inline-block CSS 属性的对齐问题

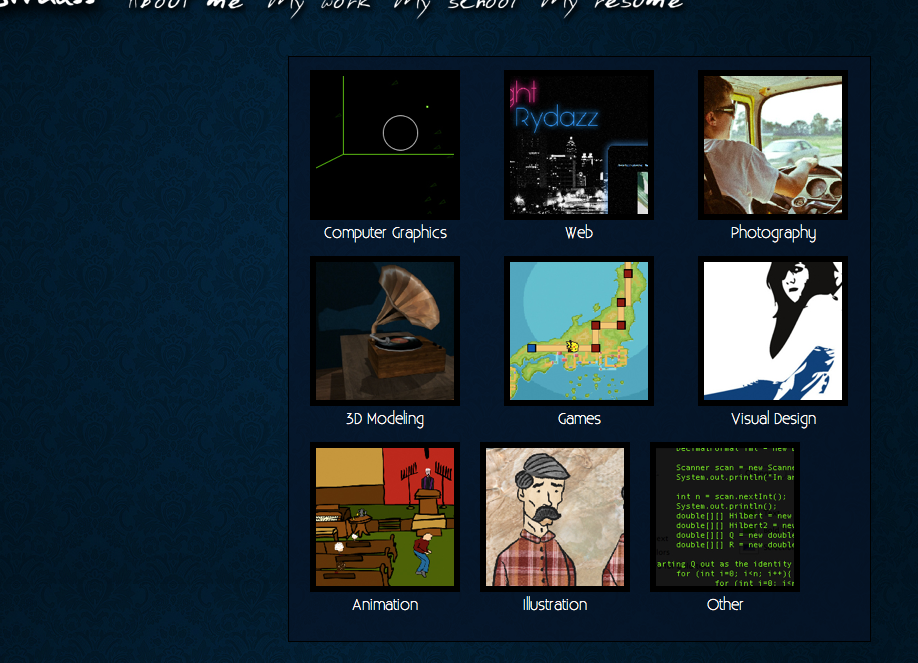
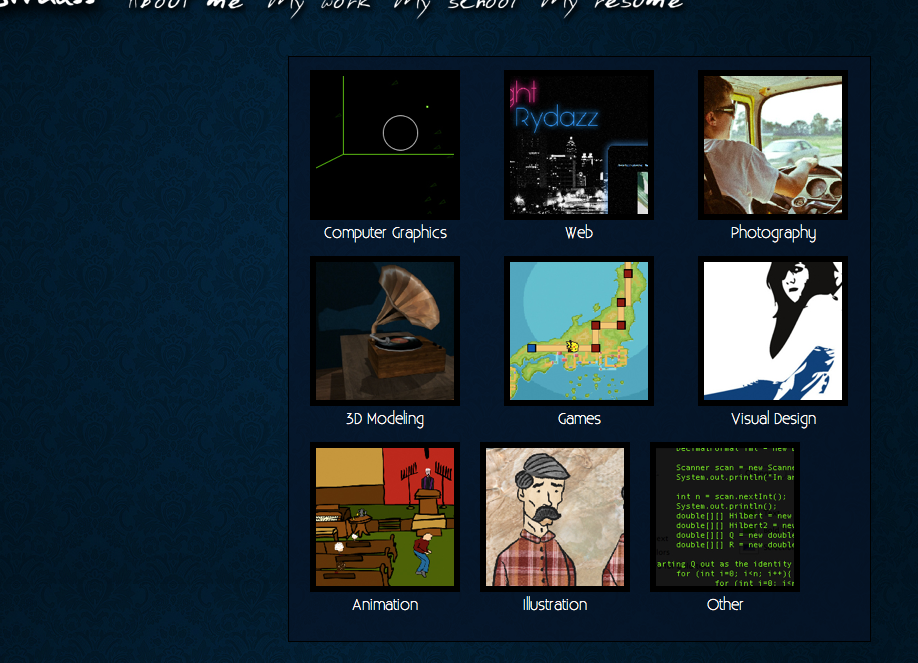
我正在尝试在网站上创建网格菜单。我正在使用 display: inline-block 来执行此操作,并且效果很好,但由于某种原因,最后一行没有对齐。
我尝试了 display: inline-table ,效果一样好,但有同样的问题。每个带有文本的方块都包含在一个 div 中,该 div 的显示属性设置为 inline-block。
<div class="parcel">
<a href="http://www.pizzahut.com">
<img src="../img/computerGraphics.jpg"/>
Computer Graphics </a>
</div>
<div class="parcel">
<img src="../img/web.jpg"/>
Web
</div>
<div class="parcel">
<img src="../img/photography.jpg"/>
Photography
</div>
<div class="parcel">
<img src="../img/models.jpg"/>
3D Modeling
</div>
<div class="parcel">
<img src="../img/games.jpg"/>
Games
</div>
<div class="parcel">
<img src="../img/graphicDesign.jpg"/>
Visual Design
</div>
<div class="parcel">
<img src="../img/animation.jpg"/>
Animation
</div>
<div class="parcel">
<img src="../img/illustration.jpg"/>
Illustration
</div>
<div class="parcel">
<img src="../img/other.jpg"/>
Other
</div>
有谁知道为什么最后一行会这样做?

I'm trying to create a grid menu on a web site. I am using display: inline-block to do so and it works very well, but for some reason, the last row doesn't line up.
I tried display: inline-table which works just as well but has the same problem. Each square with text is contained within a div that has the display attribute set to inline-block.
<div class="parcel">
<a href="http://www.pizzahut.com">
<img src="../img/computerGraphics.jpg"/>
Computer Graphics </a>
</div>
<div class="parcel">
<img src="../img/web.jpg"/>
Web
</div>
<div class="parcel">
<img src="../img/photography.jpg"/>
Photography
</div>
<div class="parcel">
<img src="../img/models.jpg"/>
3D Modeling
</div>
<div class="parcel">
<img src="../img/games.jpg"/>
Games
</div>
<div class="parcel">
<img src="../img/graphicDesign.jpg"/>
Visual Design
</div>
<div class="parcel">
<img src="../img/animation.jpg"/>
Animation
</div>
<div class="parcel">
<img src="../img/illustration.jpg"/>
Illustration
</div>
<div class="parcel">
<img src="../img/other.jpg"/>
Other
</div>
Does anyone know why the last row would do this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
contentTextdiv 的text-align: justify;会导致小 div 之间有空格,具体取决于 div 的内容。尝试删除text-align: justify;或将其从contentText更改为text-align:center,它会正常工作。不过,我觉得这很奇怪,我尝试使用
justify,但最后一行总是不像报纸上那样合理。text-align: justify;of yourcontentTextdiv causes the small divs to have spaces in between, depending on the content of the divs. Try removing thetext-align: justify;or change it totext-align:centerfromcontentTextand it will work fine.I find this weird though, I tried using
justifyand the last line always not justify like in a newspaper.如果没有看到额外的 HTML 和 CSS,很难判断,但在最后一个关闭
div之前,您可能有链接中断或一些空白或其他元素,这会导致最后一行以不同的方式呈现。编辑
查看了您刚才发布的页面,@domanokz 是正确的:更改
为
“还删除了额外的
br”,尽管修复并不是必需的。Hard to tell without seeing the extra HTML and CSS but it could that you have link break or some white space or another element in there, before the last closing
div, that is causing the last line to render differently.EDIT
Had a look at the page you posted just now and @domanokz is right: change
to
Also removed that extra
br, although it was not necessary for the fix.