Delphi:滑动(动画)面板
Delphi 有滑动(动画)面板组件吗?
例如,它可以在 Raize Components 中找到(左侧面板带有“热点”或隐藏/显示按钮)。
我不需要可调整大小的面板,而是可以从左向右水平平滑滑动的面板+具有隐藏/显示按钮的面板(如果没有该按钮,这没什么大不了的)。
谢谢!
Is there a sliding (animated) panel component for Delphi?
For instance it can be found in Raize Components (a left panel with a "Hot Spot" or hide/show button).
I need not a resizeable panel but a panel that can slide horizontally and smoothly from the left to the right + that has a hide/show button (it's not a big deal if without that button).
Thanks!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
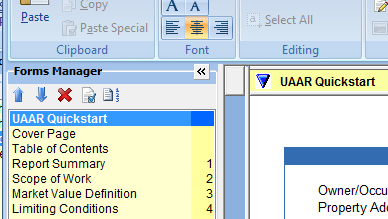
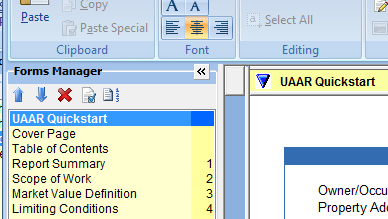
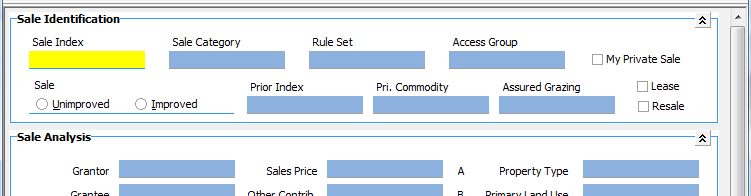
尝试 NLDSideBar,这是我自己编写的一个容器组件,可折叠并沿其左侧或右侧对齐父母。
界面:
或者 这个旧版本是动画的。免费使用,免费修改。
抱歉自我推销,但我认为这是对问题的回答。
Try NLDSideBar, a container component written by myself that is collapsable and aligned along the left or right side of its parent.
Interface:
Or maybe this older version which is animated. Free to use, free to modify.
Sorry for being self-promotive, but I think it's an answer to the question.
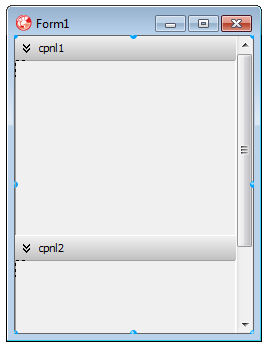
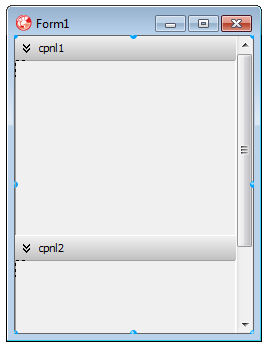
我们最终建立了自己的控件。我们找不到任何能完全按照我们想要的方式工作的东西。结果并没有那么难。我确信有些情况我们没有正确处理,但因此这对我们来说很有用。
下面的代码使用 cxGroupBox,因为我们需要该外观与应用程序的其余部分相匹配。可以将其切换为普通的 GroupBox。
我们在两个地方使用它。在一种情况下,我们在标准 Delphi Flow Panel 内有许多这样的面板(我不确定添加的是哪个版本)。当我们的 DynPanel 折叠时,所有内容都会自动向上移动并填充空间。
在另一种情况下,我们有一个分为主要部分和工具箱的窗口。两者由标准分离器隔开。主窗口设置为与客户端对齐。当我们的面板折叠或展开时。分割器自动移动并扩展主部分。
我们从未完全让“容器”控制内容发挥作用,因此您添加到面板的项目可以移出您通常在组框中期望的范围。但这不会给我们带来任何大问题,所以我们就离开了。这也没有考虑到与按钮大小相关的 DPI 变化。标题会变大,但按钮不会变大。
靠近左侧


接近顶部

We ended up building our own control. We could not find anything that worked quite how we wanted. It ended up not being that hard. I'm sure there are situations we are not handling correctly, but so for this is working good for us.
The code below is using cxGroupBox because we needed that look to match the rest of our application. That can be switched out for a normal GroupBox.
We are using this in two places. In one case we have a number of these panels inside a standard Delphi Flow Panel (I'm not sure what version that was added). When our DynPanel collapses everything automatically moves up and fills the space.
In the other case we have a window that is split between a main section and a toolbox. The two are separated by a standard splitter. The main window is set to align to client. When our panel collapses or expands. the splitter automatically moves and expands the main section.
We never did quite get the "container" control stuff to work so items you add to the panel can be moved outside the bounds you would normally expect in a group box. But that does not cause us any major problems so we just left it. This also does not account for DPI changes in relation to the button size. The caption will get bigger but the button will not.
Close to the Left


Close to the Top

新的Delphi版本将包括这种滑动面板(通过FireMonkey的集成,以前的vgScene/dxScene)。您只需单击高度或位置道具,然后就会有一个选项允许为此创建动画,并具有各种选项(插值类型、持续时间等)。
The new Delphi version will include such kind of sliding panels ( trough the integration of FireMonkey, formely vgScene/dxScene ). You'll just have to click on height or position props and an option will allow to create a animation for this, with various option ( interpolation kind, duration etc).
从 2009 版本开始,有一个 TCategoryPanelGroup 添加 TCategoryPanel 的位置。

Since version 2009, there is a TCategoryPanelGroup where you add TCategoryPanel.

折叠面板
请参阅此处的 FoldingPanel v1.3: http://www.torry.net/authorsmore.php ?id=2386
我用了很多年了。
它还带有漂亮的 V 形位图。
小问题:它不支持复合控件(如 TLabeledEdit)。
优点:该组件作为单个 PAS 文件提供(易于安装到 Palette 中)。他们说它适用于 Delphi 5,但我已将其安装在 XE7 中并且工作没有问题(这表明质量)。
免费软件
TSplitView
如果您有较新版本的 Delphi(例如 Tokyo),您可以使用 TSplitView。
注意:缺少对齐属性。一开始似乎只能左对齐。但事实并非如此。它没有 Align 属性,而是有 Placement 属性(有两个值:svpRight / svpLeft)。
注意:它有一些与控件大小/位置相关的小故障。
注意:它并不(甚至远未)像 FoldingPanel 那样完整。您仍然需要编写一些代码来实现某种 V 形来折叠/展开面板。
https://www.youtube.com/watch?v=3hUG8o7PpCU
免费软件(如果您有 Delphi Tokyo)。
TCategoryPanelGroup
另请查看 TCategoryPanelGroup。它可能有效也可能无效,具体取决于您需要它的用途。
免费软件(如果您有 Delphi XE7)
FoldingPanel
See FoldingPanel v1.3 here: http://www.torry.net/authorsmore.php?id=2386
I used it for years.
It comes with nice chevron bitmap too.
Small issue: it does not support composite controls (like TLabeledEdit).
Advantage: The component comes as a single PAS file (easy to install into the Palette). They say that it is for Delphi 5 but I have it installed in XE7 and works without problems (which indicates quality).
Freeware
TSplitView
If you have a newer version of Delphi (like Tokyo) you can use TSplitView.
Note: The Align property it missing. And at the beginning it might seems that it can only be aligned to Left. But it is not true. Instead of an Align property it has a Placement property (with two values: svpRight / svpLeft).
Note: It has some small glitches related to control size/placement.
Note: It is not (NOT EVEN BY FAR) as complete as FoldingPanel. You still have to write some cod eto implement some kind of chevron to collapse/expend the panel.
https://www.youtube.com/watch?v=3hUG8o7PpCU
Freeware (if you have Delphi Tokyo).
TCategoryPanelGroup
Also take a look at TCategoryPanelGroup. It might or might not work, depending on what you need it for.
Freeware (if you have Delphi XE7)