CSS ie7 z 索引
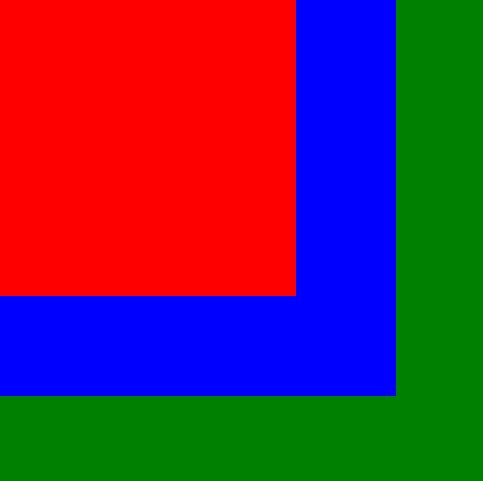
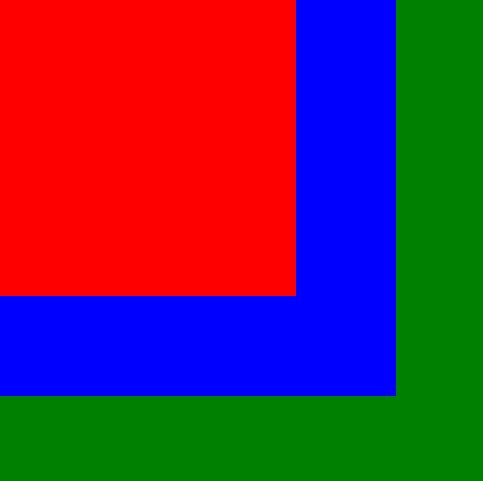
我正在尝试生成这样的图形: 
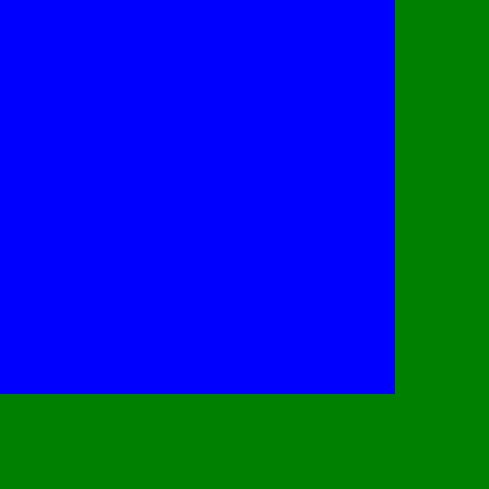
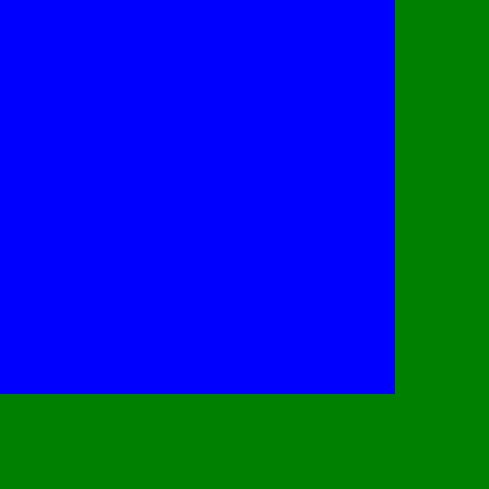
但我得到:

CSS:
#green { height: 500px; width: 500px; background-color: green; position:absolute;z-index:13; }
#red { height: 300px; width: 300px; background-color: red; position:absolute; z-index:17; }
#blue { height: 400px; width: 400px; background-color: blue; position:absolute; z-index:15;}
HTML:
<div id="blue"></div>
<div id="green">
<div id="red"></div>
</div>
主要问题是 html 代码需要像我上面指定的那样确定。请给我建议,我需要什么 CSS 代码来实现此功能(必须与 IE7+ 兼容)。或者也许 JS 会对此有所帮助?我很乐意提供任何建议。
I'am trying to generate the graphic like this:
But i get:

CSS:
#green { height: 500px; width: 500px; background-color: green; position:absolute;z-index:13; }
#red { height: 300px; width: 300px; background-color: red; position:absolute; z-index:17; }
#blue { height: 400px; width: 400px; background-color: blue; position:absolute; z-index:15;}
HTML:
<div id="blue"></div>
<div id="green">
<div id="red"></div>
</div>
The main problem is that the html code needs to be certain like I specify above. Please give me advice what CSS code I need to implement this feature ( must be compatible with IE7+ ). Or maybe JS will help for this? I will be pleased for any advice.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
z-index CSS 属性仅与 DOM 层次结构中同一级别的元素相关。因此,红色上的 z-index 值是无关紧要的。只有蓝色和绿色的 z 索引很重要。由于蓝色的 z-index 高于绿色,因此它显示在顶部。虽然违反直觉,但它符合规范。
我没有找到不涉及静态修改 HTML 或使用 JavaScript 在运行时修改 HTML 的修复方法。例如,如果红色与蓝色和绿色出现在同一水平,则应该可以正常工作。
The z-index CSS attribute is only relevant to elements that exist at the same level in the DOM hierarchy. Therefore the z-index value placed on red is irrelevant. Only the z-index on blue and green matter. As blue's z-index is higher than green's it appears on top. While counter-intuitive, it's spec compliant.
I'm not there is a fix the doesn't involve modifying the HTML, either statically or at runtime using JavaScript. E.g. if red appeared at the same level as blue and green it should work fine.
这比你想象的要容易。如果将每个 div 嵌套在另一个 div 中,则布局会自行处理。这里有一个JSFiddle,代码如下:
This is easier than you're making it out to be. If you nest each div inside another, the layout takes care of itself. There's a JSFiddle here with code below:
删除绿色 div 的
z-index规则可能会成功。问题是它在 IE7 中不起作用。不过,IE8+ 和其他版本应该没问题。Removing
z-indexrule for green div might do the trick. The problem is that it won't work in IE7. IE8+ and others, however, should be fine.您所要做的就是从
#green中删除position:absolute(那么这个 div 上的z-index也变得不必要了)。适用于所有浏览器,包括 IE6 和 IE7。小提琴:http://jsfiddle.net/PD83G/。
All you have to do is remove
position: absolutefrom#green(z-indexon this div also becomes unnecessary then). Works on all browsers including IE6 and IE7.Fiddle: http://jsfiddle.net/PD83G/.