隐藏 UINavigationItem 按钮时 UISegmentedControl 的对齐方式会发生变化
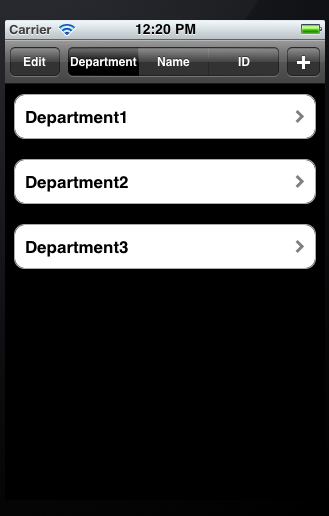
我在导航栏的标题视图中有一个 UISegmentedControl 。我还有右栏按钮(plus)和左栏按钮(编辑),如下图所示。

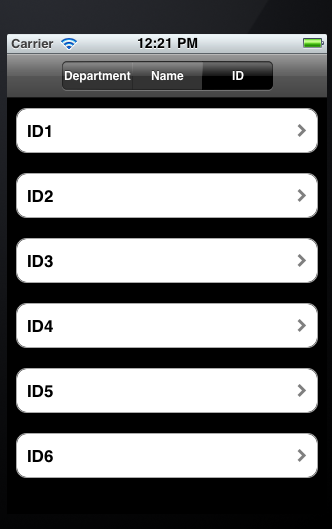
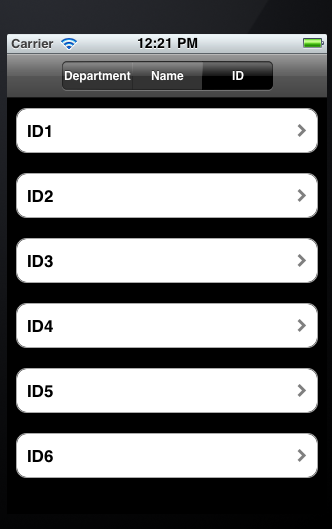
单击 ID 段时,我隐藏了两个栏按钮(此处为编辑和加号按钮)。这就像..

我正在使用以下代码来隐藏栏按钮项目。
- (void)segmentClicked {
segment = segmentedControl.selectedSegmentIndex;
self.navigationItem.leftBarButtonItem = leftBarButton; //leftBarButton is an instance of UIBarButtonItem
self.navigationItem.leftBarButtonItem = rightBarButton; //rightBarButton is an instance of UIBarButtonItem
if (segment == 0) {
//Do something for segment 1 click
}
else if (segment == 1) {
//Do something for segment 2 click
}
else {
self.navigationItem.leftBarButtonItem = nil;
self.navigationItem.rightBarButtonItem = nil;
}
}
我的问题是,当我从segment1(部门)或segment2(名称)切换到segment3(ID)时,UISegmentedControl< /code> 对齐方式发生变化。我怎样才能让它稳定?
提前致谢
I have an UISegmentedControl in the title view of the navigation bar. Also i have right bar button(plus) and left bar button(Edit) as shown in the below image..

I'm hiding the two bar buttons (here, edit & plus buttons) when the ID segment is clicked. This will be like..

I'm using the following code to hide bar button items.
- (void)segmentClicked {
segment = segmentedControl.selectedSegmentIndex;
self.navigationItem.leftBarButtonItem = leftBarButton; //leftBarButton is an instance of UIBarButtonItem
self.navigationItem.leftBarButtonItem = rightBarButton; //rightBarButton is an instance of UIBarButtonItem
if (segment == 0) {
//Do something for segment 1 click
}
else if (segment == 1) {
//Do something for segment 2 click
}
else {
self.navigationItem.leftBarButtonItem = nil;
self.navigationItem.rightBarButtonItem = nil;
}
}
My problem is, when i switch from segment1(Department) or segment2(Name) to segment3(ID), the UISegmentedControl alignment get changed. How can i make it stable?
Thanks in Advance
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
栏按钮项目自动对齐..
如果删除其他项目,分段控件将会移动。
您需要做的是使用“固定空间”栏项目来定位分段控件......
不要将 leftBarButtonItem 设置为 nil,而是将其更改为保持分段控件就位所需大小的固定空间项。
如果你想在实现之前看看它是如何工作的,只需在 xib 中放置一个工具栏并添加“固定空间”和“灵活空间”项目。
编辑:
它非常简单。只需查看 uibarbuttonitem 类即可。创建一个固定空间类型的系统栏按钮项目对象,并根据您的需要设置其宽度。并将其设置为左栏按钮:
编辑 2:
另一个建议 - 对片段使用较短的文本。例如使用 Dept. 而不是 Department。如果标题视图中的分段控件足够短,它将不会受到栏按钮的影响。
bar button items align automatically..
if you remove other items the segmented control will shift.
What you need to do is use a 'fixed space' bar item to position your segmented control...
instead of making your leftBarButtonItem nil, change it to a fixed space item of size required to keep the segmented control in place..
if you want to see how it works before implementing, just put a tool bar in a xib and add 'fixed space' and 'flexible space' items..
EDIT:
its pretty straight forward. Just look at the uibarbuttonitem class. create a system bar button item object of type fixed space and set it's width as per your need. and set it as your left bar button:
EDIT 2:
another suggestion - use shorter text for the segments. like use Dept. instead of Department. if your segmented control in title view is short enough it wont be affected by bar buttons.