如何使我的 JComponent 符合 JFrame.pack 和布局管理器?
我制作了一个显示指定颜色的矩形的 JComponent。 (还没有找到任何其他方法来达到这种效果)。问题是,它没有按预期遵循 JFrame.pack() 和布局管理器。
代码:
import java.awt.*;
import javax.swing.*;
public class FooRunnable implements Runnable{
private class ColorSample extends JComponent{
private Color sampleColor;
private int width, height;
public ColorSample(int rgb, int w, int h){
sampleColor = new Color(rgb);
width = w;
height = h;
}
public Dimension getSize(){
return new Dimension(width, height);
}
public int getWidth(){
return width;
}
public int getHeight(){
return height;
}
public boolean isDisplayable(){
return true;
}
public void paintComponent(Graphics g){
g.setColor(sampleColor);
g.fillRect(0, 0, width, height);
}
}
public void run(){
JFrame mainFrame = new JFrame();
//mainFrame.setSize(500, 300);
Container mainContent = mainFrame.getContentPane();
mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
mainContent.setLayout(new BoxLayout(mainContent, BoxLayout.PAGE_AXIS));
JPanel specifyFilePanel = new JPanel();
specifyFilePanel.setLayout(new BoxLayout(specifyFilePanel, BoxLayout.LINE_AXIS));
JLabel filenameLabel = new JLabel("File: ");
JButton browseButton = new JButton("Browse...");
specifyFilePanel.add(Box.createHorizontalStrut(8));
specifyFilePanel.add(filenameLabel);
specifyFilePanel.add(browseButton);
specifyFilePanel.add(Box.createHorizontalStrut(8));
JPanel colorStatusPanel = new JPanel();
colorStatusPanel.setLayout(new BoxLayout(colorStatusPanel, BoxLayout.Y_AXIS));
JLabel statusLabel = new JLabel("");
JButton roll = new JButton("Operate");
colorStatusPanel.add(new ColorSample(Color.red.getRGB(), 50, 100));
colorStatusPanel.add(statusLabel);
colorStatusPanel.add(roll);
mainContent.add(Box.createVerticalStrut(5));
mainContent.add(specifyFilePanel);
mainContent.add(Box.createVerticalStrut(10));
mainContent.add(colorStatusPanel);
mainContent.add(new JPanel());
mainFrame.pack();
mainFrame.setVisible(true);
}
}
我尝试在包和明确指定框架的大小之间进行试验。以下是我的 GUI 在各种设置下的默认外观:
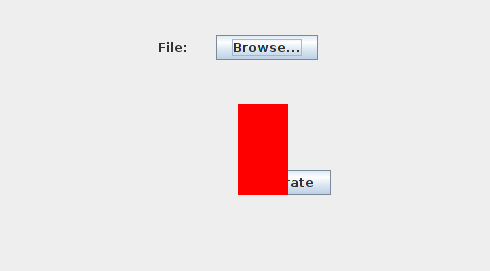
Plain mainFrame.pack(): 
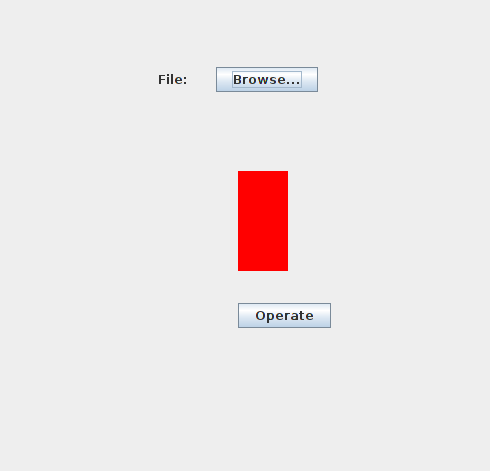
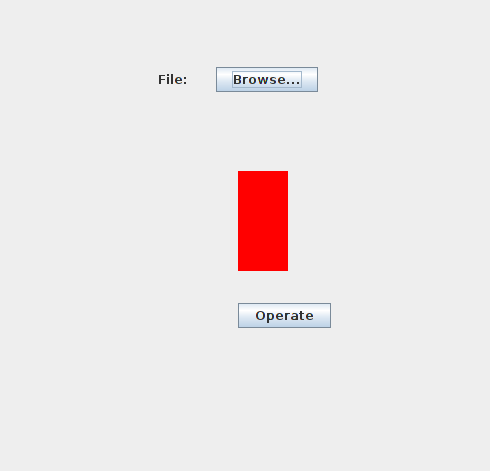
mainFrame.setSize(500, 500): 
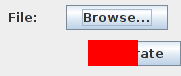
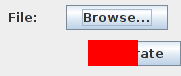
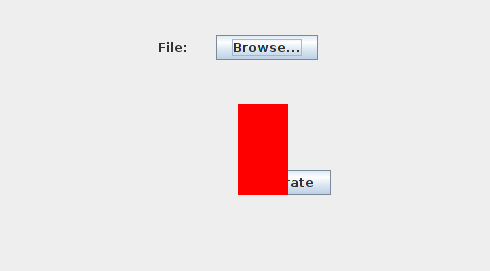
mainFrame.setSize(500, 300): 
最接近我想要实现的是 mainFrame.setSize(500, 500) 虽然,由于我计划添加更多组件,我预计它会很脆弱。正如您所看到的,在另外两个中,“操作”按钮与 ColorSample 组件重叠,就像它不遵循我设置的布局管理器一样。然后看看 ColorSample 组件是如何打包剪切的。关于如何达到我想要的效果有什么建议吗?
