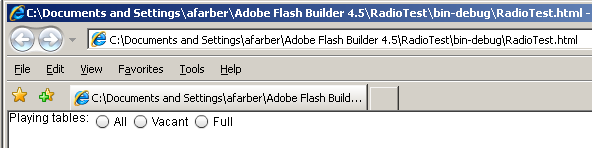
如何对齐“标签:”后面跟着一个RadioButtonGroup?
请告诉我,如何在 Flex 4.5 中对齐标签和单选按钮:

RadioTest.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<s:RadioButtonGroup id="_group" itemClick=""/>
</fx:Declarations>
<s:HGroup>
<s:Label text="Playing tables:" verticalAlign="bottom" />
<s:RadioButton groupName="_group" label="All" />
<s:RadioButton groupName="_group" label="Vacant" />
<s:RadioButton groupName="_group" label="Full" />
</s:HGroup>
</s:Application>
必须有一些标准方法......
Please advise me, how to align Label followed by RadioButtons in Flex 4.5:

RadioTest.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<s:RadioButtonGroup id="_group" itemClick=""/>
</fx:Declarations>
<s:HGroup>
<s:Label text="Playing tables:" verticalAlign="bottom" />
<s:RadioButton groupName="_group" label="All" />
<s:RadioButton groupName="_group" label="Vacant" />
<s:RadioButton groupName="_group" label="Full" />
</s:HGroup>
</s:Application>
There must be some standard approach to this...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
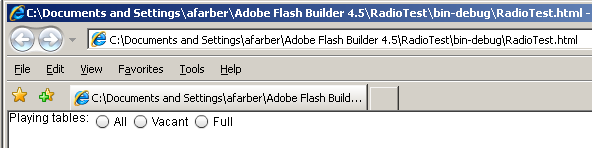
只需将
verticalAlign="baseline"添加到HGroup即可:Just add
verticalAlign="baseline"to theHGroup: