Javascript 函数未定义但在源代码中
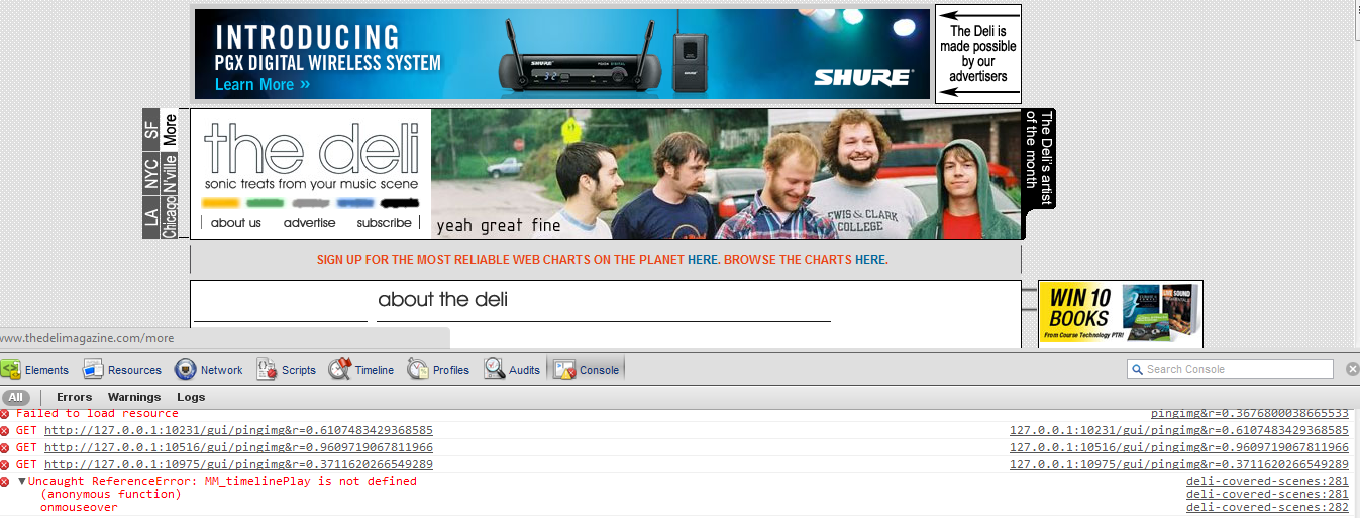
此音乐 站点 显示 Dreamweaver 函数 MM_timelinePlay 在 chrome 和 firebug 中未定义,但它是标题中明确定义。标头是动态拉入的,但这并不重要,因为它在触发它时已经加载了。该函数在标记为“更多”的按钮悬停状态下调用。
This music site shows the dreamweaver function MM_timelinePlay as undefined in chrome and firebug, but it is clearly defined in the header. The header is pulled in dynamically, but this should not matter as it has loaded by the time triggers it. The function is called on the hover state of a button labeled "more."
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
第 62 行的代码如下(在 MM_initTimelines 的函数体内):
px", "4px");
这是在解析 JS 时触发 JavaScript 错误,因为 MM_timelinePlay 是在解析错误之后,该函数实际上无法供页面使用。不知道应该做什么位于第 62 行,但该行似乎在该过程中的某个地方被修改了(可能是错误复制和粘贴的一部分,或者是错误编辑的一部分)
您可以使用 else 分支恢复该行 。的第 62 行是 if 语句的一部分,如下所示:
document.MM_Time[0][0].values[0] = new Array(-141,-131,-120,-110,-100,-89,-79,-69,-58,-48,-37 ,-27,-17,-6,4);
将第 62 行更改为如下所示:
document.MM_Time[0][0].values[0] = 新数组(“-141px”,“-131px”,“-120px”,“-110px”,“-100px”,“-89px”,“-79px”,“-69px”,“-58px”,“-48px” ","-37px","-27px","-17px","-6px","4px");
确保所有内容都在一条线上。所做的编辑是简单地用 " 包装数组的每个值,然后包含 px。根据对 MM_initTimelines 函数的搜索,匹配的代码行(根据定义的特定运动而有所不同,是 if 语句的真正分支)您的代码应该与 else 匹配,只是这些值是添加了 px 单位的字符串,
因为时间线不再是 Dreamweaver 的一部分(我认为从 CS5 开始删除,但可能更早),您将无法恢复或编辑该时间线。如果您使用的是较新版本的 Dreamweaver,请保留旧版本。
The code on line 62 is the following (within the function body for MM_initTimelines ):
px", "4px");
This is triggering a JavaScript error when the JS is being parsed, which seeing as the MM_timelinePlay is after the parse error, that function is not actually available to the page for use. Not sure what is supposed to be on line 62, but it appears that the line got munched somewhere in the process (perhaps as part of a bad copy and paste, or as part of at bad edit).
You may be able to recover the line by using the else branch of the if statement that line 62 is part of, here it is:
document.MM_Time[0][0].values[0] = new Array(-141,-131,-120,-110,-100,-89,-79,-69,-58,-48,-37,-27,-17,-6,4);
Change line 62 to something like the following:
document.MM_Time[0][0].values[0] = new Array("-141px","-131px","-120px","-110px","-100px","-89px","-79px","-69px","-58px","-48px","-37px","-27px","-17px","-6px","4px");
Make sure it's all on one line. The edits made were to simply wrap each value of the array with " and then include px. Based on searches for the MM_initTimelines function, the matching line of code (which differs based on the specific movements defined, the true branch of the if statement in your code should match the else except that the values are strings with the px unit added.
As timelines are no longer part of Dreamweaver (removed as of CS5 I think, but maybe earilier), you won't be able to restore or edit the timelines if you are using a newer version of Dreamweaver, so keep the old one around.