I made a JComponent that displays a rectangle of a specified color. (Haven't found any other way to achieve this effect). Problem is, it doesn't follow JFrame.pack() and Layout Managers as expected.
Code:
import java.awt.*;
import javax.swing.*;
public class FooRunnable implements Runnable{
private class ColorSample extends JComponent{
private Color sampleColor;
private int width, height;
public ColorSample(int rgb, int w, int h){
sampleColor = new Color(rgb);
width = w;
height = h;
}
public Dimension getSize(){
return new Dimension(width, height);
}
public int getWidth(){
return width;
}
public int getHeight(){
return height;
}
public boolean isDisplayable(){
return true;
}
public void paintComponent(Graphics g){
g.setColor(sampleColor);
g.fillRect(0, 0, width, height);
}
}
public void run(){
JFrame mainFrame = new JFrame();
//mainFrame.setSize(500, 300);
Container mainContent = mainFrame.getContentPane();
mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
mainContent.setLayout(new BoxLayout(mainContent, BoxLayout.PAGE_AXIS));
JPanel specifyFilePanel = new JPanel();
specifyFilePanel.setLayout(new BoxLayout(specifyFilePanel, BoxLayout.LINE_AXIS));
JLabel filenameLabel = new JLabel("File: ");
JButton browseButton = new JButton("Browse...");
specifyFilePanel.add(Box.createHorizontalStrut(8));
specifyFilePanel.add(filenameLabel);
specifyFilePanel.add(browseButton);
specifyFilePanel.add(Box.createHorizontalStrut(8));
JPanel colorStatusPanel = new JPanel();
colorStatusPanel.setLayout(new BoxLayout(colorStatusPanel, BoxLayout.Y_AXIS));
JLabel statusLabel = new JLabel("");
JButton roll = new JButton("Operate");
colorStatusPanel.add(new ColorSample(Color.red.getRGB(), 50, 100));
colorStatusPanel.add(statusLabel);
colorStatusPanel.add(roll);
mainContent.add(Box.createVerticalStrut(5));
mainContent.add(specifyFilePanel);
mainContent.add(Box.createVerticalStrut(10));
mainContent.add(colorStatusPanel);
mainContent.add(new JPanel());
mainFrame.pack();
mainFrame.setVisible(true);
}
}
I tried experimenting between pack and explicitly specifying the frame's size. Here are the default appearances of my GUI on various settings:
Plain mainFrame.pack():
mainFrame.setSize(500, 500):
mainFrame.setSize(500, 300):
The closest to what I intend to achieve is mainFrame.setSize(500, 500) although, as I plan to add a few more components, I expect it will be fragile. As you see, in the other two, the "Operate" button overlaps with the ColorSample Component---like it's not following the Layout Manager I set. And then see how pack cuts of the ColorSample Component. Any tips on how I can achieve the effect I want?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
LayoutManager 可以自由地调整组件的大小/位置,因为它们认为合适,组件不能强制它们,而只能在其 getXXSize (XX == min/pref/max) 方法中给出提示。因此,组件实现所能做的最好的事情就是
仅片段的不同大小
LayoutManagers are free to size/position components as they deem appropriate, components cannot force them but only give hints in their getXXSize (XX == min/pref/max) methods. So the best a component implementation can do is
a snippet only
pack()使用组件的getPreferredSize()。因此,只需返回所需的矩形大小,该大小将在 LayoutManager 中使用。pack()usesgetPreferredSize()of your component. So just return desired size of your rectangle and the size will be used inLayoutManager.