jQuery mobile - 如何摆脱主页按钮上的蓝色突出显示
我正在使用 jQuery mobile,并在标题中使用主页按钮。单击时,主页按钮会突出显示为蓝色。我想摆脱这个,但似乎无法追踪 CSS 规则/-webkit CSS 规则来做到这一点。
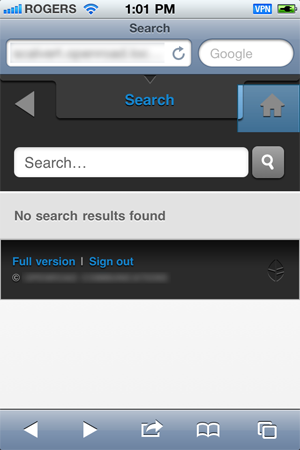
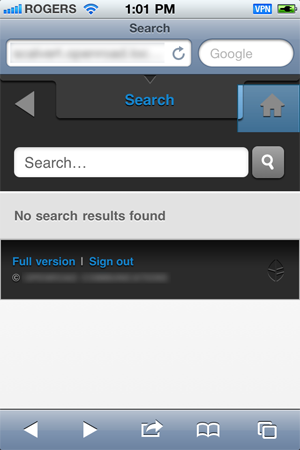
屏幕截图:

有人可以帮忙吗?
I'm using jQuery mobile, and am using a home button in the header. When clicked, the home button has a blue highlight. I want to get rid of this, but can't seem to track down the CSS rule/-webkit CSS rule to do this.
Screenshot:

Can anyone help?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
在 jQuery Mobile 中,添加到刚刚按下的按钮的类是:
ui-btn-active。这是讨论此类的文档的链接(尽管没有说太多): http://jquerymobile.com/demos/1.0b2/docs/toolbars/docs-navbar.html不确定这是否是您所需要的,但我认为它可能会有所帮助。我建议使用 FireBug 或类似的 DOM 检查工具来实时查看按钮。
In jQuery Mobile the class added to buttons just pressed is:
ui-btn-active. Here is a link to the documentation that talks about this class (although it doesn't say much): http://jquerymobile.com/demos/1.0b2/docs/toolbars/docs-navbar.htmlNot sure if this is what you needed but I figured it might help. I'd recommend using FireBug or some such DOM Inspection tool to view the button in real-time.
您确定这不仅仅是链接聚焦时获得的默认高光吗?
尝试
You sure that's not just the default hi-light that links get when focused?
Try
一个想法可以帮助您跟踪问题,因为您不共享链接(您可以轻松地共享第一页),即使用 Safari、Chrome 甚至 Firefox 并让它们充当 iPhone,这样您就可以使用它们的 Inspector/Firebug 来跟踪问题
Firefox 有 代理用户切换器,您可以轻松使用将浏览器解释为 iPhone
Chrome 也有只需在扩展选项中添加用户代理字符串即可创建新选项
< Safari 5 是最简单的,因为它已经内置:
打开 Safari 并转到“首选项”,转到“高级”。选项卡底部有一个
在菜单栏中显示“开发”菜单的复选框。
开发菜单并移至用户代理< /code> 并选择任意 iOS 设备。An idea to help you track the problem as you don't share the link (you can easily just share the first page), is to use Safari, Chrome or even Firefox and make them act as an iPhone so you can use their Inspector / Firebug to track the problem
Firefox has a Agent User Switcher that you can easily make use in order to the browser be intrepertate as an iPhone
Chrome has it as well just add the User Agent string in the Extension options to create a new option
Safari 5 is the easiest one as this is already built in:
Open Safari and go to the Preferences, move to Advanced. At the bottom of the tab there is a check box for
Show Develop menu in menu bar.Go to the
Developmenu and move toUser Agentand select any iOS device.