Python 中的 2D 网格数据可视化
我需要可视化一些数据。它是基本的二维网格,其中每个单元格都有浮点值。我知道如何在 OpenCV 中为值分配颜色和绘制网格。但这里的要点是,值太多,所以几乎不可能做到这一点。我正在寻找一些可以使用渐变的方法。例如,值 -5.0 将表示为蓝色,0 - 黑色,+5.0 将表示为红色。有什么方法可以在Python中做到这一点吗?
这是我正在谈论的示例数据
A B C D
A -1.045 2.0 3.5 -4.890
B -5.678 3.2 2.89 5.78
I need to visualize some data. It's basic 2D grid, where each cell have float value. I know how to e.g. assign color to value and paint grid in OpenCV. But the point here is that there are so many values so it's nearly impossible to do that. I am looking for some method, where I could use gradient. For example value -5.0 will be represented by blue, 0 - black, and +5.0 as red. Is there any way to do that in Python?
Here is sample data I am talking about
A B C D
A -1.045 2.0 3.5 -4.890
B -5.678 3.2 2.89 5.78
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
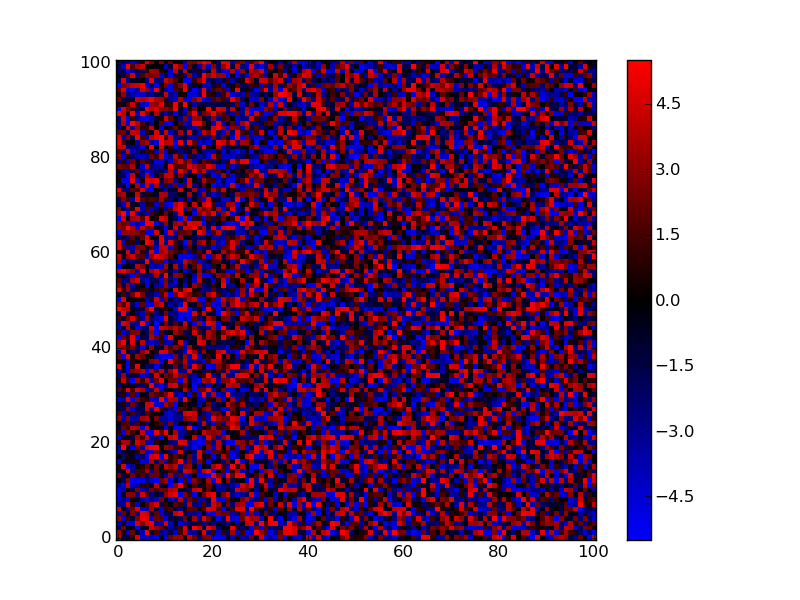
Matplotlib 有用于绘制数组的
imshow方法:这就是它看起来像:
颜色条设置的详细信息取自 matplotlib 示例: colorbar_only.py. 它解释了需要的
边界数量比颜色数大一。编辑
您应该注意,
imshow接受origin关键字,该关键字设置第一个点的分配位置。默认值为“左上角”,这就是为什么在我发布的图中,y 轴在左上角为 0,在左下角为 99(未显示)。另一种方法是设置origin="lower",以便第一个点绘制在左下角。编辑2
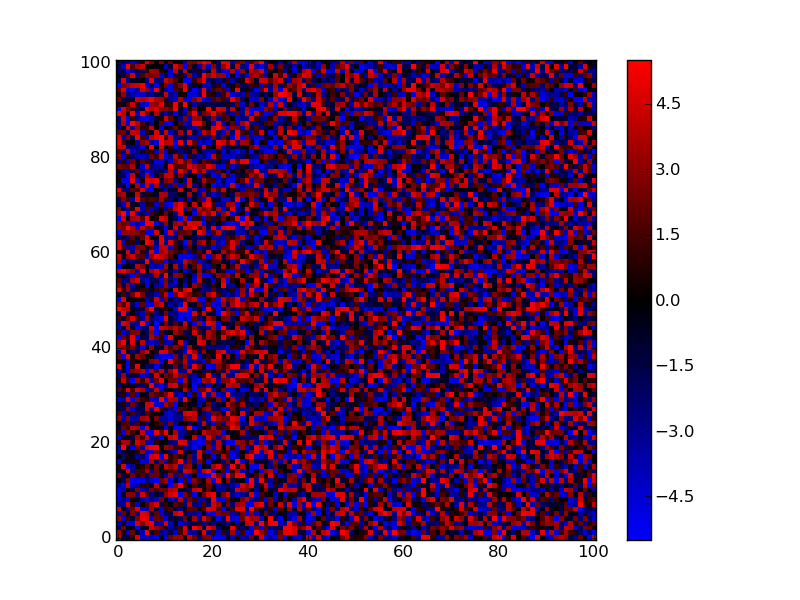
如果您想要渐变而不是离散颜色图,请通过 通过一系列颜色进行线性插值:
这会产生:

