按钮文本不包含多行
我正在尝试创建一个自定义 AlertDialog,布局中有两个按钮。但是,当按钮布局太长时,它只显示第一个单词。我已经在 xml 中设置了 singleLine = "false",但什么也没有。
另外,我还在代码中设置了按钮的行数,在本例中为 2。但是当文本不长时,按钮会保持很大,不会包裹内容。
我想做的是让按钮包裹整个文本,即使它通过破坏按钮的文本行而太长,并且如果左侧按钮因为包裹整个文本而获得更大的高度,则按钮其侧面的高度应相同。我知道 Android 会自动执行此操作,但我不知道为什么它没有发生。
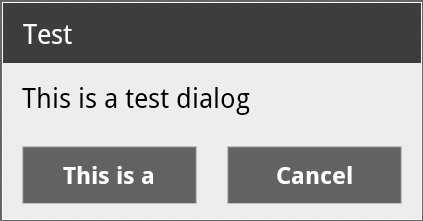
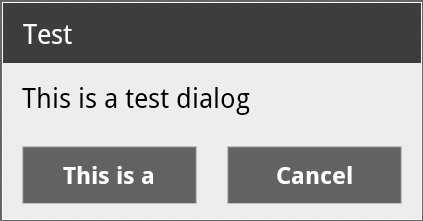
在下图中,按钮中的文本应该是“这是一个测试按钮”,但它会剪切文本,并且不会在不修改其宽度的情况下换行内容。
下面是它的屏幕截图:

这是此布局的 xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="280dip" >
<LinearLayout
android:id="@+id/dialogTitleLayout"
android:orientation="vertical"
android:background="@drawable/header"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
style="@style/DialogText.Title"
android:id="@+id/dialogTitle"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:paddingLeft="8dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/dialogContentLayout"
android:orientation="vertical"
android:background="@drawable/center"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
style="@style/DialogText"
android:id="@+id/dialogContent"
android:layout_width="270dip"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="10dp" />
<LinearLayout
android:id="@+id/buttonsLayout"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="10dp" >
<Button
android:id="@+id/neutralButton"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_gravity="center_horizontal"
android:layout_marginRight="90dp"
android:layout_marginLeft="90dp"
android:layout_marginBottom="10dp"
android:singleLine="false" />
<Button
android:id="@+id/positiveButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:layout_weight="1"
android:paddingRight="10dp"
android:layout_margin="10dp"
android:singleLine="false" />
<Button
android:id="@+id/negativeButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:layout_weight="1"
android:paddingRight="10dp"
android:layout_margin="10dp"
android:singleLine="false" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
I'm trying to create a custom AlertDialog, and there are two buttons in the layout. However when the button layout is too long it only shows the first word. I' ve already set in the xml singleLine = "false", but nothing.
Also I've set in the code the number of lines for the button, in this case, 2. But when the text isn't long, the button keeps big, not wrapping the content.
What I would like to do is to make the button wrap the whole text, even if it is too long by breaking the text line of the button, and if the left button gets a bigger height because it is wrapping its whole text, the button in its side shall be the same height. I know Android does that automatically, bu I dont know why its not happening.
In the image below the text in the button should be "This is a test button", but it cuts the text, and doesn't wrap the content without modify its width.
Here is a screenshot of how it looks like:

Here is the xml of this layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="280dip" >
<LinearLayout
android:id="@+id/dialogTitleLayout"
android:orientation="vertical"
android:background="@drawable/header"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
style="@style/DialogText.Title"
android:id="@+id/dialogTitle"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:paddingLeft="8dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/dialogContentLayout"
android:orientation="vertical"
android:background="@drawable/center"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
style="@style/DialogText"
android:id="@+id/dialogContent"
android:layout_width="270dip"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="10dp" />
<LinearLayout
android:id="@+id/buttonsLayout"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="10dp" >
<Button
android:id="@+id/neutralButton"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_gravity="center_horizontal"
android:layout_marginRight="90dp"
android:layout_marginLeft="90dp"
android:layout_marginBottom="10dp"
android:singleLine="false" />
<Button
android:id="@+id/positiveButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:layout_weight="1"
android:paddingRight="10dp"
android:layout_margin="10dp"
android:singleLine="false" />
<Button
android:id="@+id/negativeButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:textColor="#FFFFFF"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:layout_weight="1"
android:paddingRight="10dp"
android:layout_margin="10dp"
android:singleLine="false" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
编辑你的按钮属性..
edit your button property..
android:singleLine="true"已弃用。使用这个代替:
android:singleLine="true"is deprecated.Use this instead:
这可能是因为您使用了按钮的权重属性。
卸下按钮上的重量并设置
按钮。我认为应该这样做。
请告诉我是否有效。
It is probably because you have used the weight property for the buttons.
Remove the weight in the buttons and set
for the buttons. I think that should do it.
please tell me if it works.
android:singleLine="true"已弃用。请改用此方法:编辑按钮属性。喜欢:
android:singleLine="true"is deprecated. Use this instead:Edit your button property. Like:
更改:
至:
Change:
to: