iPhone 中不显示背景图像
我不知道为什么我设置的“背景图像”在所有浏览器中都能正常工作,但在 Iphone 的 safari 浏览器中却不能(这是我需要的),
这是问题的相关样式,
/**************************************************
ESTILOS PARA SINGLE JOB
**************************************************/
/*Deleting all styles that dont take any effect with the question*/
#panel.right ul.visible li a span.liLeft{
width:95px;
float:left;height:100%;display:block;
position:relative;
right:40px;
/*HERE I INIT THE STYLE OF THE BACKGROUND IMAGE BUT I DONT SET THE URL*/
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
z-index:10;
}
#panel.right ul.visible li a span.liRight{
background:black !important;
color:#fff;
}
#panel.right ul.visible li a span.liRight{
z-index:9;
}
#panel.right ul.visible li#blue a{
border-color:#0C7CC3;
}
#panel.right ul.visible li#pink a{
border-color:#C21B7B;
}
#panel.right ul.visible li#orange a{
border-color:#E83B35;
}
/* HERE i set the urls for the different Id's and i can't see them in the iphone */
#panel.right ul.visible li#blue a span.liLeft{
background-image:url('http://piscolabis.info/licht/img/azul.png');
}
#panel.right ul.visible li#pink a span.liLeft{
background-image:url(../img/rosa.png);
}
#panel.right ul.visible li#orange a span.liLeft{
background-image:url(../img/naranja.png);
}
/* deleting more styles*/
您可以在线查看代码位于 http://jsfiddle.net/6dK3T/2/ 或 http://piscolabis.info/job_single.html
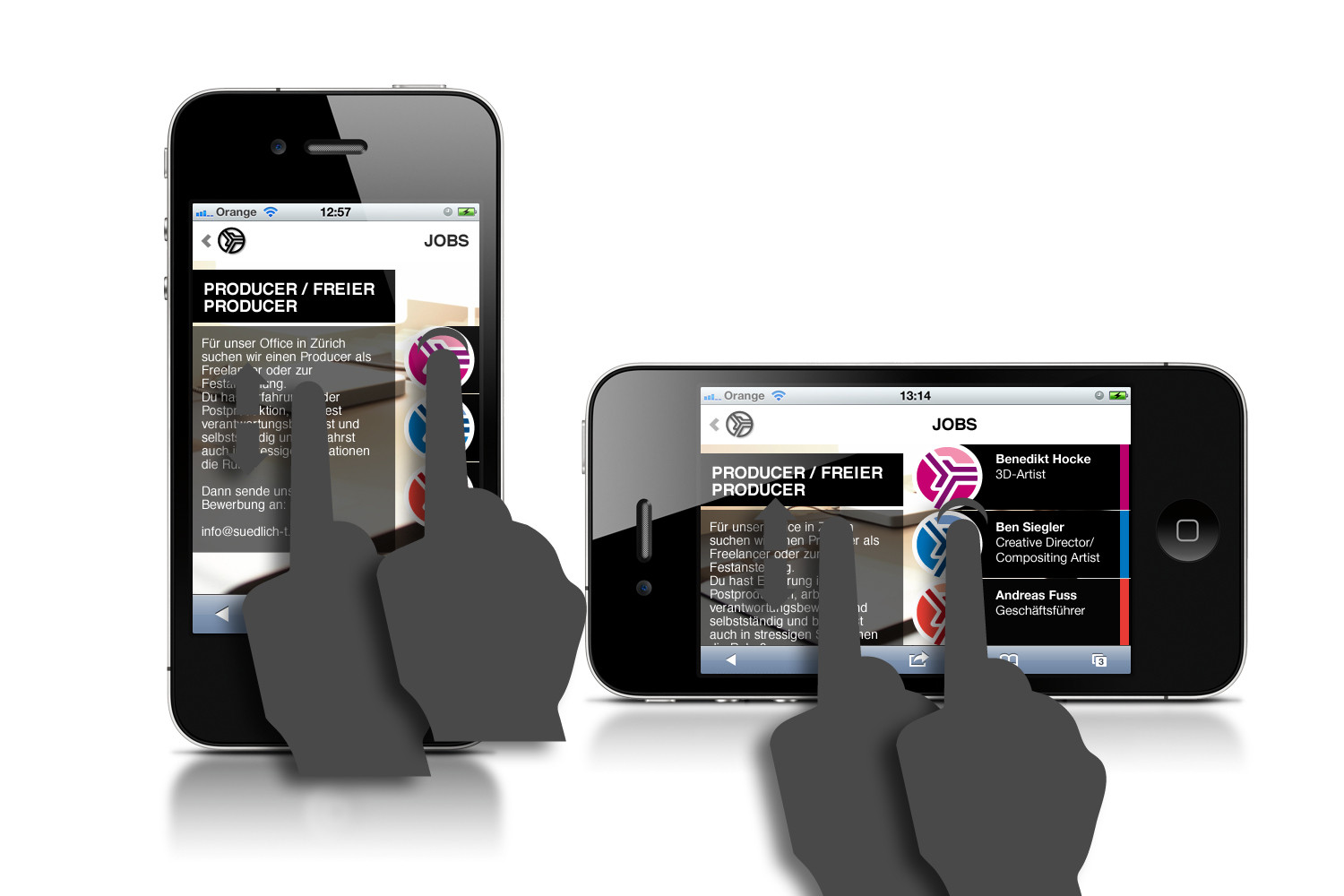
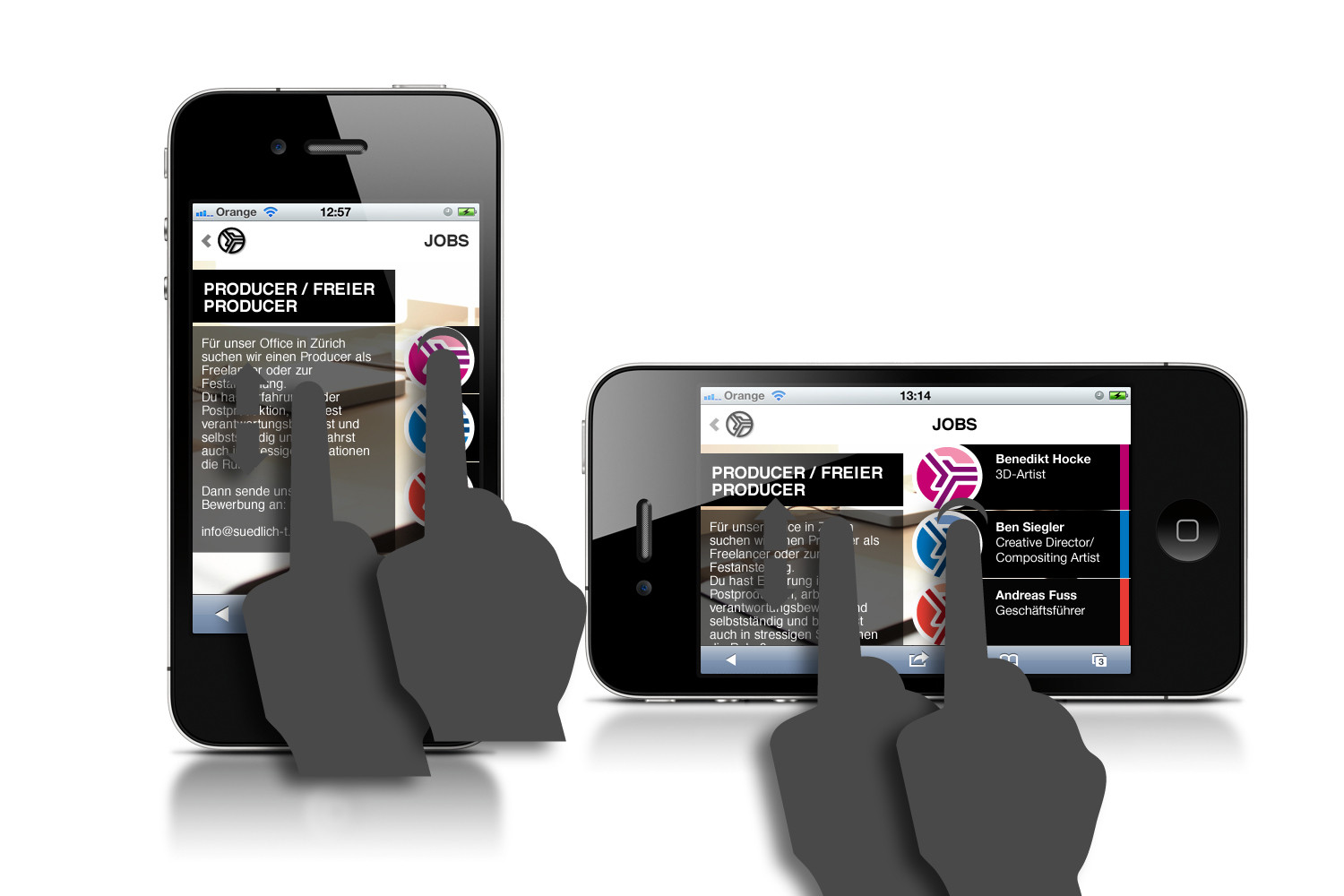
如您所见,我设置了完整路径 URL,以便您可以看到图像在服务器中(以及在任何桌面浏览器中),但我不知道为什么图像仍然没有显示在iPhone中
(它的显示方式与我没有设置绝对路径的其他两个完全相同)正如他们不在 jsdfiddle 中,它们不起作用))
是因为背景图像吗?是因为position:relative吗?
知道为什么会发生这种情况吗?
-编辑-
应该看起来像这样

这不是很神秘吗?
I don't know why the 'background-image' I set works fine in all browsers but it doesn't in Iphone's safari browser (wich is the one I need),
This is the relevant style for the question
/**************************************************
ESTILOS PARA SINGLE JOB
**************************************************/
/*Deleting all styles that dont take any effect with the question*/
#panel.right ul.visible li a span.liLeft{
width:95px;
float:left;height:100%;display:block;
position:relative;
right:40px;
/*HERE I INIT THE STYLE OF THE BACKGROUND IMAGE BUT I DONT SET THE URL*/
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
z-index:10;
}
#panel.right ul.visible li a span.liRight{
background:black !important;
color:#fff;
}
#panel.right ul.visible li a span.liRight{
z-index:9;
}
#panel.right ul.visible li#blue a{
border-color:#0C7CC3;
}
#panel.right ul.visible li#pink a{
border-color:#C21B7B;
}
#panel.right ul.visible li#orange a{
border-color:#E83B35;
}
/* HERE i set the urls for the different Id's and i can't see them in the iphone */
#panel.right ul.visible li#blue a span.liLeft{
background-image:url('http://piscolabis.info/licht/img/azul.png');
}
#panel.right ul.visible li#pink a span.liLeft{
background-image:url(../img/rosa.png);
}
#panel.right ul.visible li#orange a span.liLeft{
background-image:url(../img/naranja.png);
}
/* deleting more styles*/
you can check the online code at http://jsfiddle.net/6dK3T/2/ or at http://piscolabis.info/job_single.html
As you can see i set a full path URL only so you can see that the image is in the server (and in any desktop browser), but i don't know why the image is still not displayed in the iphone
( it's displayed exactly like the other two i didn't set absolute path (and as they are not in jsdfiddle they don't work))
Is it because of the background-image? is it because the position:relative?
any idea why is this happening?
-EDIT-
should look like this

Isn't this like a mistery?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
我通过稍微调整一下你的样式,设法让它在我的 iPhone 上显示:
问题与 OSX 上的 Safari 相同。通过删除
CSS 中的 ,图像开始显示。
http://jsfiddle.net/5sX54/9/
I managed to get it to show on my iPhone by tweaking your styles a bit :
The problem was the same with Safari on OSX. By removing the
in the CSS the images started showing.
http://jsfiddle.net/5sX54/9/
我遇到了类似的问题,图像尺寸为 2200x2500px,但只有 130kb,但无法加载。
智能手机和平板电脑似乎无法加载宽度超过 1024 像素的图像。
因此,尝试为特定设备加载较小的图像,它应该可以正常工作。
编辑:我还删除了图像上的调整大小,然后出现了大图像。就我而言,我删除了
background-size(或将其设置为auto)。I had a similar problem with an image that was 2200x2500px but only 130kb and didn't load.
It seems like smartphones and tablet don't load images wider than 1024px.
So try to load a smaller image for specific devices and it should works OK.
Edit: I also removed the resizes on the image and the big image appeared. In my case I removed
background-size(or put it toauto).尝试为
#panel.right ul.visible li a span.liLeft元素提供准确的高度。我修改了你的小提琴,添加了 90px 而不是 100%,它似乎在我的 iphone 上工作:
http://jsfiddle.net/UGEyS/
try giving an exact height to the
#panel.right ul.visible li a span.liLeftelement.I modified your fiddle, added 90px instead of 100% and it seems working on my iphone:
http://jsfiddle.net/UGEyS/
您是否在 iPhone 上加载相同的背景图像?这看起来像是一个相当大的图像,所以它可能会以某种方式逃离视口?我没有 iPhone 来测试,这是在黑暗中拍摄的,但你可以尝试使用元标记设置 html 以符合浏览器视口大小,如下所示:
或者你可以只使用媒体查询目标视口小于 480px,以使用不同的、更小的背景图像。
Are you loading the same background image on the iphone? That looks like a pretty huge image, so it might be escaping the viewport somehow? I dont have an iphone to test with and this is a shot in the dark but you can maybe try to set your html to conform to the browsers viewport size with a meta tag, like this one:
That or you can just use a media query to target a viewport smaller than something like 480px to use a different, smaller background image.