为什么iPhone无法访问jSF开发的网站?
我为我工作的公司开发了一个新网站:
http://50.19.242.172:8080/BrainSet/< /a>
它在 Amazon Web Service 的 EC2 计算机中运行。
一切都很好,但是当我尝试从 iPhone(版本 3GS)访问时,我的网站崩溃了。
我不明白为什么会发生这种情况,glassfish 不应该解释 jsf 标签并显示 html 页面吗? 以前有人发生过这种情况吗?
有什么建议或想法为什么会发生这种情况吗?
更新: 我安装了一个 Android 模拟器,它应该显示如下:  这就是它在智能手机(Android 模拟器)中显示的内容:
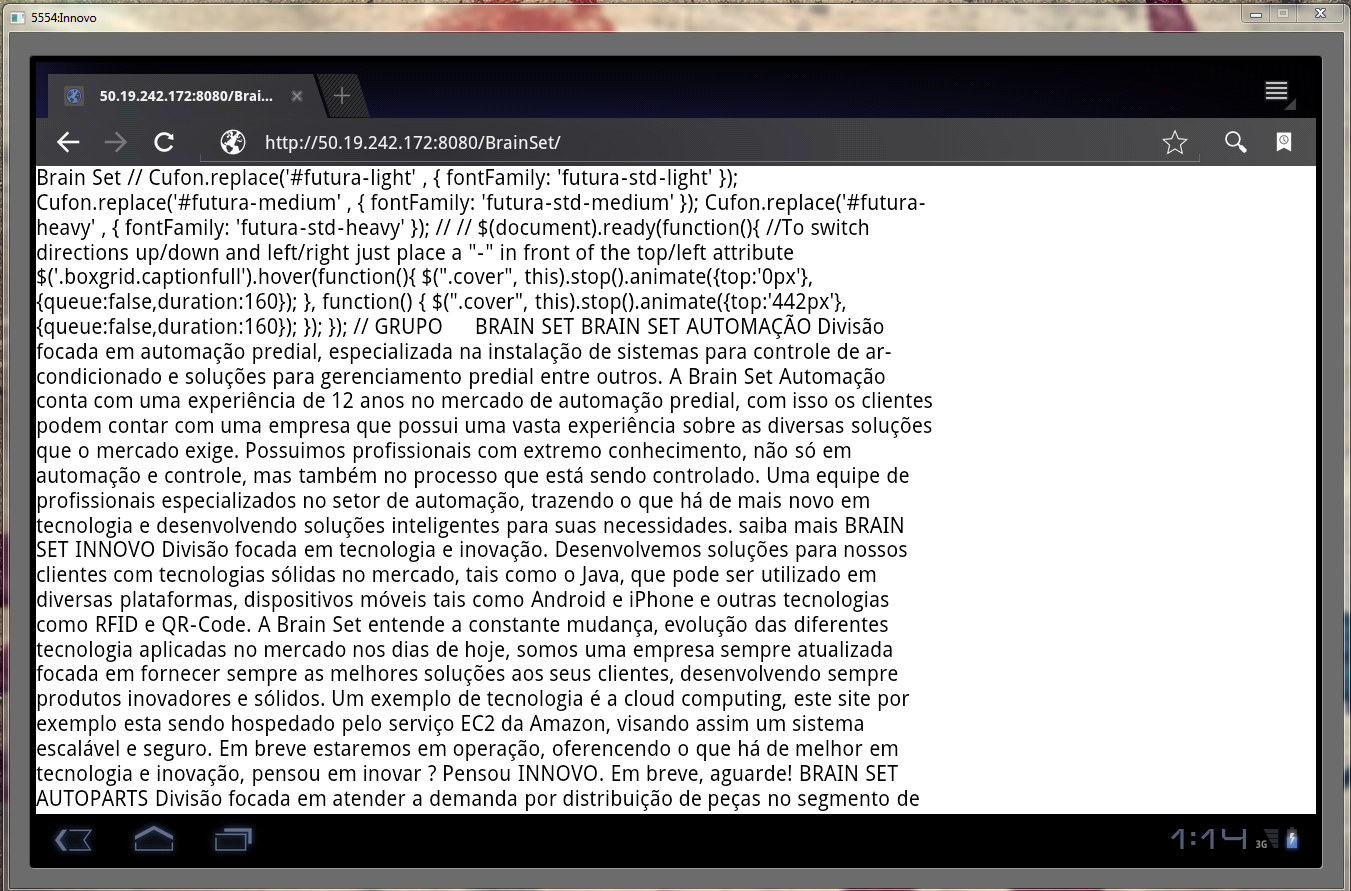
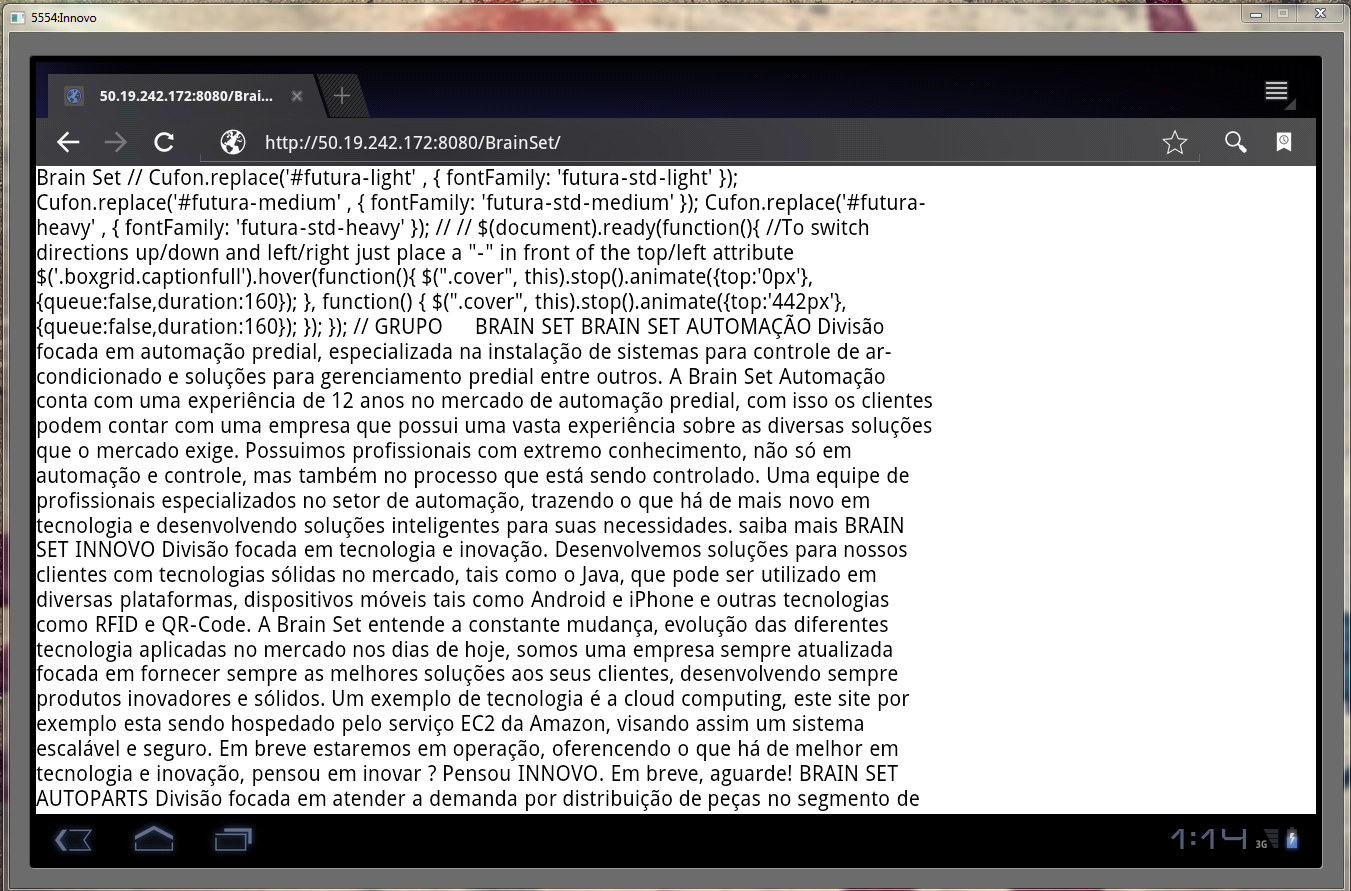
这就是它在智能手机(Android 模拟器)中显示的内容: 
谢谢, 瓦尔特·恩里克.
i developed a new website to the company where i work :
http://50.19.242.172:8080/BrainSet/
it's running in a EC2 machine from Amazon Web Service.
Everything is fine, but when i try to access from a iPhone (version 3GS) my website crashes.
I don't understand why this happen, glassfish should not to interpret the jsf tags and show a html page ?
This happen with someone before ?
Any suggestion or idea why this is happening ?
UPDATE:
I install an Android emulator,this is what it should show :
And this is what it show in smartphone (Android emulator) :
Thanks,
Valter Henrique.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我发现我的错误,我开发了没有
index.xhtml页面,因为它给.css文件带来了一些错误,但现在我已将其重命名为index.html,一切正常,感谢大家的帮助。I found my mistake, I developed the
index.xhtmlpage without<h:head>and<h:body>tags, because it has given some errors with.cssfiles, but now I have renamed it toindex.html, and everthing works fine, thanks by the help everyone.