WPF 中的自定义数据网格
我是 wpf 的新手,正在开发一个会计应用程序,我的问题非常简单,但我很惊讶我找不到一个简单的解决方案,它是这样的:
我必须创建一个数据网格,其中只有列应该可见边界。我的意思是它应该看起来像这样:
| col1 | col2| col3|
| | | |
| | | |
|-----|------|-----|
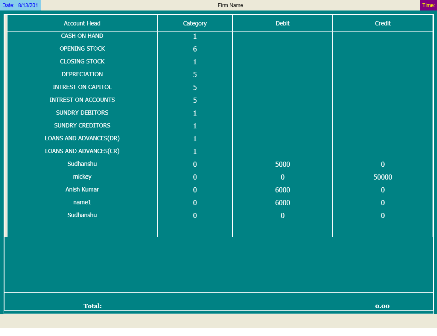
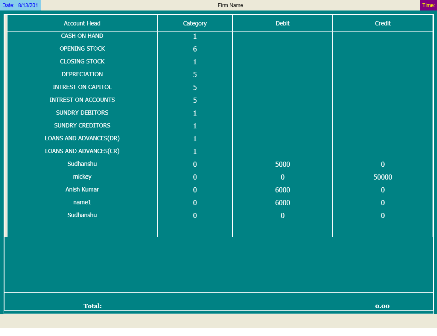
我做了我能做的一切,但我实现了:

我不理解为什么我的垂直线不接触边框......
这是我用来生成数据网格的xaml:
<DataGrid Grid.Row="1" AutoGenerateColumns="False" x:Name="dataGrid1" VerticalAlignment="Stretch"
CanUserReorderColumns="False" GridLinesVisibility="None" HorizontalGridLinesBrush="White"
VerticalGridLinesBrush="White" Background="Transparent" Foreground="White" CanUserResizeRows="False"
BorderBrush="White" BorderThickness="2" RowBackground="#FF008284" MinRowHeight="5" FontSize="14"
ItemsSource="{Binding }" Margin="8" SelectionMode="Single">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Stretch" />
<Setter Property="Background" Value="#FF008284" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Visibility" Value="Visible" />
<Setter Property="Height" Value="40" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="BorderThickness" Value="1,1,1,1" />
<Setter Property="BorderBrush" Value="White" />
</Style>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderThickness" Value="1,0,1,0" />
<Setter Property="BorderBrush" Value="White" />
<Setter Property="TextBlock.TextAlignment" Value="Center" />
<Setter Property="Height" Value="30" />
<Setter Property="HorizontalContentAlignment" Value="Right" />
<Setter Property="TextBlock.FontSize" Value="14" />
</Style>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Width="120*" Header="Account Head" CanUserResize="False" CanUserReorder="False"
CanUserSort="False" Binding="{Binding Path=AC_NAME}" />
<DataGridTextColumn Width="60*" Header="Category" CanUserResize="False" CanUserReorder="False"
CanUserSort="False" Binding="{Binding Path=AC_CATE}" FontSize="16" />
<DataGridTextColumn Width="80*" Header="Debit" CanUserResize="False" CanUserReorder="False" CanUserSort="False"
Binding="{Binding Path=AC_TOT_DR}" FontSize="16" />
<DataGridTextColumn Width="80*" Header="Credit" CanUserResize="False" CanUserReorder="False" CanUserSort="False"
Binding="{Binding Path=AC_TOT_CR}" FontSize="16" />
</DataGrid.Columns>
</DataGrid>
感谢您的考虑......
I am new to wpf and working on an accounting application, My problem is so simple yet I am astonished that I can not find a simplistic solution for this, it goes like this:
I have to create a datagrid in which only columns should have visible borders. I mean it should look something like this:
| col1 | col2| col3|
| | | |
| | | |
|-----|------|-----|
I did everything I could do but I achieved this:

I dont understand why my vertical lines do not touch the border.......
tis is the xaml I am using to generate the datagrid:
<DataGrid Grid.Row="1" AutoGenerateColumns="False" x:Name="dataGrid1" VerticalAlignment="Stretch"
CanUserReorderColumns="False" GridLinesVisibility="None" HorizontalGridLinesBrush="White"
VerticalGridLinesBrush="White" Background="Transparent" Foreground="White" CanUserResizeRows="False"
BorderBrush="White" BorderThickness="2" RowBackground="#FF008284" MinRowHeight="5" FontSize="14"
ItemsSource="{Binding }" Margin="8" SelectionMode="Single">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Stretch" />
<Setter Property="Background" Value="#FF008284" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Visibility" Value="Visible" />
<Setter Property="Height" Value="40" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="BorderThickness" Value="1,1,1,1" />
<Setter Property="BorderBrush" Value="White" />
</Style>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderThickness" Value="1,0,1,0" />
<Setter Property="BorderBrush" Value="White" />
<Setter Property="TextBlock.TextAlignment" Value="Center" />
<Setter Property="Height" Value="30" />
<Setter Property="HorizontalContentAlignment" Value="Right" />
<Setter Property="TextBlock.FontSize" Value="14" />
</Style>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Width="120*" Header="Account Head" CanUserResize="False" CanUserReorder="False"
CanUserSort="False" Binding="{Binding Path=AC_NAME}" />
<DataGridTextColumn Width="60*" Header="Category" CanUserResize="False" CanUserReorder="False"
CanUserSort="False" Binding="{Binding Path=AC_CATE}" FontSize="16" />
<DataGridTextColumn Width="80*" Header="Debit" CanUserResize="False" CanUserReorder="False" CanUserSort="False"
Binding="{Binding Path=AC_TOT_DR}" FontSize="16" />
<DataGridTextColumn Width="80*" Header="Credit" CanUserResize="False" CanUserReorder="False" CanUserSort="False"
Binding="{Binding Path=AC_TOT_CR}" FontSize="16" />
</DataGrid.Columns>
</DataGrid>
Thanks for the consideration....
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
您需要更改默认
模板DataGrid 的,因为除了水平 ScrollBar 之外,在最后一行下方没有创建任何内容。You would need to change the default
Templateof theDataGridas nothing is being created below the last row except a horizontal ScrollBar.