使 与页面一样宽
假设我有一个
#container),其宽度设置为 960px。在该 #drawer)。所以基本上,我想在 <div id="container"> // Set at 960 px
<div id="drawer"> // I'd like this to be as wide as the window
</div>
</div>
CSS:
#content {
top:200px;
position:absolute;
width: 940px;
padding-bottom:100px;
}
#drawer {
????
}
---更新---
大家好,
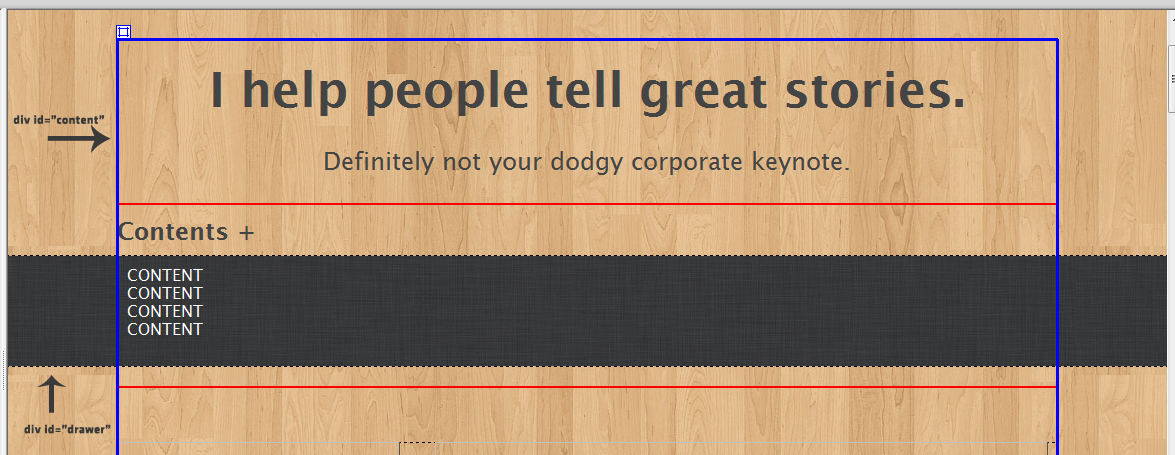
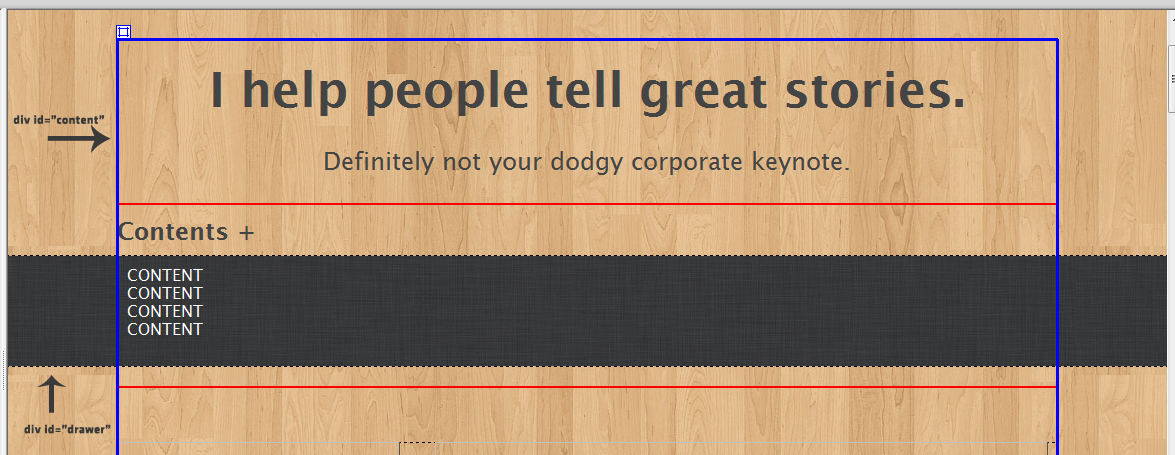
感谢您的所有回答。我想我应该让我的答案更容易理解。请参阅下面的某种视觉描述。我希望它有帮助!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web
技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
假设我有一个
#container),其宽度设置为 960px。在该 #drawer)。所以基本上,我想在 <div id="container"> // Set at 960 px
<div id="drawer"> // I'd like this to be as wide as the window
</div>
</div>
CSS:
#content {
top:200px;
position:absolute;
width: 940px;
padding-bottom:100px;
}
#drawer {
????
}
---更新---
大家好,
感谢您的所有回答。我想我应该让我的答案更容易理解。请参阅下面的某种视觉描述。我希望它有帮助!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
我们使用 Cookies 和其他技术来定制您的体验包括您的登录状态等。通过阅读我们的
隐私政策
了解更多相关信息。 单击
接受 或继续使用网站,即表示您同意使用 Cookies 和您的相关数据。
原文

发布评论
评论(6)
如果你使其绝对定位,你可以设置左值和右值。这样,如果您愿意,您仍然可以直接在
#drawer上使用填充。Well you could set botht he left and right values if you make it absolutely positioned. This way you can still use padding directly on the
#drawerif you want to.我认为子 div 不可能比其父 div 更宽。也许如果您告诉我们您想要实现什么目标,我们可以帮助您。
I don't think it's possible for a child div to be wider then its parent. Maybe if you told us what you were trying to accomplish, we could help you.
我不知道你想用它做什么。但是,我认为这段代码是有效的(只需删除 #content 中的“position:absolute”即可:
i dunno what you're trying to do with that. But, i think this code works (by just removing "position : absolute" in #content :
您可以使用 javascript 找出页面加载时屏幕的宽度,然后将 css 宽度值设置为相同。这是一个不好的方法......但它仍然是一种方法。顺便说一句,你为什么需要这样做?
you can find out the width of the screen on pageload using javascript and then set the css width value to the same. this is a bad way of doing it....but its still a way. Why do you need to do this btw ?
我同意鲁德奥夫斯基·泽·熊的评论。但是,如果您想这样做,则需要显式设置宽度(不能依赖
width: 100%,因为它始终使用包含的 div 作为参考)。所以你需要类似的东西:
你可以使用一点 jQuery 来使其更加动态:
I second rudeovski ze bear's comment. However, if you want to do this, you'll need to set the width explicitly (you can't rely on
width: 100%, because it will always use the containing div for reference).So you'll need something like:
You can use a little jQuery to make this more dynamic:
您可以使用负边距和
calc()来计算100vw - 容器宽度,全部取反并除以2作为左右边距。因为您知道父容器的宽度,在本例中为
940x,所以#drawer的负边距将为:!
提示 更好的是,您可以使用 940px 的变量。如果您使用 SASS,我相信您已经知道如何在那里使用变量。
如果您使用CSS:
然后:(
在使用
var之前,请确保您需要的浏览器支持它:https://caniuse.com/css-variables)您可以在此处观看实际操作,但请确保您的页面宽度大于 940px:https://stackblitz.com/edit/js-jscs4f
You can use negative margins and
calc()to calculate the 100vw - container width, all negated and divided by 2 for the left and right margin.Because you know the width of your parent container,
940xin this case, the negative margins for the#drawerwould be:Tip!
To make it nicer, you can use a variable for 940px. If you use SASS, I'm sure you already know how to use variables there.
If you use CSS:
and then:
(Before using
var, please ensure it is supported by the browsers you need: https://caniuse.com/css-variables)You can watch it in action here, but please make sure your page is wider than 940px: https://stackblitz.com/edit/js-jscs4f