扩展 WordPress MegaMenu
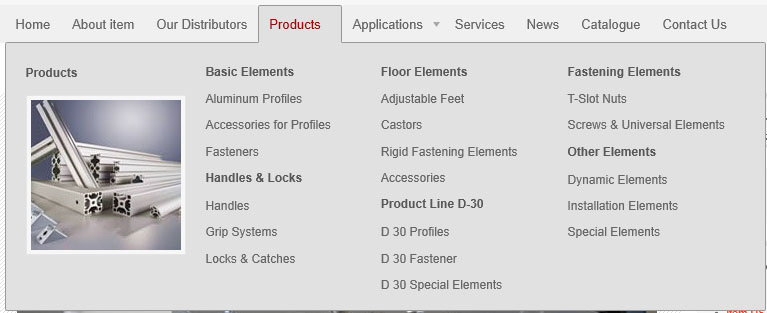
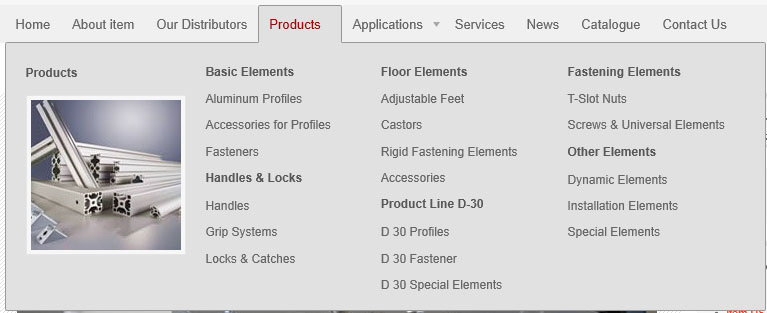
我和我的老板应客户的要求,正在寻求一种扩展 MegaMenu 的方法。目前,我们的菜单设置为显示任意产品页面的静态特色产品缩略图(查看屏幕截图)。这是通过特色页面小部件引入菜单的(回想一下 WP MegaMenu 被视为小部件侧边栏)。
客户要求产品缩略图根据悬停在菜单中的任何产品类别链接而动态变化。我们知道这是一个不平凡的请求,欢迎提供任何起点。!

My boss and I, at the behest of a client, are seeking a way of extending MegaMenu. Currently, our menus are set up to show a static featured product thumbnail from an arbitrary product page (see screenshot). This is brought into the menu via a featured page widget (recall that WP MegaMenu is regarded a widgetized sidebar).
The client has asked that the product thumbnail change dynamically corresponding to any of the product category links in the menu being hovered over. We know this is a non-trivial request and any jumping-off points that can be offered are welcome.!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我会在序言中说我还没有看过megamenu 代码库,但我想我可以对你可能想要如何解决这个问题做出一些假设。
将事件附加到megamenu下的所有链接
$('a.dc-mega').mouseover( function(){ ... });我不明白您的“特色页面小部件”。这是megamenu的一部分吗?从文档来看它看起来不像。这是另一个可以嵌入到megamenu 中的WP 小部件吗?如果是这样,怎么办?这是你自己的代码吗?无论如何,您都希望获得链接页面 ID。这可能包含在megamenu中。看看他们的文档,我认为它包含在列表项 ID 中。所以你可以从那里检索 id。
var pageID = $(this).parent('li').attr('id');使用 AJAX 检索图像并替换当前图像。服务器端您可以使用
.
I will preface by saying I haven't looked at the megamenu code base, but I think I can make some assumptions about how you might want to tackle this.
Attach an event to all links under megamenu
$('a.dc-mega').mouseover( function(){ ... });I don't understand your 'featured page widget.' Is this part of megamenu? From docs it doesn't look like it. Is this another WP widget that can somehow be embedded in megamenu? If so, how? Is this your own code? Regardless you will want to get the links page id. This may be included in megamenu. Looking at their docs I think it is included in the list item id. So you could retrieve id from there.
var pageID = $(this).parent('li').attr('id');Use AJAX to retrieve the image and replace the current image. Server side you can use
.