如何使用 jQuery 实现类似 GMail 的选项卡式/装饰式界面?
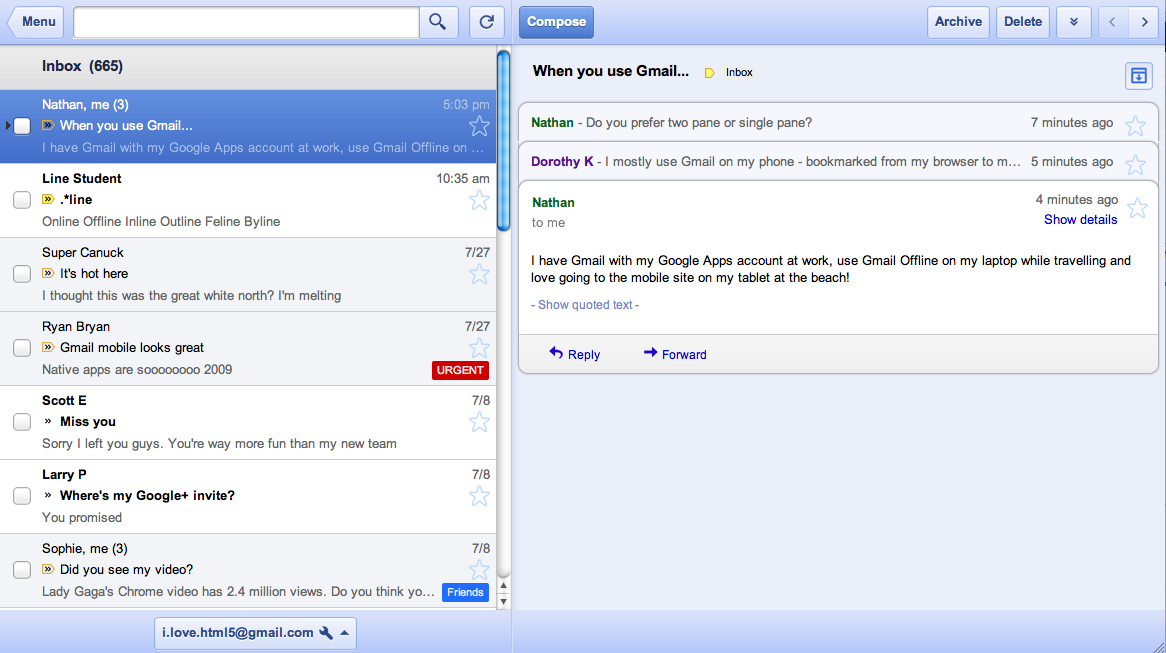
我正在尝试使用 jQuery 创建一个类似于下面显示的右侧的界面——带有页眉(主题)和页脚的选项卡式/装饰式消息。 
有人做过什么吗与 jQuery 类似或者可以建议解决问题的方向吗?我在网上搜索了一段时间,但没有找到足够接近的解决方案。我遇到了“30 jQuery 选项卡教程”,但没有找到我正在寻找什么。
预先感谢您的帮助。如果我可以提供有关我正在寻找的内容的更多详细信息,请告诉我。
I'm trying to create an interface that's like the right-hand side of what's shown below with jQuery -- tabbed/decked messages with header(subject) and footer.
Has anyone done something similar with jQuery or can suggest a direction to approach the problem? I've searched on the Web for a while but haven't found a solution that's close enough. I ran across the "30 jQuery tabs tutorial" but didn't find what I am looking for either.
Thanks in advance for your help. Let me know if I can provide more details on what I'm looking for.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
基本的丑陋想法:
JSBIN
Basic ugly idea:
JSBIN
您正在寻找创建一个手风琴。
我强烈推荐 jQuery 工具 - http://flowplayer.org/tools/demos/tabs/accordion .html
You are looking to create an accordion.
I highly recommend jQuery Tools - http://flowplayer.org/tools/demos/tabs/accordion.html