如何使用 CALayer 或 CoreGraphics 函数绘制角度渐变?
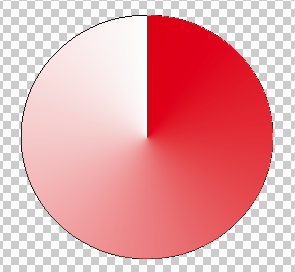
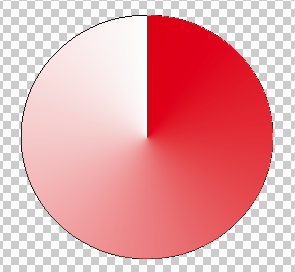
嗨,我想使用 Quartz2D 或 CoreGraphics 方法在 UIView 或 CALayer 中绘制如下所示的渐变。
有谁知道我怎样才能实现这一目标?
任何片段都会很棒。
谢谢你!

Possible Duplicate:
CGContextDrawAngleGradient?
HI I want to draw a gradient like the one below in a UIView or CALayer using Quartz2D or CoreGraphics methods.
Does anyone know how can I achieve that?
Any snippet would be great.
Thank you!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
不幸的是,Core Graphics 和 Quartz 仅支持轴向(线性)和径向(圆形)渐变。对于角度渐变,您要么必须手动绘制它(也许通过以足够精细的分辨率在圆圈中绘制三角形,以使颜色变化不明显),要么拥有一个预先合成的角度渐变图像,您可以调整其大小并将其剪辑到绘图中需要。
Unfortunately, Core Graphics and Quartz only support axial (linear) and radial (circular) gradients. For an angle gradient you’ll either have to draw it manually (perhaps by drawing triangles in a circle at a resolution fine enough for the color shifts to be unnoticeable) or have a precomposed angle-gradient image that you resize and clip to your drawing needs.