iosched DashboardLayout 元素显示为垂直线性布局
我正在使用 code.google.com/p/iosched/source/browse/android/src/com/google/android/apps/iosched/ui/widget/DashboardLayout.java 中的 roman Nurik 仪表板布局,但这不起作用任何人都可以显示哪些小部件在其中起作用,我认为 ImageView 现在不是一个好的选择,
<com.vaibhavmishra.android.DashboardLayout
android:id="@+id/dashboard" android:layout_height="fill_parent"
android:layout_width="fill_parent" android:layout_weight="1">
<ImageView android:src="@drawable/img1"
android:id="@+id/c_img1" android:layout_height="wrap_content"
android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img2"
android:id="@+id/c_img2" android:layout_height="wrap_content"
android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img3" android:id="@+id/c_img3"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img4"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:id="@+id/c_img4"></ImageView>
<ImageView android:src="@drawable/img5" android:id="@+id/c_img5"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
</com.vaibhavmishra.android.DashboardLayout>
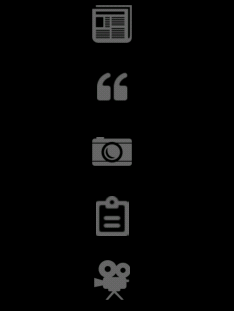
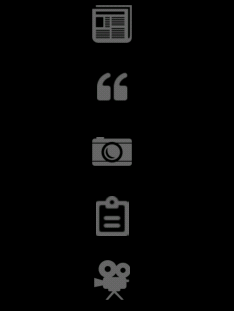
它只是在屏幕中心的单个垂直列中显示所有五个图像。
这是当前屏幕上显示的屏幕截图

I am using roman Nurik's dashboard layout from code.google.com/p/iosched/source/browse/android/src/com/google/android/apps/iosched/ui/widget/DashboardLayout.java , however this is not working out can anyone show what widgets works in it, I suppose ImageView is not a good choice
<com.vaibhavmishra.android.DashboardLayout
android:id="@+id/dashboard" android:layout_height="fill_parent"
android:layout_width="fill_parent" android:layout_weight="1">
<ImageView android:src="@drawable/img1"
android:id="@+id/c_img1" android:layout_height="wrap_content"
android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img2"
android:id="@+id/c_img2" android:layout_height="wrap_content"
android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img3" android:id="@+id/c_img3"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
<ImageView android:src="@drawable/img4"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:id="@+id/c_img4"></ImageView>
<ImageView android:src="@drawable/img5" android:id="@+id/c_img5"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
</com.vaibhavmishra.android.DashboardLayout>
right now it is just showing all five images in a single vertical column at the center of screen.
here is the screenshot of what is currently appearing on screen

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我认为你只是运气不好。 DashboardLayout 尝试根据水平和垂直空间之间的差异找到最佳配置(行数和列数)。但它会通过将分数乘以 10 来惩罚任何未被图标覆盖的配置(每个单元格中一个图标)。
一种方法使其按照您想要的方式运行,将是添加另一个图标。 (即使它只是一个空的 TextView)。这样您就可以获得 2x3 或 3x2 单元格,而不会受到惩罚。
另一种方法是更新惩罚乘数 (
UNEVEN_GRID_PENALTY_MULTIPLIER)。将其设置为 2 或 1,它应该更像您想要的那样工作。I think you are just unlucky. The DashboardLayout tries to find the best configuration (number of rows and columns) based on the difference between the horizontal and vertical spaces. But it will penalize any configuration that does not get covered by the icons (one icon in every cell) by multiplying the score by 10.
One way to make it behave as you want, would be to add another icon. (Even if it just an empty TextView). This way you can get 2x3 or 3x2 cells, without being penalized.
Another way would be to update the penalization multiplier (
UNEVEN_GRID_PENALTY_MULTIPLIER). Set it to 2 or 1, and it should work more like you want.