如何知道为什么我的 WPF 窗口这么大?
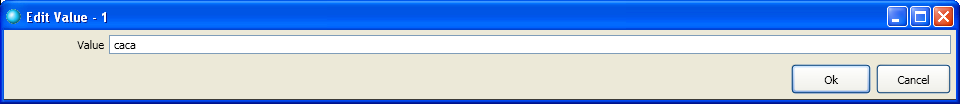
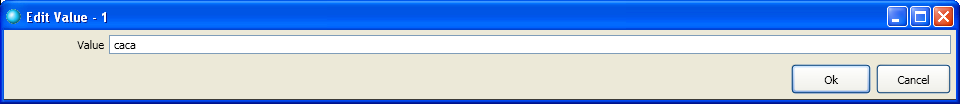
我在 WPF 中创建了以下窗口。这是它的显示方式:

我不知道为什么屏幕显示得这么大,而且我不知道知道如何调试为什么它变得这么宽。
这是与问题相关的代码:
<Window x:Class="Picis.CpCustomize.CustomizeControls.Dialogs.EditIntegerWindow"
MinWidth="350"
SizeToContent="Height"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
ResizeMode="CanResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterScreen"
WindowState="Normal"
Loaded="OnWindowLoaded">
<!-- Main frame -->
<Grid>
<!-- Layout -->
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center" MinWidth="100" TextAlignment="Right">
<TextBlock.Text>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Value" />
</TextBlock.Text>
</TextBlock>
<TextBox x:Name="valueTextBox" Grid.Column="1" Margin="5" Text="{Binding Path=Value}"/>
<TextBlock VerticalAlignment="Center" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right" Visibility="{Binding Path=ShowComments, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}" MinWidth="100" TextAlignment="Right">
<TextBlock.Text>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="EditParamDlg.Comment" />
</TextBlock.Text>
</TextBlock>
<TextBox x:Name="commentTextBox" Grid.Row="1" Grid.Column="1" Margin="5" Visibility="{Binding Path=ShowComments, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}" Text="{Binding Path=Comment}"/>
<CheckBox Grid.Row="2" Grid.Column="1" Margin="5" x:Name="isDeletedCheckBox" Visibility="{Binding Path=ShowIsDeleted, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}"
IsChecked="{Binding Path=IsDeleted}">
<CheckBox.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="EditParamDlg.IsDeleted" />
</CheckBox.Content>
</CheckBox>
<UniformGrid Grid.Row="3" Grid.Column="1" Margin="5" HorizontalAlignment="Right" Columns="2">
<Button x:Name="okButton" Click="OnOk" IsDefault="True">
<Button.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Ok" />
</Button.Content>
</Button>
<Button x:Name="cancelButton" Click="OnCancel" Margin="5,0,0,0" IsCancel="True">
<Button.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Cancel" />
</Button.Content>
</Button>
</UniformGrid>
</Grid>
</Window>
我的第一个问题是如何调试这个问题,第二个问题是在这个特定场景中发生了什么。
提前致谢。
I have the following Window created in WPF. This is how it's shown:

I have no idea why the screen is shown so big and I don't know how to debug why is it getting so wide.
This is the code related to the problem:
<Window x:Class="Picis.CpCustomize.CustomizeControls.Dialogs.EditIntegerWindow"
MinWidth="350"
SizeToContent="Height"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
ResizeMode="CanResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterScreen"
WindowState="Normal"
Loaded="OnWindowLoaded">
<!-- Main frame -->
<Grid>
<!-- Layout -->
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center" MinWidth="100" TextAlignment="Right">
<TextBlock.Text>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Value" />
</TextBlock.Text>
</TextBlock>
<TextBox x:Name="valueTextBox" Grid.Column="1" Margin="5" Text="{Binding Path=Value}"/>
<TextBlock VerticalAlignment="Center" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right" Visibility="{Binding Path=ShowComments, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}" MinWidth="100" TextAlignment="Right">
<TextBlock.Text>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="EditParamDlg.Comment" />
</TextBlock.Text>
</TextBlock>
<TextBox x:Name="commentTextBox" Grid.Row="1" Grid.Column="1" Margin="5" Visibility="{Binding Path=ShowComments, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}" Text="{Binding Path=Comment}"/>
<CheckBox Grid.Row="2" Grid.Column="1" Margin="5" x:Name="isDeletedCheckBox" Visibility="{Binding Path=ShowIsDeleted, Converter={StaticResource VisiConv}, ConverterParameter=Collapse}"
IsChecked="{Binding Path=IsDeleted}">
<CheckBox.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="EditParamDlg.IsDeleted" />
</CheckBox.Content>
</CheckBox>
<UniformGrid Grid.Row="3" Grid.Column="1" Margin="5" HorizontalAlignment="Right" Columns="2">
<Button x:Name="okButton" Click="OnOk" IsDefault="True">
<Button.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Ok" />
</Button.Content>
</Button>
<Button x:Name="cancelButton" Click="OnCancel" Margin="5,0,0,0" IsCancel="True">
<Button.Content>
<Binding Converter="{StaticResource Localizer}" ConverterParameter="General.Cancel" />
</Button.Content>
</Button>
</UniformGrid>
</Grid>
</Window>
My first question is how to debug this issue, the second one is what is happening in this specific scenario.
Thanks in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(6)
这个问题是以下问题的重复: 为什么我的 WPF 窗口尺寸默认为巨大
并且根据:未指定 SizeToContent 时的窗口大小 未指定时的默认大小为 60%主屏幕宽度的 60% 和高度的 60%。
This question is a duplicate of: Why are my WPF window sizes defaulting to be huge
And according to: Window Size when SizeToContent is not specified the default size when not specified is 60% of the width and 60% of the height of your primary screen.
您明确地将窗口设置为在宽度上拉伸:
这表示“使窗口尽可能宽和高,但然后调整大小以适应高度的内容”
如果删除它,并将宽度和高度设置为“自动”(或省略),您可能会得到您想要的。尝试删除所有这三行(这将忽略对齐,可能导致使用“自动”的默认宽度/高度。)
You explicitly set the window to stretch in width:
This says, "make the window as wide and tall as possible, but then resize to the content of the height"
If you remove that, and set Width and Height to "Auto" (or leave out), you'll likely get what you want. Try just removing all three of those lines (which will leave out alignment, can cause default Width/Height of "Auto" to be used.)
我想这就是问题所在。
that is the problem, I guess.
对我来说,这似乎是:
它遮盖了窗户......
To me it seems this one:
It stratches the window...
窗口上的对齐实际上不应该做任何事情,因为没有可供引用的容器,但您只告诉窗口收缩到内容的高度,我会将该行为更改为两个维度:
如何调试此类事情?也许训练你的大脑能够解析 XAML 并动态进行布局...我知道,这不是很有帮助。
The alignments on a window should not really do anything as there is no container to reference, but you only tell the window to contract to the content in height, i would change that behavior to both dimensions:
How to debug this sort of thing? Maybe train your brain to be able to parse XAML and do layout on the fly... i know, not very helpful.
也许这正在填充现有空间(就像它应该的那样)。
Maybe this is filling existing space (like it is supposed to).