Silverlight ImageTools.IO.Jpeg.JpegDecoder 质量差
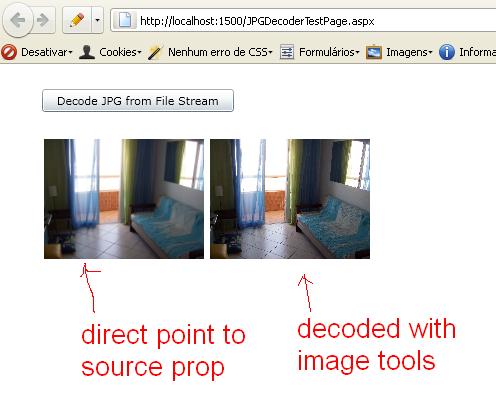
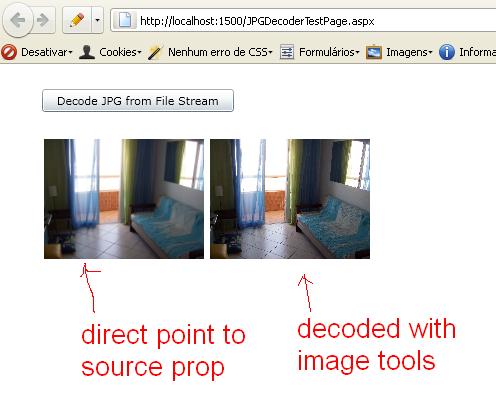
我正在使用 ImageTools for Silverlight 加载 JPG 图像,但解码后的图像质量很差(无抗锯齿,请参见红色方块中的第二张图片)。
这是我的代码:
OpenFileDialog dlg = new OpenFileDialog();
if (dlg.ShowDialog() == true)
{
var stream = dlg.File.OpenRead();
var newImg = new ExtendedImage(); // ExtendedImage is a ImageTools Api class
var d= new ImageTools.IO.Jpeg.JpegDecoder();
d.Decode(newImg, stream);
image1.Source = newImg.ToBitmap(); //image1 is a System.Windows.Controls.Image
}
源图像

错误结果

观察
如果我将 image1.source 直接设置为原始图像中的 URL,则图像会正确呈现!< /strong>
这是一个错误吗图像工具API?
该问题已发布在 Codeplex 上,但没有任何答案。
如果我重写我的代码,我会得到相同的结果。
XAML
<UserControl x:Class="JPGDecoder.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Image Height="120" HorizontalAlignment="Left" Margin="46,75,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="160" Source="/JPGDecoder;component/Images/org.jpg" />
<Image Height="120" HorizontalAlignment="Left" Margin="212,75,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="160" />
<Button Content="Decode JPG from File Stream" Height="23" HorizontalAlignment="Left" Margin="44,25,0,0" Name="button1" VerticalAlignment="Top" Width="192" Click="button1_Click" />
</Grid>
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using ImageTools;
namespace JPGDecoder
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
var dlg = new OpenFileDialog();
if (dlg.ShowDialog()==true)
{
var stream = dlg.File.OpenRead();
var newImg = new ExtendedImage();
var d = new ImageTools.IO.Jpeg.JpegDecoder();
d.Decode(newImg, stream);
image2.Source = newImg.ToBitmap();
}
}
}
}
结果

I'm using ImageTools for Silverlight to load a JPG image, but the decoded image quality is BAD (no anti-aliasing, see the second image in the red square).
Here is my code:
OpenFileDialog dlg = new OpenFileDialog();
if (dlg.ShowDialog() == true)
{
var stream = dlg.File.OpenRead();
var newImg = new ExtendedImage(); // ExtendedImage is a ImageTools Api class
var d= new ImageTools.IO.Jpeg.JpegDecoder();
d.Decode(newImg, stream);
image1.Source = newImg.ToBitmap(); //image1 is a System.Windows.Controls.Image
}
Source image

Bad result

Observations
If I set image1.source directly to a URL from the original image, the image is rendered correctly!
Is this a bug in the ImageTools API?
The problem is posted on Codeplex, but it doesn't have any answers.
If I rewrite my code, I get the same result.
XAML
<UserControl x:Class="JPGDecoder.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Image Height="120" HorizontalAlignment="Left" Margin="46,75,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="160" Source="/JPGDecoder;component/Images/org.jpg" />
<Image Height="120" HorizontalAlignment="Left" Margin="212,75,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="160" />
<Button Content="Decode JPG from File Stream" Height="23" HorizontalAlignment="Left" Margin="44,25,0,0" Name="button1" VerticalAlignment="Top" Width="192" Click="button1_Click" />
</Grid>
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using ImageTools;
namespace JPGDecoder
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
var dlg = new OpenFileDialog();
if (dlg.ShowDialog()==true)
{
var stream = dlg.File.OpenRead();
var newImg = new ExtendedImage();
var d = new ImageTools.IO.Jpeg.JpegDecoder();
d.Decode(newImg, stream);
image2.Source = newImg.ToBitmap();
}
}
}
}
Result

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
嗯...我认为如果您将问题发布到 ImageTool codeplex 论坛,这将是一个好主意作者以前回答得很快。
您检查过他网站上的样本吗?
通常我对这个库没有任何问题。
干杯
布劳略
Mmm... I think it would be a good idea if you post a question to the ImageTool codeplex forum, this author used to answer quite fast.
Have you checked the samples from his site?
Usually I had no problems with this library.
Cheers
Braulio
ImageTools 不支持抗锯齿,因此我从 Subversion 获取了 FJCore 并运行了示例应用程序。
查看源代码,我发现了这样的代码块:
并将其更改为:
这就是解决方案:ResamplingFilters.LowpassAntiAlias
谢谢大家!
ImageTools does not support antialising, so I got FJCore from Subversion and ran the sample app.
Looking at the source code, I found this code block:
and changed it to this:
This is the solution: ResamplingFilters.LowpassAntiAlias
Thanks everyone!!