将一个元素粘贴到 iPhone 键盘上(JS、CSS?)
我正在使用 jQuery Mobile 开发一个网络应用程序。我想做的一件事是显示某些输入字段的一些自动完成建议。我希望带有这些建议的块看起来就像扩展了屏幕键盘一样,恰好位于其顶部边缘,并在我滚动页面时保持在那里。
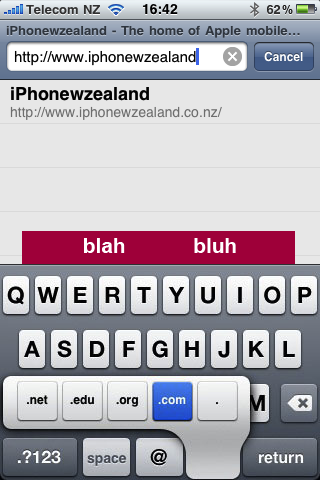
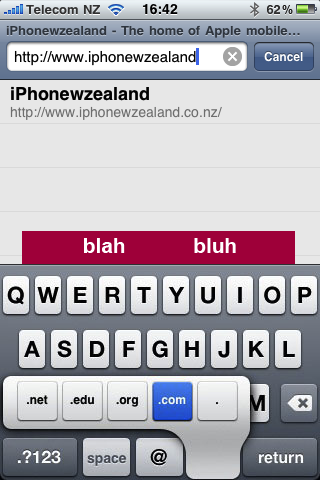
一个快速而肮脏的插图:

我看到一些本机应用程序正在做类似的事情。有没有办法只用 jQuery/JS 和 CSS 来实现这一点?
I'm developing a webapp using jQuery Mobile. One thing I want to do is to display some auto-complete suggestions for certain input fields. I want the block with those suggestions to appear as if it extends the onscreen keyboard, resting exactly on its top edge and staying there when I scroll the page.
A quick and dirty illustraion:

I see similar sort of things being done in some native apps. Is there a way to achieve this with just jQuery/JS and CSS?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我认为这是不可能的。
键盘是属于浏览器的系统实体。
您可以稍微操纵它的显示方式...针对电子邮件、URL、数字或电话号码进行定制。
请阅读此处:http://developer.apple.com /library/safari/#codinghowtos/Mobile/UserExperience/index.html
I dont think this will be possible.
The keyboard is a system entity that belongs to the browser.
You can manipulate the way it is displayed slightly... tailored for email, URL, numeric or phone number.
Have a read here: http://developer.apple.com/library/safari/#codinghowtos/Mobile/UserExperience/index.html
我相信这只有作为本机应用程序才有可能,除非您找到一种方法(可能使用 JavaScript)让您的自动完成建议从查看窗口顶部“浮动”一定高度。
例如,如果您以像素为单位测量屏幕,请将自动完成“栏”从 iPhone 状态栏顶部浮动 x 像素数。棘手,但有可能
I believe this is only possible as a native app UNLESS you figure out a way (probably with JavaScript) to have your auto-complete suggestions "float" a certain height from the top of the viewing window.
For example, if you measure the screen in pixels, float your auto-complete "bar" x-number of pixels from the top of the iPhone's status bar. Tricky, but possible