php渐进式地图生成
你好,我这几天一直在尝试编写一个脚本来使用 PHP 生成渐进式地图。 我想要实现但没有成功的目标是这样的: 
简而言之,我在 xy 上有一个定义为 5,6 的“节点”(作为示例),然后随机添加靠近“节点”的随机数量的“玩家”。从这里我想将最近的“玩家”连接到节点,同时拥有一个标准列表,这些条件将确定“玩家”将连接到哪个节点(该节点有多少个连接,最大连接数是多少等) 。 我还没有编写任何代码,因为我不知道到底从哪里开始,也不知道应该从什么开始,因为我不太擅长数学,只擅长 PHP。 欢迎安迪的想法或建议任何帮助。
Hello I've been trying for couple of days to write a script to generate a progressive map using PHP.
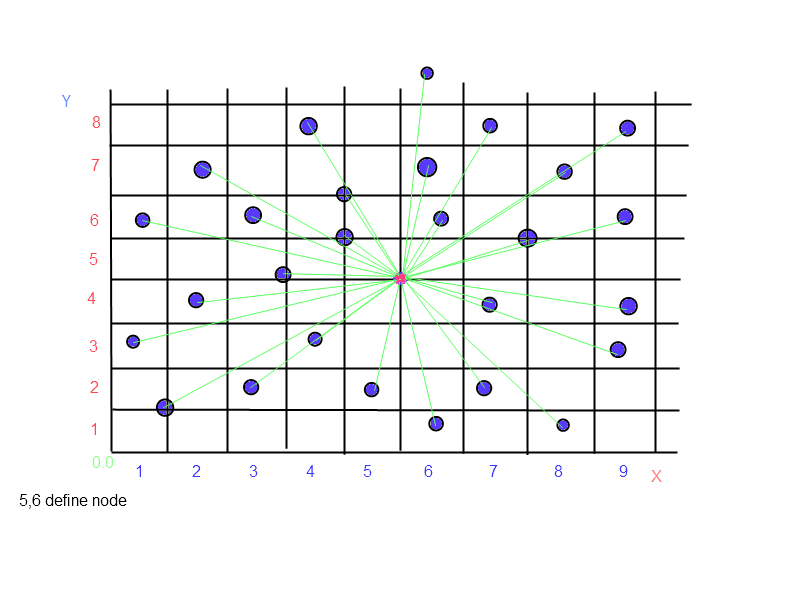
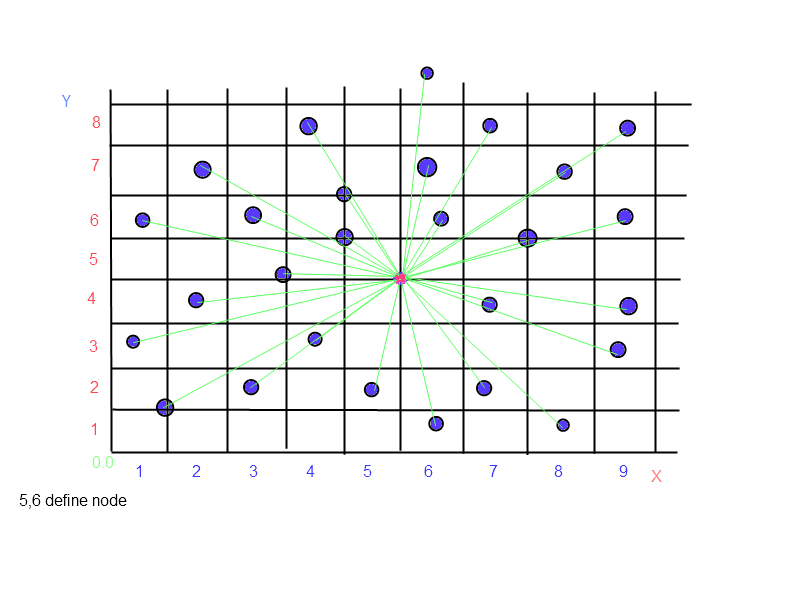
What I'm trying to achieve but with no success would be something like this:
In short I have a "node" defined as 5,6 on xy ( as an example ) then randomly add a random number of "players" close to the "node". From here I want to connect the closest "player" to the node while having a list of criteria that will determine to which node the "player" will be connected (how many connections are for that node, what's the max number of connections etc ).
I haven't written any code yet because I don't know exactly where to start or with what should I start since I'm not that great with math only pretty good with PHP.
Andy ideas or advice any help is welcomed.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
好吧,我认为你想创建一个网络拓扑,以互联网提供商为根。
所以,我认为最好的方法是创建一个图表。根就是红点。比附于其上的玩家。比附加的玩家与已经附加的玩家等等。
像这样的事情:
现在。图表的每个节点都可以有一些与之关联的信息:
类型: 玩家 |节点
坐标X:5
坐标:6
等等...
显示地图仅意味着您可以遍历树并根据元素的位置绘制元素,您可以根据连接绘制线条。
如果您的拓扑包含循环,即玩家 1 连接到玩家 2,玩家 2 连接到玩家 3 ..... 玩家 n 连接到玩家 1,那么您需要一个图形结构。
如果我正确地描述了你的问题,那么你应该找到一些关于树/图算法、如何解析它们等的文章,并且应该能够完成你的工作。
Well, I think you want to create a topology of the network, having as root the internet provider.
So, I'm thinking that the best way is to create a graph. The root is the red dot. Than the players attached to it. Than the players attached to the already attached players and so on.
something like this :
now. Each node of the graph can have some info associated to it:
type: player | node
coordX : 5
coordY: 6
etc...
Displaying the map will just mean that you can walk the tree and draw the elements based on their positions, you can draw lines based on the connections.
If your topology conains cycles, that is player1 connected to player2 which is connected to player3 ..... player n which is connected to player1, than you need a graph structure.
If i described correctly your problem, than you should find some articles about tree / graph algorithm, how to parse them, etc.. and should be able to do your job.
我制作了一个 10 x 10 的游戏板,具有交互消色功能。
我首先使用数组来定义网格。下面创建了一个包含 100 个对象槽的数组。
示例:游戏位于 http://apps.facebook.com/AnotherGrid/ 只需登录即可玩并查看网格在行动。该数组为我的游戏动态生成 1000 个网格。
然后我使用:
编写网格,并使用 CSS 为每个 div 定义 display: inline-block 。
每个的定位都是基于数组对象的位置。 < div id =“0”>将是第一个直到 99 的正方形。
I made a game board 10 x 10 with interacting color elimination.
I use an array to first define the grid. Below creates an array with 100 object slots.
SAMPLE: Game at http://apps.facebook.com/AnotherGrid/ Just login to play and see the grid in action. This array generates 1000 grids for my game dynamicly.
then i used:
to write the grid, and used CSS to define display: inline-block to each div.
For positioning of each is based on the position of the array object. < div id="0" > would be the very first square upto 99.