iphone:如何通过触摸事件旋转矩形图像?
变换方形图像或圆形图像很容易......
但是如果是矩形图像呢???
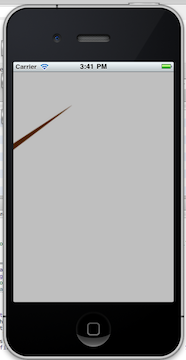
这是我想用触摸事件转换的图像。

圆心是 (30 , 236) ,如果我触摸屏幕上的任何地方
Imageview 将变换箭头指向我的触摸点。
但圆心依然在同一个地方。
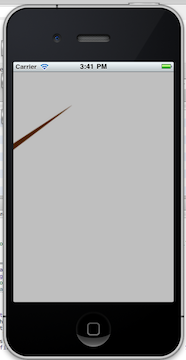
我尝试使用测试角度来变换图像
,它会变成这样...

如何调整图像 ?
代码也在这里
- (void)viewDidLoad {
CGRect arrowImageRect = CGRectMake(20.0f, 20.0f, 15.0f, 220.0f);
arrow = [[UIImageView alloc] initWithFrame:arrowImageRect];
[arrow setImage:[UIImage imageNamed:@"arrow.png"]];
arrow.opaque = YES;
[self.view addSubview:arrow];
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch *touch = [touches anyObject];
CGPoint touchPoint = [touch locationInView:self.view];
NSLog(@"Position X: %f \n, Y: %f",touchPoint.x,touchPoint.y);
CGAffineTransform transform = CGAffineTransformIdentity;
arrow.transform = CGAffineTransformRotate(transform, ?????? );
}
????部分应该是最后的解决方案......
或者也许我需要调整图像视图的大小???
感谢您的任何回复或回答:-)
韦伯
transform a square image or round image is easy to do...
But what if a rectangle image ???
This is the image I want to transform with touch event .

The circle center is (30 , 236) , if I touch any place on the screen
Imageview will transform the arrow to my touch point.
But the circle center still the same place .
I try to transform the image use a test angle
It will become like this ...

How to adjust the image ?
Also the code is here
- (void)viewDidLoad {
CGRect arrowImageRect = CGRectMake(20.0f, 20.0f, 15.0f, 220.0f);
arrow = [[UIImageView alloc] initWithFrame:arrowImageRect];
[arrow setImage:[UIImage imageNamed:@"arrow.png"]];
arrow.opaque = YES;
[self.view addSubview:arrow];
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch *touch = [touches anyObject];
CGPoint touchPoint = [touch locationInView:self.view];
NSLog(@"Position X: %f \n, Y: %f",touchPoint.x,touchPoint.y);
CGAffineTransform transform = CGAffineTransformIdentity;
arrow.transform = CGAffineTransformRotate(transform, ?????? );
}
The ?????? part should be the last solution ...
Or Maybe I need to resize the imageview ???
Thanks for any reply or answer :-)
Webber
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
这是最终的解决方案我认为这个问题
检查这个代码
Here is the final solution I figure this problem
check this code
来自 关于transform方法的文档:
所以你应该能够这样设置旋转中心!
要确定旋转角度,请使用
atan2或atan2f函数:From the documentation about transform method:
So you should be able to set the center of your rotation this way!
And for determining the rotation angle, use the
atan2oratan2ffunction:变换后可以重新设置中心。
You can re set the center after transform.