jquery:当我在文档上附加一层时,如何重置文档滚动条?
当我在文档上附加图层时,如何重置文档滚动条?
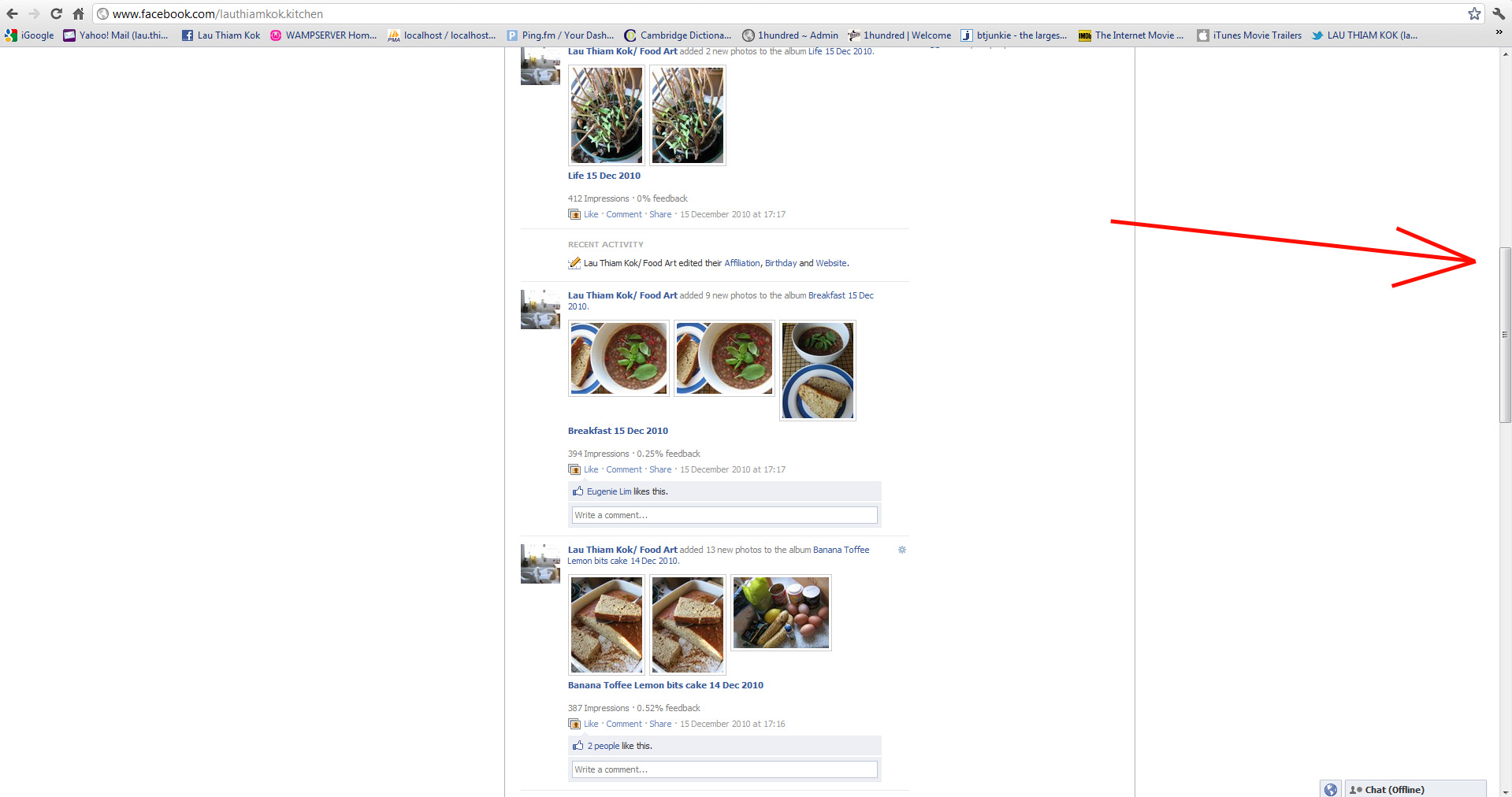
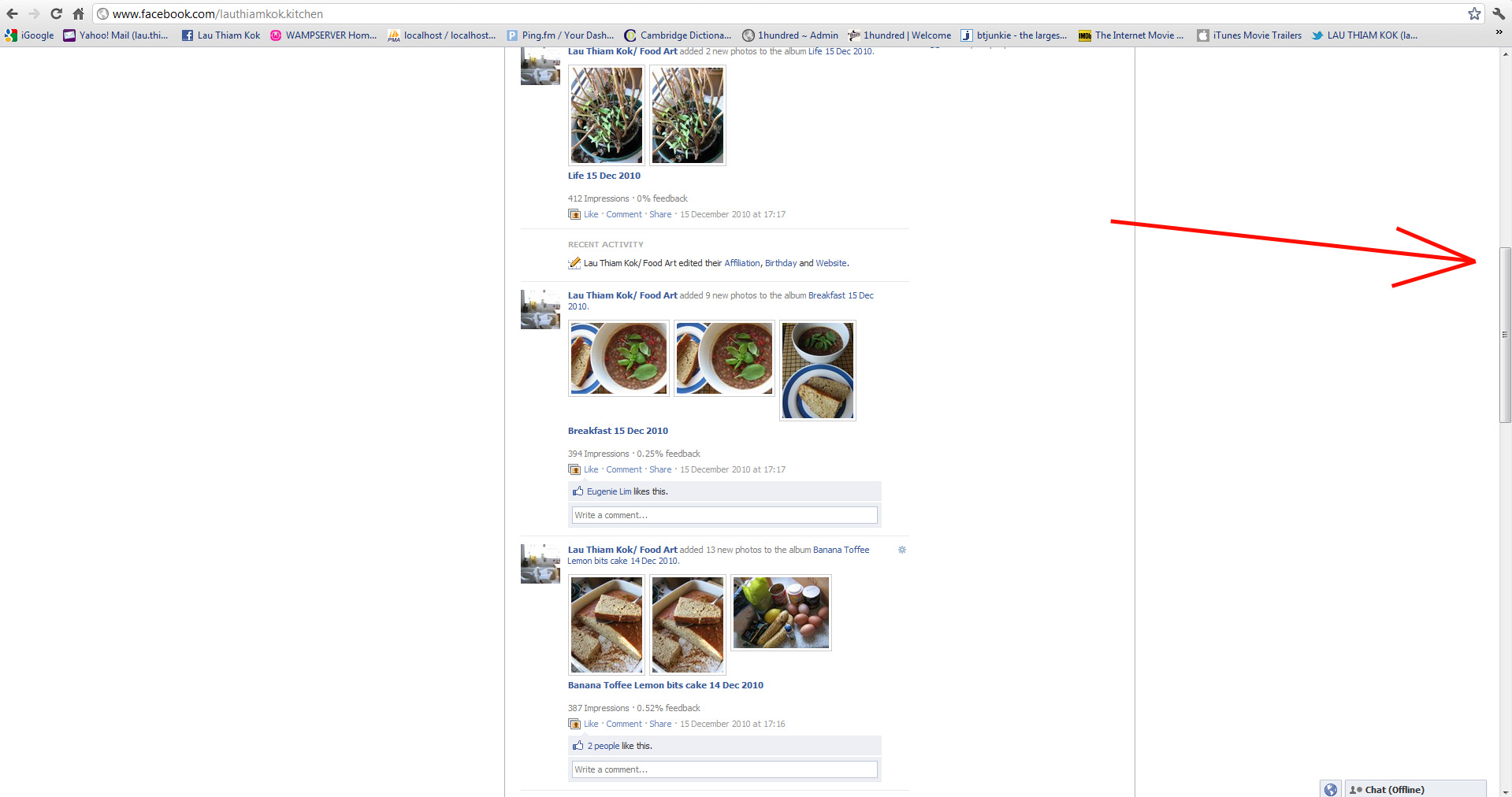
例如,它就像 Facebook 页面,当您有一个很长的文档时,您需要向下滚动才能查看较旧的图像/帖子,

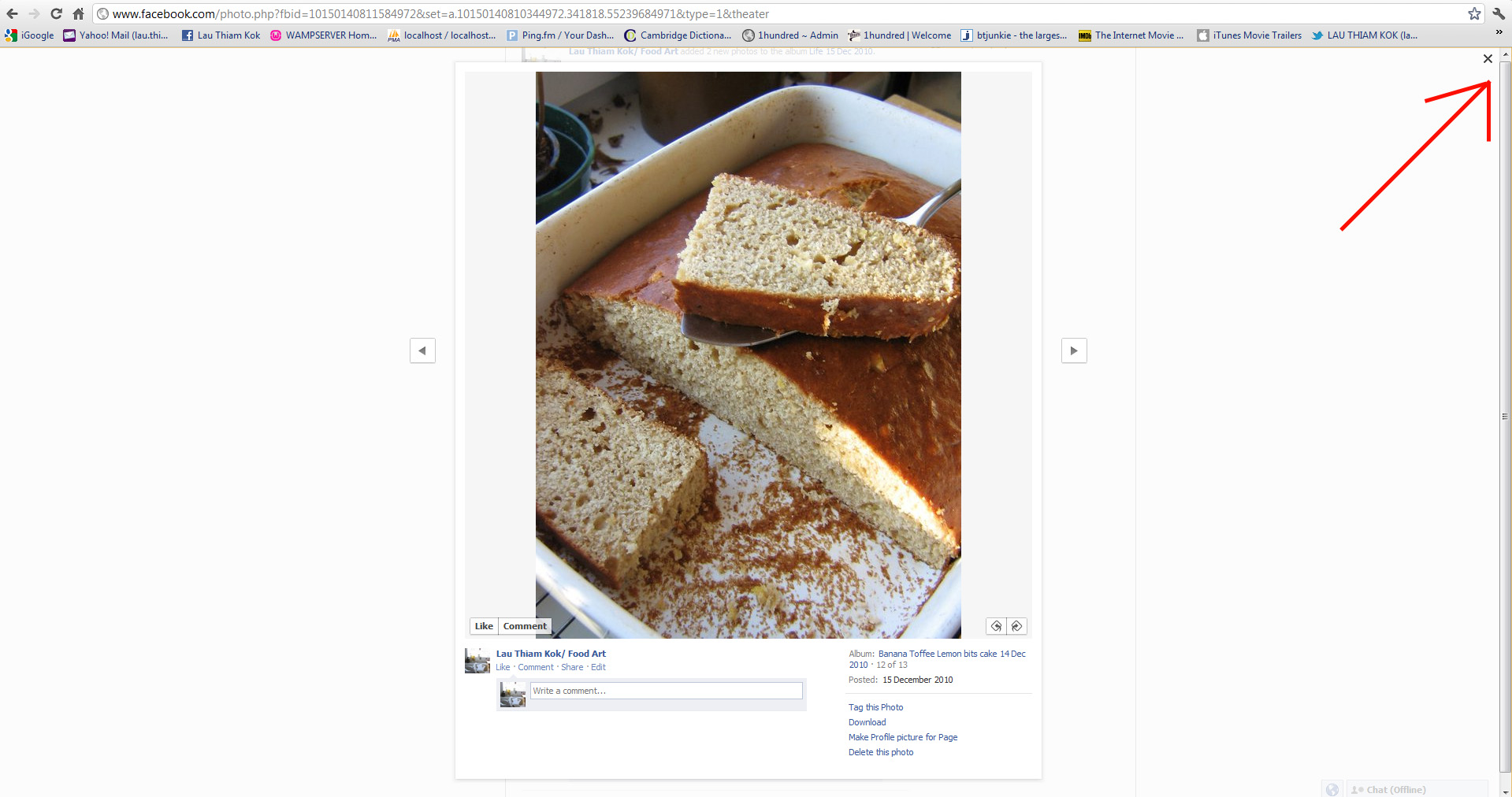
当你点击照片时,滚动条发生了变化——从顶部开始,但文档页面根本不跳转,

当您关闭照片查看器图层时,滚动条会恢复到之前的状态,但页面不会跳转。
到目前为止,这是我的工作代码,但它并没有像我期望的那样工作。
$('.get-photo').click(function(){
var object = $(this);
var object_path = object.attr('href');
//alert(object_path);
$(document.body).append("<div class='background-photo'></div>");
$(document.body).append('<div class="photos-holder"><img src="'+object_path+'" /></div>');
var layer_background = $('.background-photo');
var height_document = $(document).height();
var scroll_top = $(window).scrollTop();
layer_background.css({
width:'100%',
height:height_document + 'px',
background: '#fff',
opacity: 0.4,
position:'absolute',
top:0,
left:0,
zIndex:'100'
});
$('.photos-holder').css({
width:'800px',
height:'500px',
background:'#ffffff',
border:'1px solid #000',
marginLeft:'-400px',
position:'absolute',
top: scroll_top + 100 + "px",
left:'50%',
zIndex:"101"
});
return false;
});
有什么想法吗?
您可以点击此链接,滚动并点击其中一张照片以了解我的意思。
How can I reset the document scrollbar when I append a layer over the document?
For instance, it is like the facebook page when you have a very long document and you need to scroll down to see the older images/ posts,

When you click on the photos, the scrollbar has changed - it is started from the top, but the document page does not jump at all,

When you close the photo viewer layer, the scrollbar returns to as it was before, but the page does not jump.
This is my working code so far, but it does not work as I expect as the facebook's.
$('.get-photo').click(function(){
var object = $(this);
var object_path = object.attr('href');
//alert(object_path);
$(document.body).append("<div class='background-photo'></div>");
$(document.body).append('<div class="photos-holder"><img src="'+object_path+'" /></div>');
var layer_background = $('.background-photo');
var height_document = $(document).height();
var scroll_top = $(window).scrollTop();
layer_background.css({
width:'100%',
height:height_document + 'px',
background: '#fff',
opacity: 0.4,
position:'absolute',
top:0,
left:0,
zIndex:'100'
});
$('.photos-holder').css({
width:'800px',
height:'500px',
background:'#ffffff',
border:'1px solid #000',
marginLeft:'-400px',
position:'absolute',
top: scroll_top + 100 + "px",
left:'50%',
zIndex:"101"
});
return false;
});
Any ideas?
You can click this link, scroll and click on one of the photos to see what I mean.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
Facebook 使用 css 属性:overflow
图像容器具有以下 css 属性:
这将创建您正在寻求的效果。
Facebook use the css property: overflow
The image container has the following css properties:
This will create the effect you are seeking.