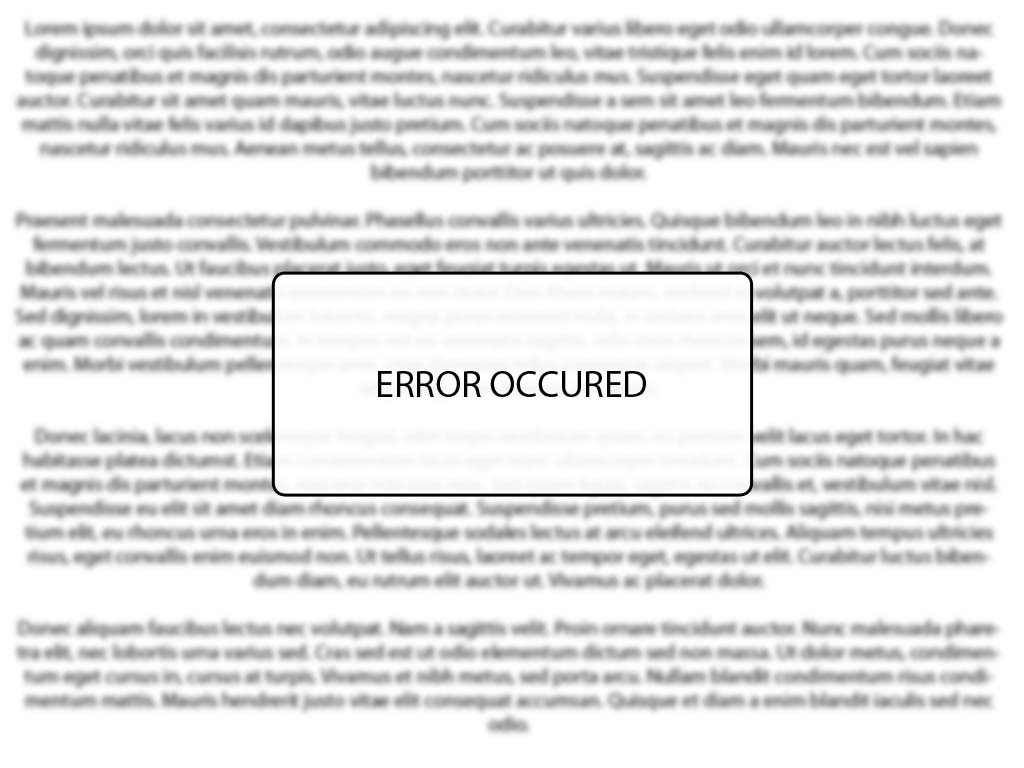
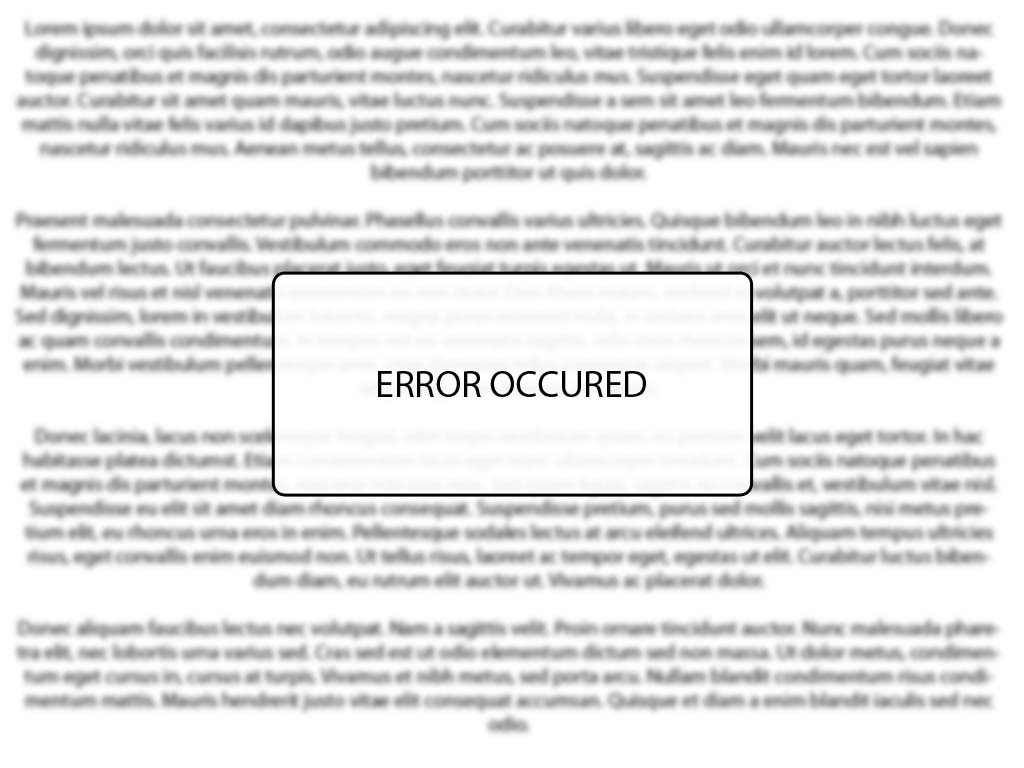
这就是我想要得到的:

Is there any way to blur all page (for example set new background and give it to the foreground with z-index) and focus certain div (let's say error message) with jquery/javascript? Do you know any plugin for that purpose?
That's what I wanna get:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以使用 jQuery UI 对话框并使用 CSS 来更改带有模糊背景图像的叠加 div 背景,如下所示:
http://css-tricks.com/examples/BlurryBackgroundEffect/
--或者--
您可以使用 jQuery UI 对话框与此处找到的 CSS 文本模糊效果混合:
http://motyar.blogspot.com/2010/04 /blur-effect-with-css-and-jquery.html
但是,我认为这不会向后兼容非 html5 浏览器。
这是一个用于概念证明的 JS 小提琴:http://jsfiddle.net/khalifah/vgGtK/
这里是我认为你想要的风格:http://jsfiddle.net/khalifah/7L5jG/
You can use the jQuery UI dialog and use CSS to change the overlay div background with a blur background image, like here:
http://css-tricks.com/examples/BlurryBackgroundEffect/
--or--
You can use the jQuery UI dialog mixed with the CSS Text blur effect found here:
http://motyar.blogspot.com/2010/04/blur-effect-with-css-and-jquery.html
However, I assume this will NOT be backwards compatible with non-html5 browsers.
Here's a JS fiddle for proof of concept: http://jsfiddle.net/khalifah/vgGtK/
Here's one with the style I think you want: http://jsfiddle.net/khalifah/7L5jG/