编辑 3
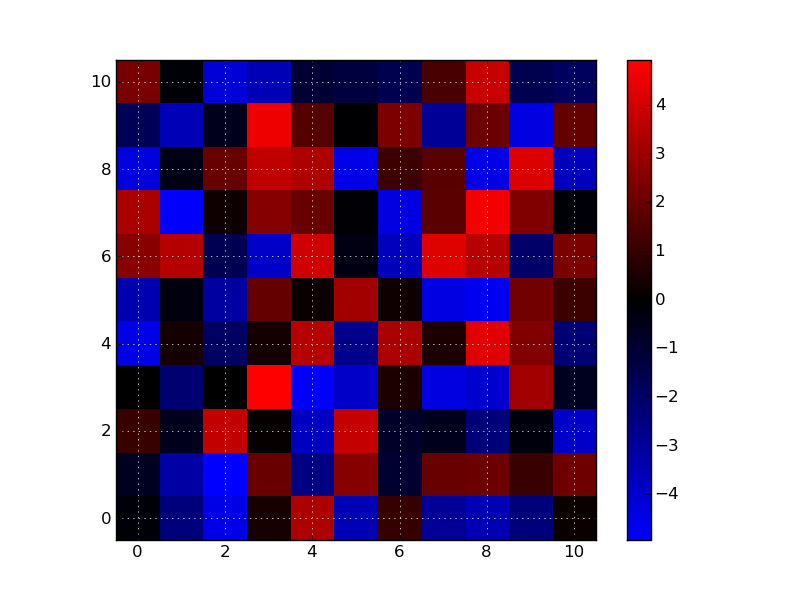
添加网格,如下所示 示例,使用
grid方法。将网格颜色设置为“白色”与颜色图使用的颜色配合良好(即默认的黑色显示效果不佳)。在

savefig调用之前包含此内容会生成此图(为了清楚起见,使用 11x11 网格制作):grid有很多选项,在 matplotlib 文档。您可能感兴趣的一个是linewidth。Matplotlib has the
imshowmethod for plotting arrays:This is what it looks like:
The details for the color bar setup were taken from a matplotlib example: colorbar_only.py. It explains that the number of
boundariesneed to be one larger then then number of colors.EDIT
You should note, that
imshowaccepts theoriginkeyword, which sets the where the first point is assigned. The default is 'upper left', which is why in my posted plot the y axis has 0 in the upper left and 99 (not shown) in the lower left. The alternative is to setorigin="lower", so that first point is plotted in the lower left corner.EDIT 2
If you want a gradient and not a discrete color map, make a color map by linearly interpolating through a series of colors:
This produces:

EDIT 3
To add a grid, as shown in this example, use the
gridmethod. Setting the grid color to 'white' works well with the colors used by the colormap (ie the default black does not show up well).Including this before the

savefigcall produces this plot (made using 11x11 grid for clarity):There are many options for
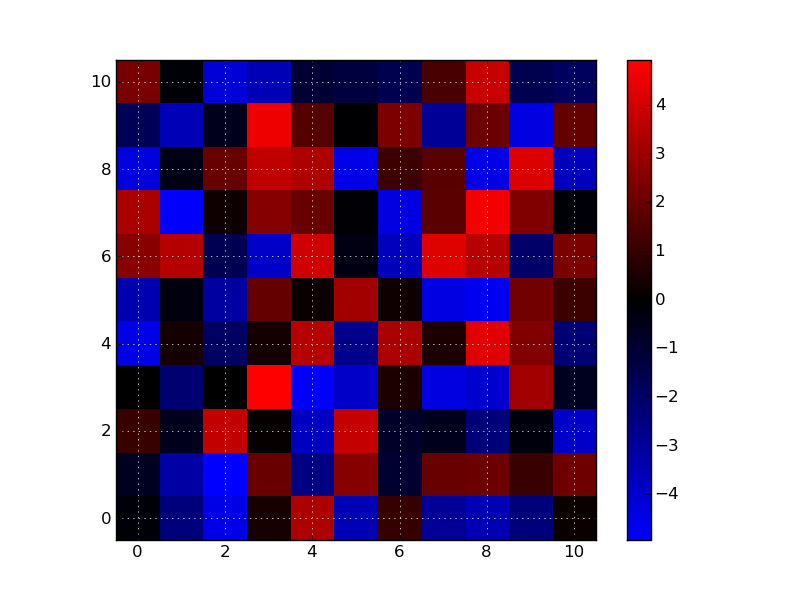
grid, which are described in the matplotlib documentation. One you might be interested in islinewidth.使用 matplotlib 怎么样?
这显示:
How about using matplotlib?
This shows: