当引用的元素不在视图端口中时,jQuery BeautyTips 会将气泡堆叠在一起
我们使用 BeautyTips 作为创建各种气泡以与用户交流的机制。例如,我们有一个帮助图标,显示包含更多信息的气泡。我们还使用 BT 来显示错误和警告消息。
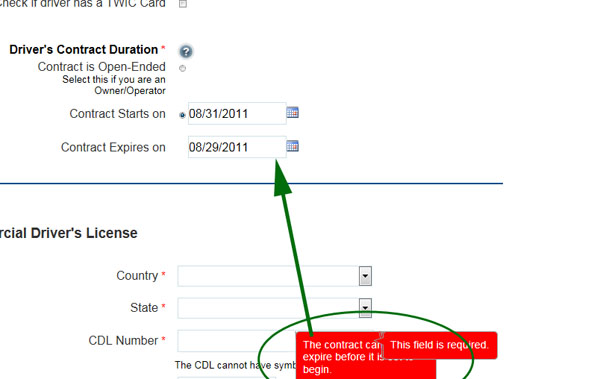
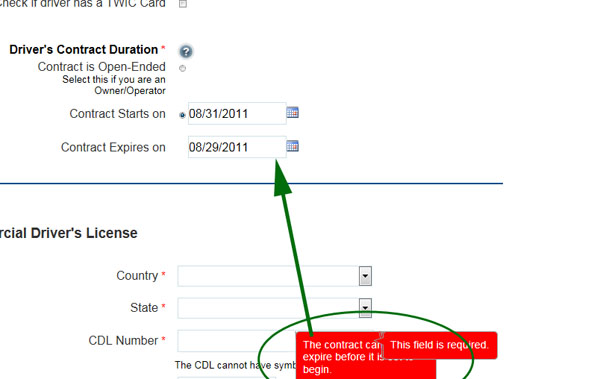
这就是实际情况。

您可以看到错误消息堆叠在一起另一个并削弱他们的父母信息。
在 form_validator 中,我有一个用于 errorPlacement 参数的函数:
errorPlacement: function (er, el) {
if (el && el.length > 0) {
if (el.attr('id') == 'ContractOpenEnded') {
createErrorBubble($('#contractDuration'), er.text())
}
else {
createErrorBubble($(el), er.text());
}
}
}
以下是完成创建这些气泡的繁重工作的函数。
function createErrorBubble(element, text) {
// In a conversation with pcobar the spec was changed for the bubbles to be to the right of the element
createBubble(element, text, 2, "none", "right", "#fe0000", "#b2cedc", "#ffffff", true);
element.btOn();
}
这里是 createBubble 函数。
function createBubble(element, content, messageType, trigger, positions, fillColor, strokeColor, foreColor, useShadow) {
var btInstance = element.bt(
content,
{
trigger: trigger,
positions: positions,
shrinkToFit: true,
spikeLength: 12,
showTip: function (box) {
$(box).fadeIn(100);
},
hideTip: function (box, callback) {
$(box).animate({ opacity: 0 }, 100, callback);
},
fill: fillColor,
strokeStyle: strokeColor,
shadow: useShadow,
clickAnywhereToClose: false,
closeWhenOthersOpen: false, // Closing when others open hides page validation errors. This should be false.
preShow: function (box) {
if (messageType != 1) return;
var whiteboard = $($(box).children()[0]);
var content = whiteboard.html();
if (content.substr(0, 5).toLowerCase() == "<div>") {
content = content.substr(5, content.length -11);
}
whiteboard.html('<div><span class="helpWarningPrefix">Warning:</span> ' + content + "</div>");
},
cssStyles: { color: foreColor },
textzIndex: 3602, // z-index for the text
boxzIndex: 3601, // z-index for the "talk" box (should always be less than textzIndex)
wrapperzIndex: 3600
});
}
这个问题的答案让我无法回答。
更新:
这实际上看起来可能更多是尝试为不在页面可视区域中的内容创建气泡的问题。
编辑:更新了标题以更清楚地反映问题的名称。
We're using BeautyTips as a the mechanism for creating various kinds of bubbles for communicating with the user. For example, we have a help icon that shows a bubble with more information. We also use BT to display error and warning messages.
Here's what this looks like in practice.

You can see that the error messages are stacked one on top of the other and wither their parent message.
In the form_validator I have a function for the errorPlacement argument:
errorPlacement: function (er, el) {
if (el && el.length > 0) {
if (el.attr('id') == 'ContractOpenEnded') {
createErrorBubble($('#contractDuration'), er.text())
}
else {
createErrorBubble($(el), er.text());
}
}
}
Here are the functions that do the heavy lifting to create these bubbles.
function createErrorBubble(element, text) {
// In a conversation with pcobar the spec was changed for the bubbles to be to the right of the element
createBubble(element, text, 2, "none", "right", "#fe0000", "#b2cedc", "#ffffff", true);
element.btOn();
}
Here the createBubble function.
function createBubble(element, content, messageType, trigger, positions, fillColor, strokeColor, foreColor, useShadow) {
var btInstance = element.bt(
content,
{
trigger: trigger,
positions: positions,
shrinkToFit: true,
spikeLength: 12,
showTip: function (box) {
$(box).fadeIn(100);
},
hideTip: function (box, callback) {
$(box).animate({ opacity: 0 }, 100, callback);
},
fill: fillColor,
strokeStyle: strokeColor,
shadow: useShadow,
clickAnywhereToClose: false,
closeWhenOthersOpen: false, // Closing when others open hides page validation errors. This should be false.
preShow: function (box) {
if (messageType != 1) return;
var whiteboard = $($(box).children()[0]);
var content = whiteboard.html();
if (content.substr(0, 5).toLowerCase() == "<div>") {
content = content.substr(5, content.length -11);
}
whiteboard.html('<div><span class="helpWarningPrefix">Warning:</span> ' + content + "</div>");
},
cssStyles: { color: foreColor },
textzIndex: 3602, // z-index for the text
boxzIndex: 3601, // z-index for the "talk" box (should always be less than textzIndex)
wrapperzIndex: 3600
});
}
The answer to this quesytion is elluding me.
Update:
This actually looks like it might be more of an issue of trying to create the bubble for something that isn't in the viewable area of the page.
Edit: Updated the title to more clearly reflect the name of the problem.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
随着早期更新的实现(问题在于屏幕外的元素),我想出了一个“解决”问题的黑客,但它不优雅,而且远不是最好的事情,因为我的猫进入了工艺闪光并且没有知道发生了什么。
这是技巧:
这里的神奇之处在于 .focus() 调用将元素带回到视口中。
With the realization from the update from earlier (the problem lying in elements off screen) I came up with a hack that "fixes" the problem but is inelegant and far from being the best thing since my cat got into the craft glitter and had no idea what had happened.
Here's the hack:
The magic here is the .focus() calls to bring the elements back into the view port.