Android 中带有开关框的钛表视图在滚动时会导致问题?
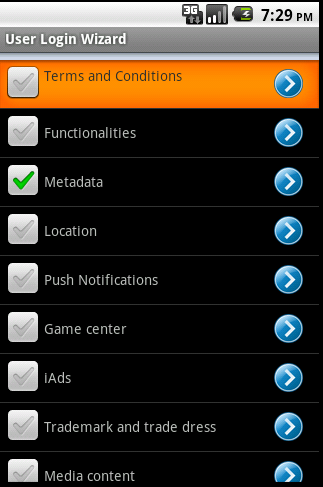
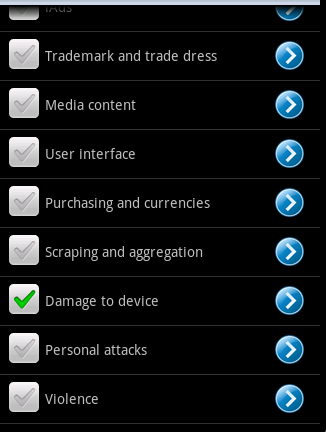
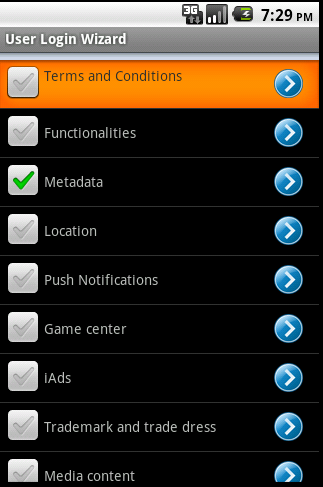
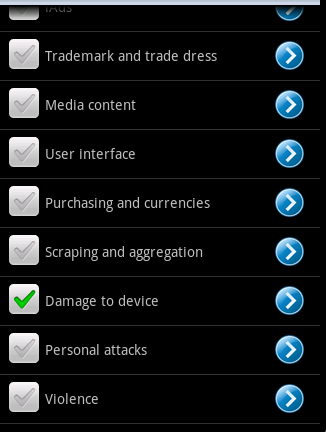
我创建表视图,每行将包含文本和复选框,该行加载了数据库中的值,其中我将一些复选框设置为默认 true ,其余为 false ,但是当我滚动时,默认选择复选框,我将其设置为 false ,而滚动时仅出现问题,我不知道如何解决。
这是我使用的代码。
我也尝试不为复选框设置默认值,我将所有复选框初始化为 false,同时在运行时选择任何复选框并向下滚动也选择了其他一些文本框,它仅在滚动时发生,我不知道如何解决这个问题,如果有人知道的话可以帮助我。
function setArray(){
var db = Ti.Database.install('../databases/ChecklistDB.sqlite','ChecklistDB');
var rows = db.execute('SELECT DISTINCT category, defaultCheck FROM revcheck ORDER BY id');
var dataArray = [];
while (rows.isValidRow())
{
var bgcolor = 'black';
var fontColor = 'white';
dataArray.push({
title: rows.fieldByName('category'),
check: rows.fieldByName('defaultCheck'),
hasChild:true,
backgroundColor:bgcolor,
color:fontColor,
font:{fontSize:'12dp',fontFamily:'Helvetica Neue',fontWeight:'bold'},
path:'../scripts/Contents.js'
});
rows.next();
}
dataItems = [];
//var checkbox=[];
for (var i =0; i < dataArray.length; i++) {
var row = Titanium.UI.createTableViewRow();
var lblTitle = Titanium.UI.createLabel({
text:dataArray[i].title,
left:40
});
var checkbox= Titanium.UI.createSwitch({
style:Titanium.UI.Android.SWITCH_STYLE_CHECKBOX,
ret:dataArray[i].title,
left:0
});
if(checkbox.ret=='Metadata'){
checkbox.value = true;
}
else{
checkbox.value = false;
}
var button = Titanium.UI.createButton({
image:'../images/arrows.png',
left:270
});
button.addEventListener('click', function(){
var win = Titanium.UI.createWindow({
url:'../scripts/Contents.js',
fullscreen: false
});
win.open();
});
row.add(lblTitle);
row.add(checkbox);
row.label = lblTitle;
//row.checkbox = checkbox;
row.add(button);
row.button = button;
row.className = 'ContentsRow';
dataItems.push(row);
}
tableview.setData(dataItems);
}
var tableview = Ti.UI.createTableView({
backgroundColor:'black',
backgroundSelectedColor:'#12A1FF',
top:'2%',
left:0,
height:'95%',
width:'100%'
});
setArray();
谢谢。 

I Create the Table View ,each row will contain Text and checkbox loaded the row with values from Database, where i set some checkbox in default true and remaining are false, but when i scroll the checkbox are selected in default where i set it as false, while scrolling only the problem occur, i don`t know how to solve that.
This is the code i use.
i also tried instead of setting default values for checkbox , i initialized all checkbox as false, while selecting any check box on runtime and scroll down some other text box at also selected, it is occur only while scrolling , i don`t know how to solve this issues, if any one knows means help me out.
function setArray(){
var db = Ti.Database.install('../databases/ChecklistDB.sqlite','ChecklistDB');
var rows = db.execute('SELECT DISTINCT category, defaultCheck FROM revcheck ORDER BY id');
var dataArray = [];
while (rows.isValidRow())
{
var bgcolor = 'black';
var fontColor = 'white';
dataArray.push({
title: rows.fieldByName('category'),
check: rows.fieldByName('defaultCheck'),
hasChild:true,
backgroundColor:bgcolor,
color:fontColor,
font:{fontSize:'12dp',fontFamily:'Helvetica Neue',fontWeight:'bold'},
path:'../scripts/Contents.js'
});
rows.next();
}
dataItems = [];
//var checkbox=[];
for (var i =0; i < dataArray.length; i++) {
var row = Titanium.UI.createTableViewRow();
var lblTitle = Titanium.UI.createLabel({
text:dataArray[i].title,
left:40
});
var checkbox= Titanium.UI.createSwitch({
style:Titanium.UI.Android.SWITCH_STYLE_CHECKBOX,
ret:dataArray[i].title,
left:0
});
if(checkbox.ret=='Metadata'){
checkbox.value = true;
}
else{
checkbox.value = false;
}
var button = Titanium.UI.createButton({
image:'../images/arrows.png',
left:270
});
button.addEventListener('click', function(){
var win = Titanium.UI.createWindow({
url:'../scripts/Contents.js',
fullscreen: false
});
win.open();
});
row.add(lblTitle);
row.add(checkbox);
row.label = lblTitle;
//row.checkbox = checkbox;
row.add(button);
row.button = button;
row.className = 'ContentsRow';
dataItems.push(row);
}
tableview.setData(dataItems);
}
var tableview = Ti.UI.createTableView({
backgroundColor:'black',
backgroundSelectedColor:'#12A1FF',
top:'2%',
left:0,
height:'95%',
width:'100%'
});
setArray();
Thanks.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
尝试在表上设置 className 属性。还有您使用的 SDK 版本。
try setting the className property on the tables. also what version of the SDK are you using.