带有文本和描述的 jquery 轮播
我需要在滑块中显示我的 WordPress 博客的内容。我选择jcarousel,因为它可以通过ajax加载,
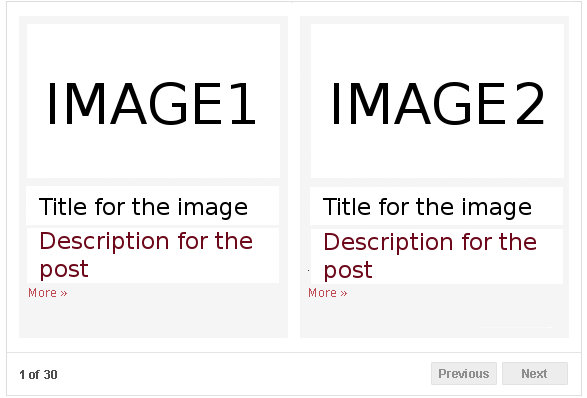
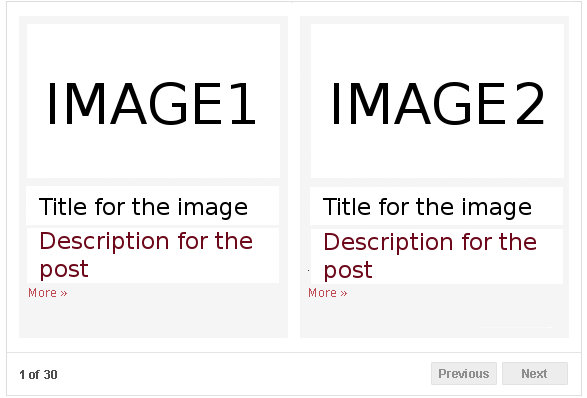
这是渲染的通过仅包含图像 url 的数组。我需要用ajax 带来图像的标题和描述。我需要一个这样的滑块 
我该如何继续。
$images = array(
'http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg',
'http://static.flickr.com/75/199481072_b4a0d09597_s.jpg',
'http://static.flickr.com/57/199481087_33ae73a8de_s.jpg',
'http://static.flickr.com/77/199481108_4359e6b971_s.jpg',
'http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg',
'http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg',
'http://static.flickr.com/58/199481218_264ce20da0_s.jpg',
'http://static.flickr.com/69/199481255_fdfe885f87_s.jpg',
'http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg',
'http://static.flickr.com/70/229228324_08223b70fa_s.jpg',);
i need to show content from my wordpress blog in a slider. i choose jcarousel as it can be loaded via ajax,
This is rendered via an array with only image urls. i need to bring title and description of the image with ajax. i need a slider like this
how can i proceed.
$images = array(
'http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg',
'http://static.flickr.com/75/199481072_b4a0d09597_s.jpg',
'http://static.flickr.com/57/199481087_33ae73a8de_s.jpg',
'http://static.flickr.com/77/199481108_4359e6b971_s.jpg',
'http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg',
'http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg',
'http://static.flickr.com/58/199481218_264ce20da0_s.jpg',
'http://static.flickr.com/69/199481255_fdfe885f87_s.jpg',
'http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg',
'http://static.flickr.com/70/229228324_08223b70fa_s.jpg',);
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
最后我找到了使用 WordPress 插件 ajax-post-carousel 的解决方案,需要定制,但效果很好。
Finally I found the solution using a WordPress plugin, ajax-post-carousel, need to customize, but works perfectly.